AWS Certified Developer - Associate
AWS CICD Developer Tools
CodeDeploy Demo
In this lesson, you'll learn how to deploy an application on EC2 instances using AWS CodeDeploy. While CodeDeploy supports deployments to other compute services like Lambda, this guide focuses on deploying to EC2. Remember to install the CodeDeploy agent on your EC2 instances for successful communication during deployments.

Step 1: Deploying an EC2 Instance
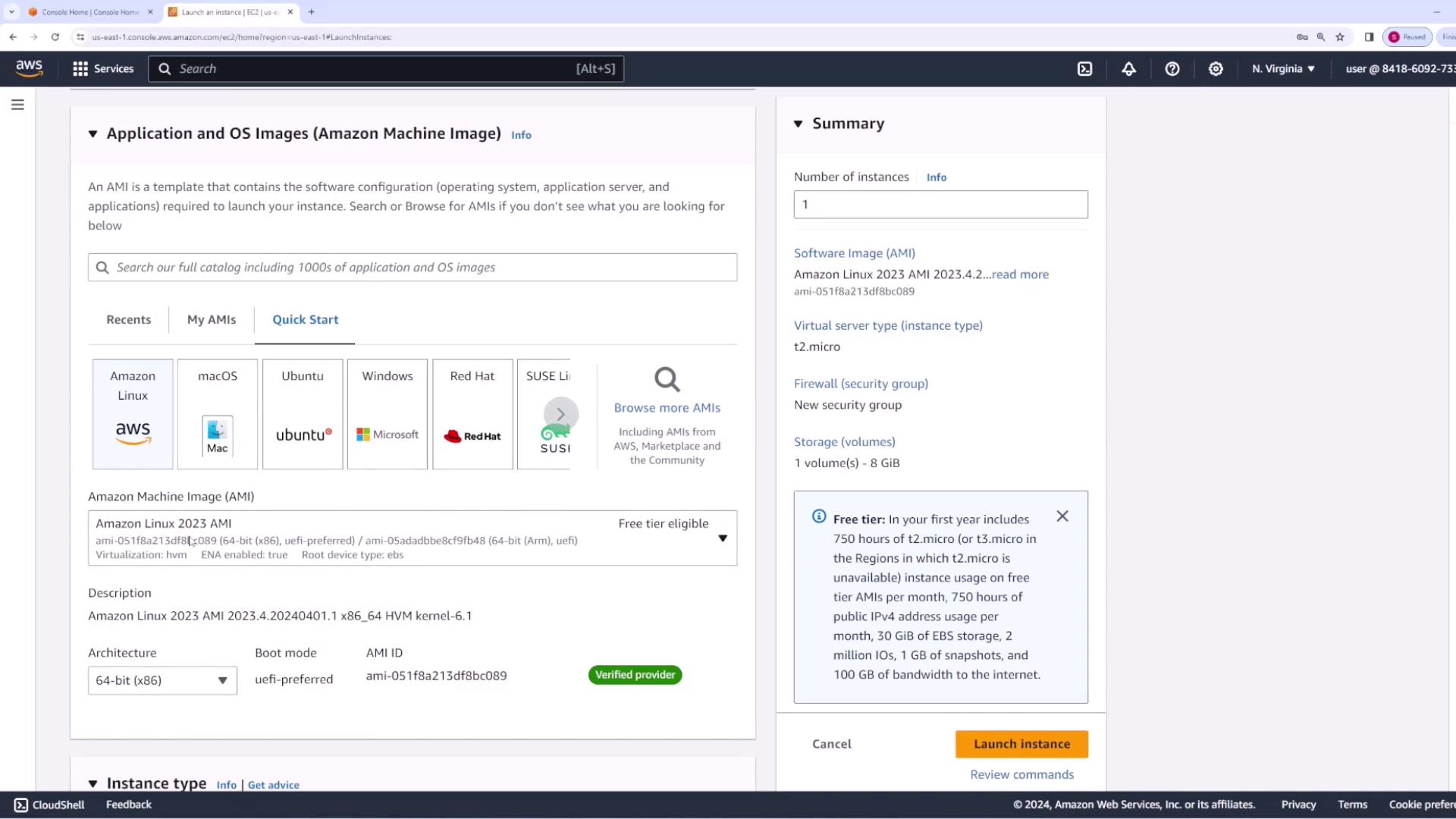
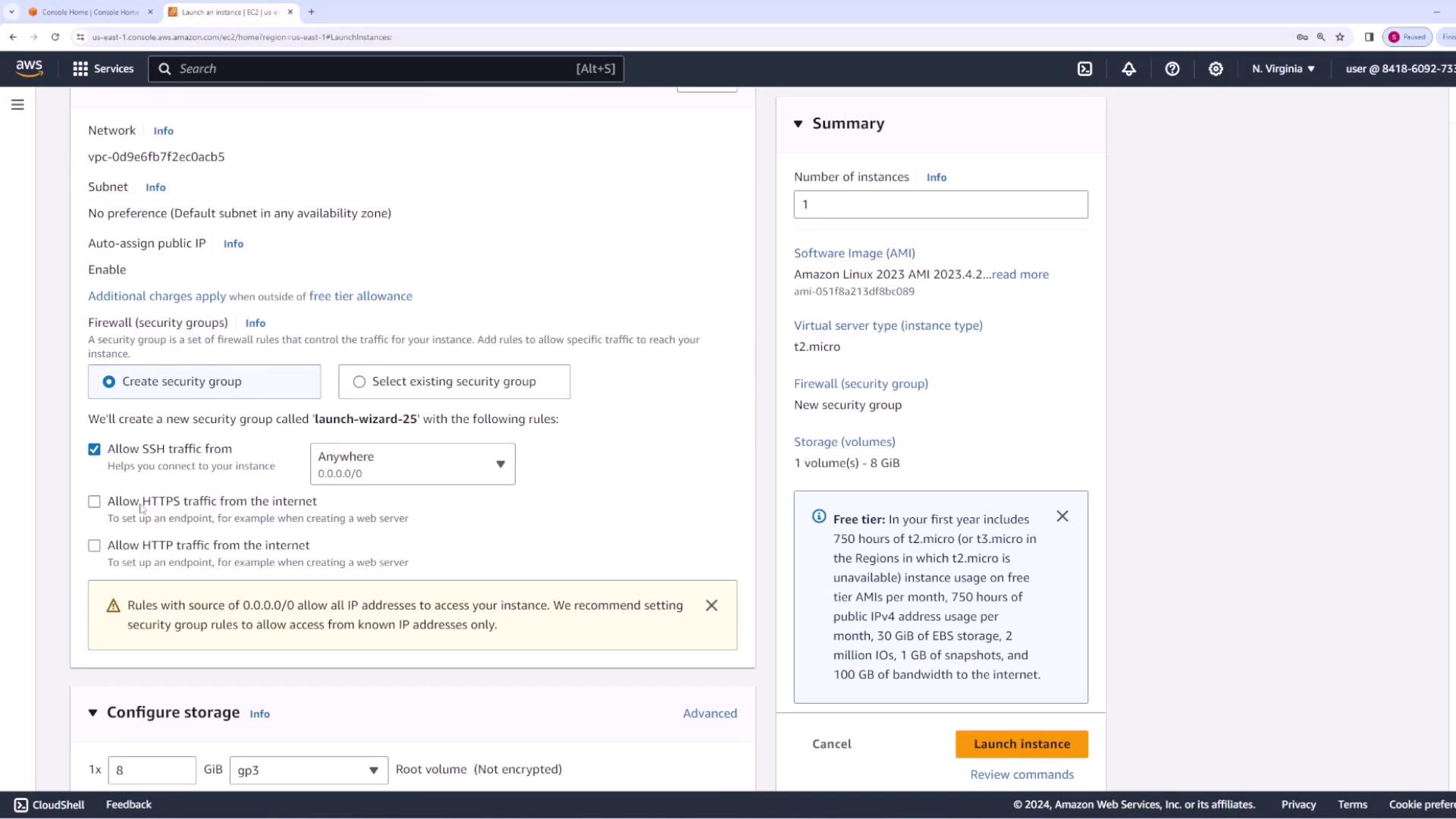
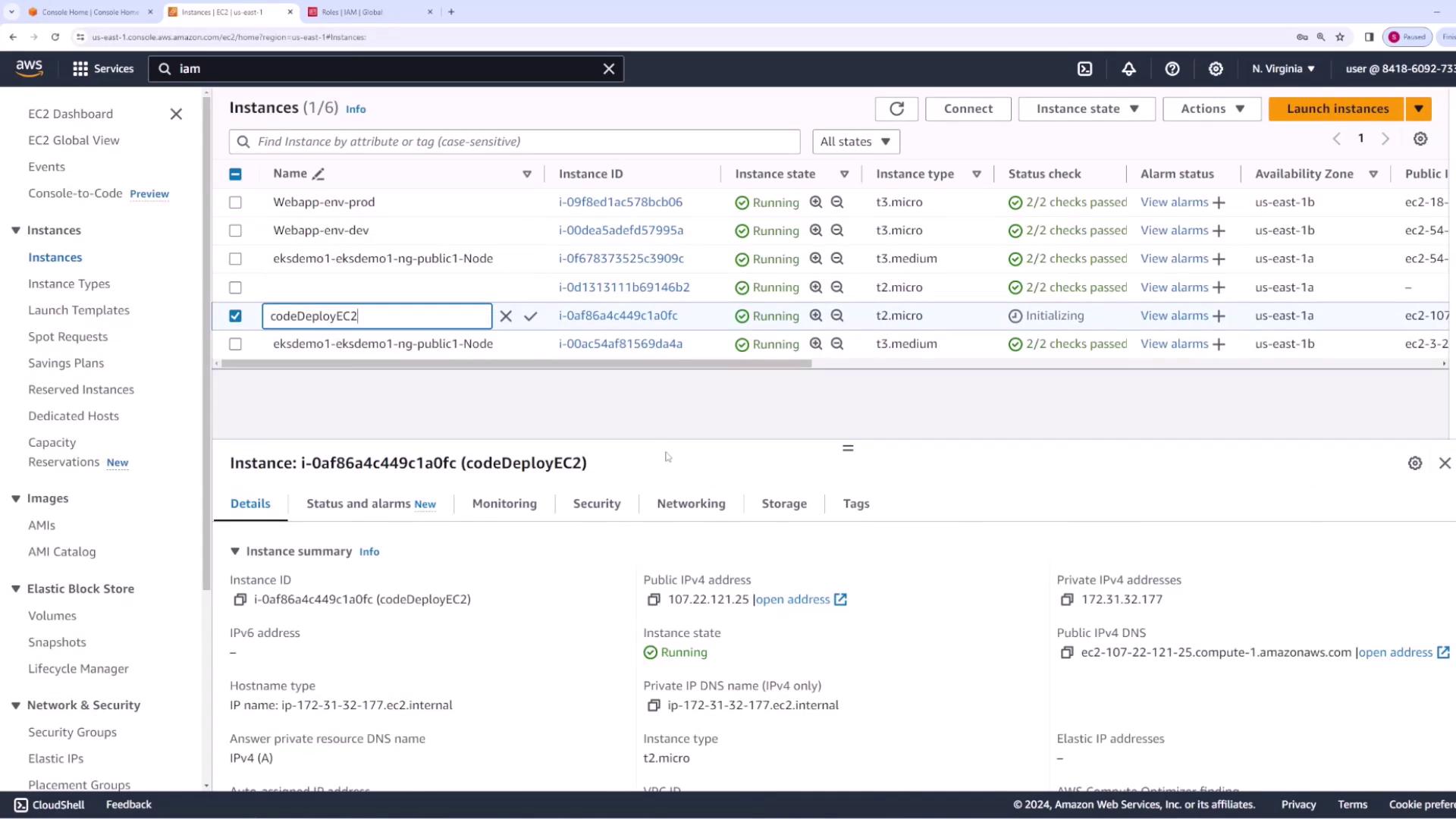
Start by launching an EC2 instance that will host your application. For this demo, we use the Amazon Linux 2023 AMI and deploy the instance in the default VPC. Name the instance "CodeDeploy EC2." When configuring the instance, ensure you select a valid key pair and configure a security group that permits HTTP and HTTPS traffic, as these protocols are required to serve your web application.



