AI-Assisted Development
Development Phase Frontend
Section Introduction
In this lesson, we will develop the frontend of our application using React. You will learn how to:
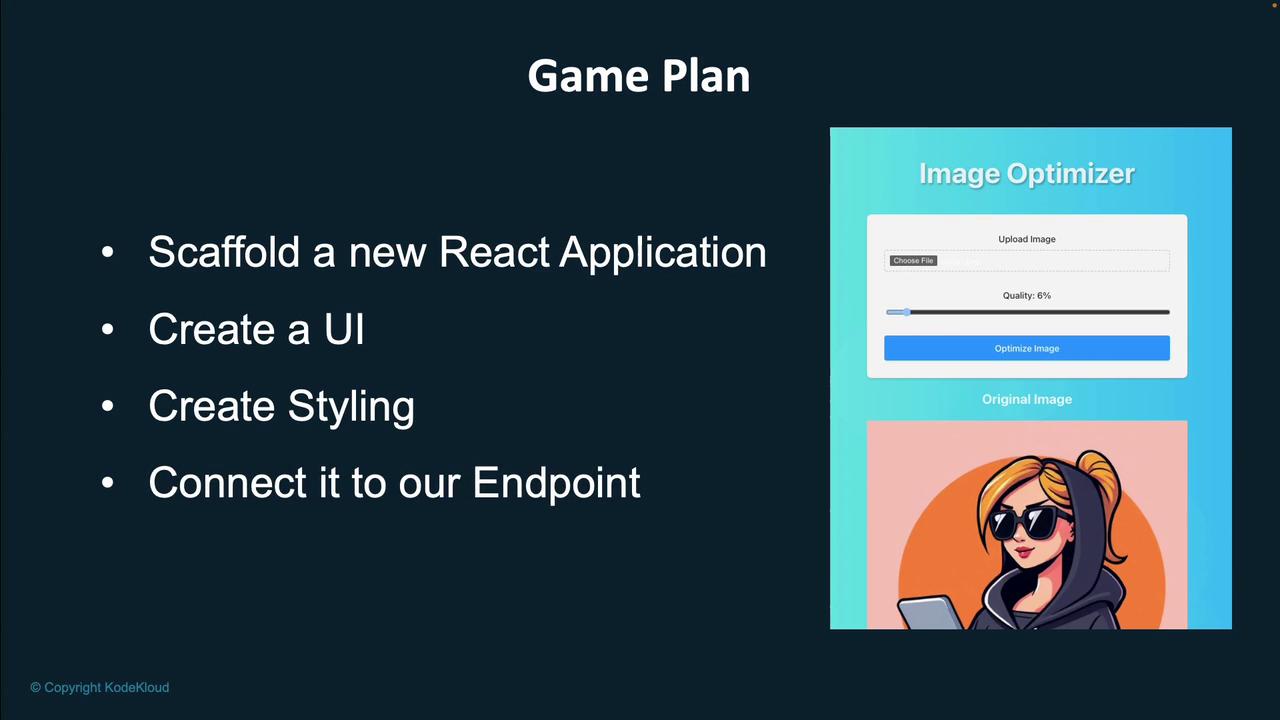
- Scaffold a new React app.
- Create a user interface to upload images.
- Send the uploaded image to a backend endpoint.
- Display the image on the screen.
- Enhance the appearance with styling.
- Integrate the frontend with your backend.

We are also introducing Cursor—an innovative IDE powered by a large language model (LLM) that streamlines your development workflow. With Cursor, you can accelerate your coding process and boost your productivity. Find more detailed information and download options on the official Cursor website.

Note
Building a strong frontend is essential for delivering an engaging and efficient user experience. Follow each step carefully to ensure seamless integration and optimal performance.
Let's jump in and begin building the frontend of our application!
Watch Video
Watch video content