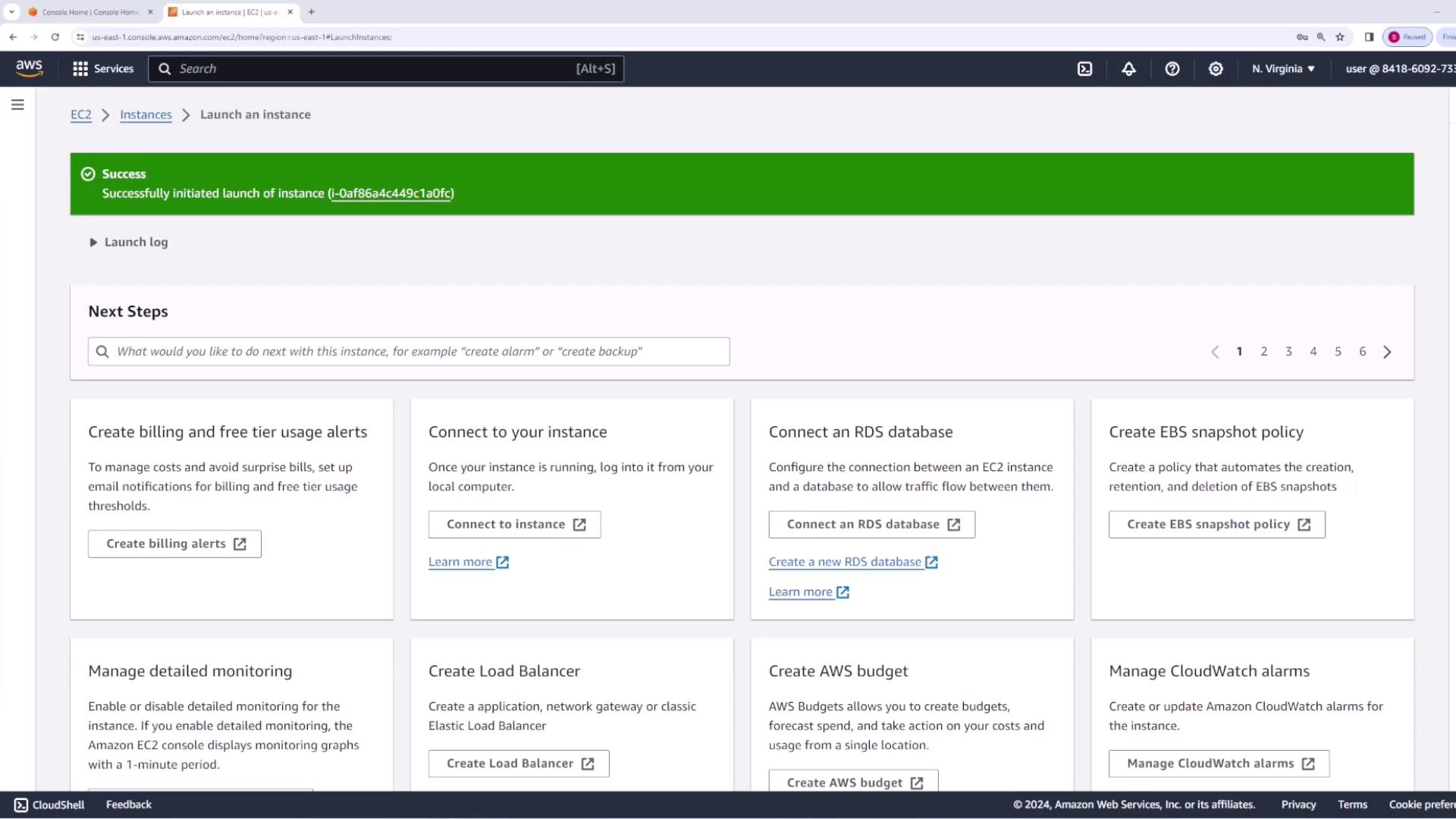
After completing the configuration, launch your instance.
Step 2: Installing the CodeDeploy Agent on EC2
For CodeDeploy to manage EC2 instances, the CodeDeploy agent must be installed. Although you can install it manually or via Systems Manager, this demo uses the manual installation method. Before proceeding, ensure your EC2 instance is assigned an IAM role with permission to access S3, so the agent can download your application’s source bundle.
Creating an IAM Role for EC2
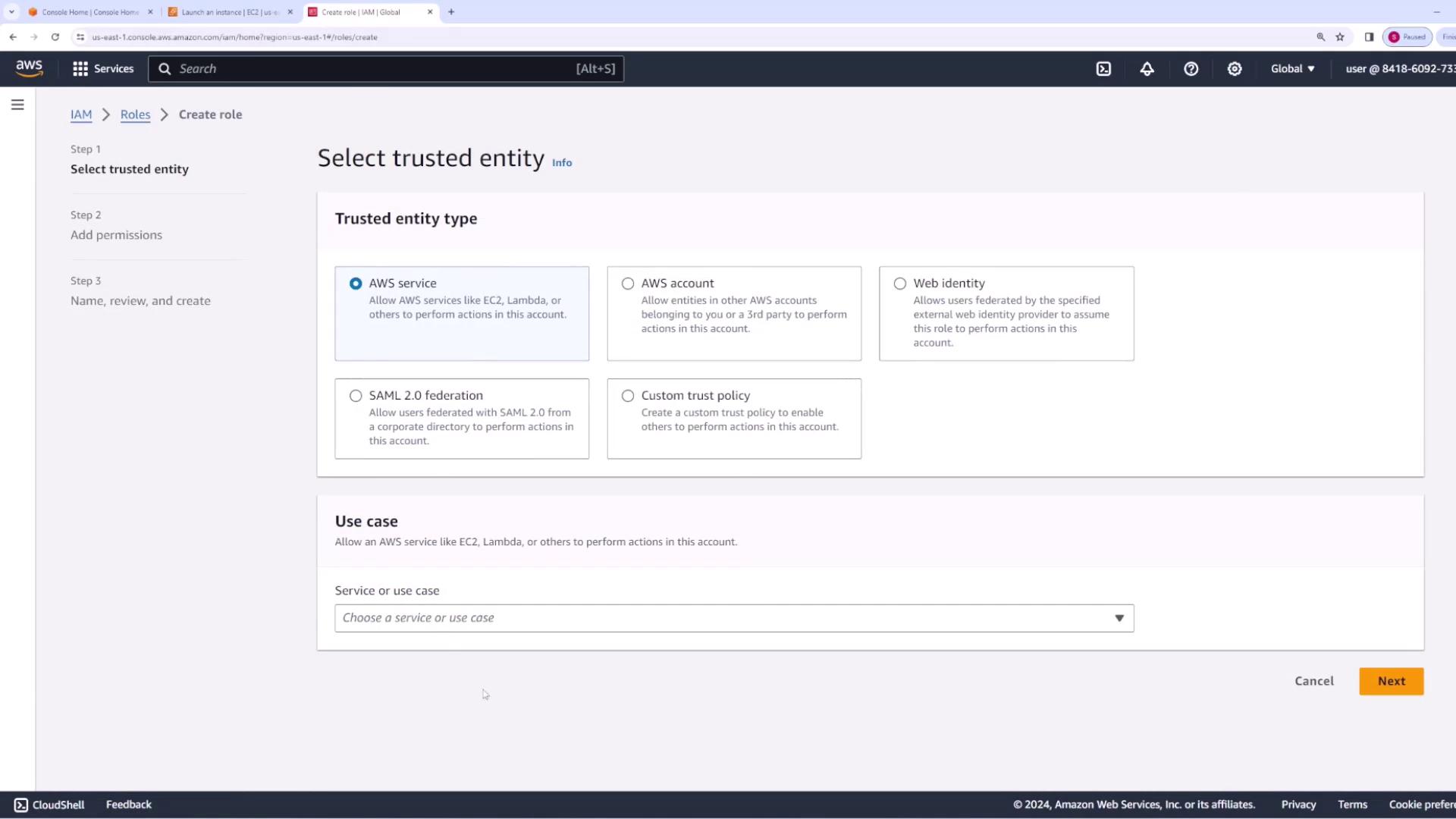
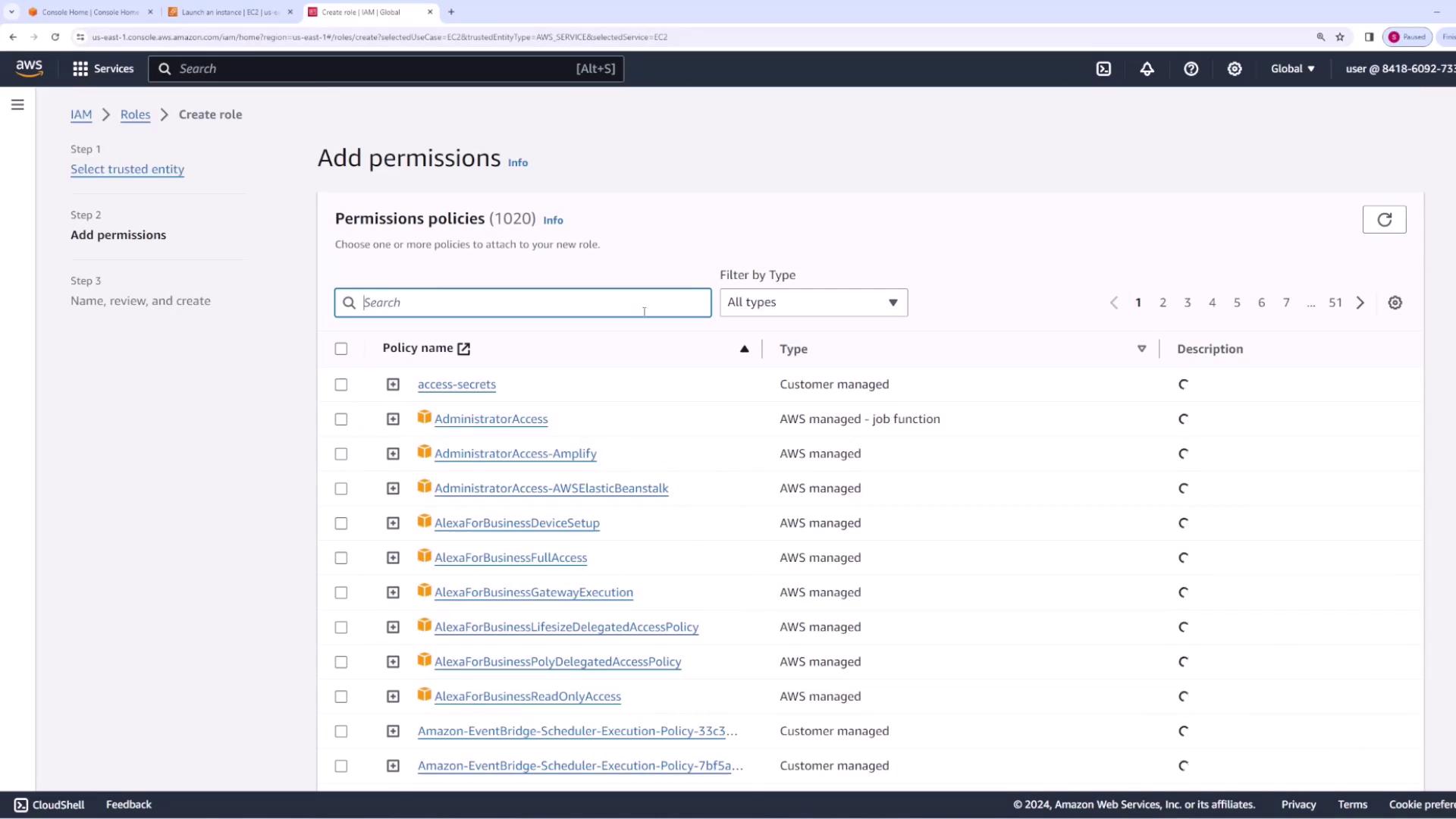
- Open the IAM console and create a new role for the AWS service EC2.
- Attach the AmazonS3ReadOnlyAccess policy to allow the instance to read objects from S3.
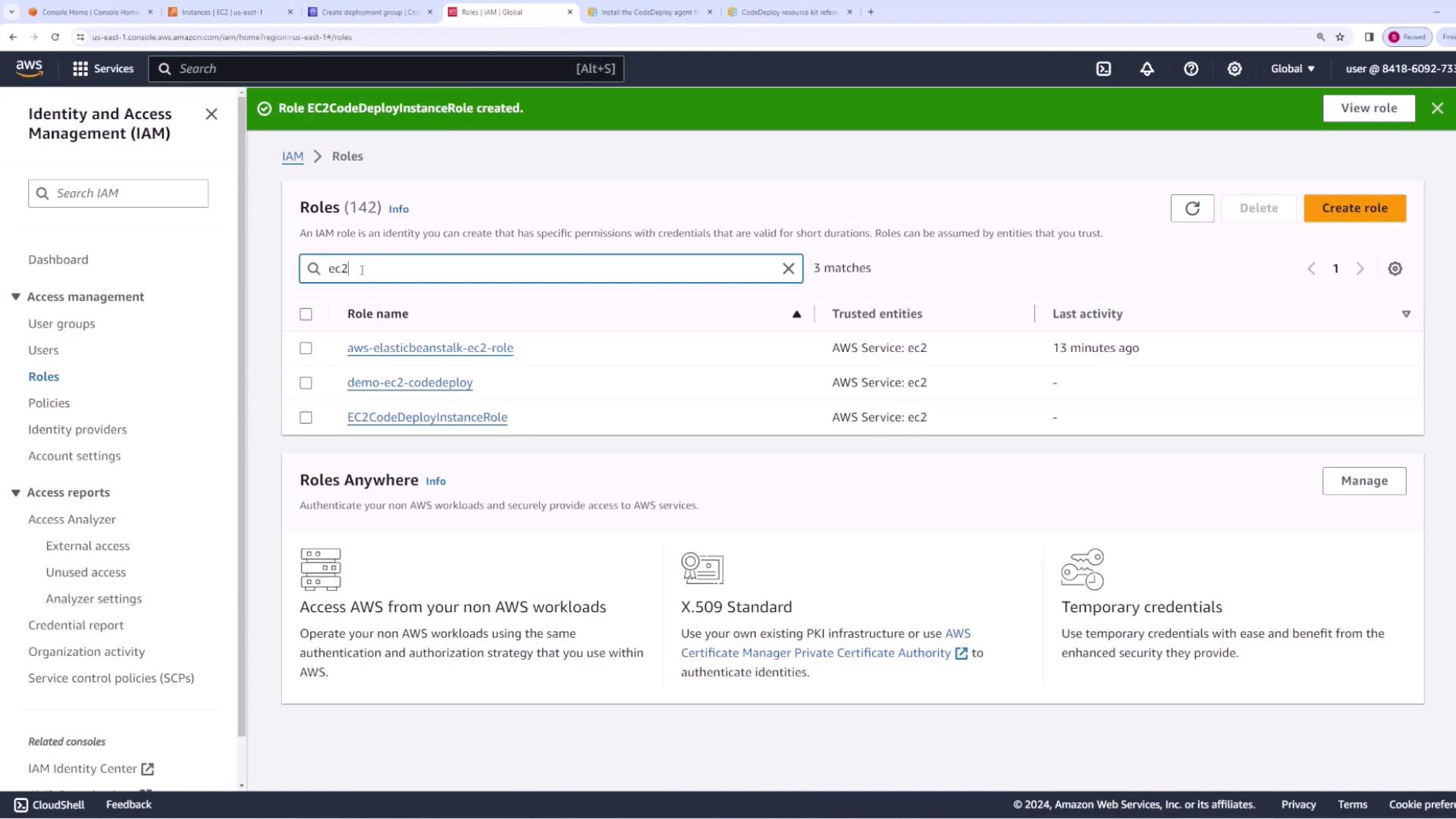
- Name the role "EC2 CodeDeploy instance role."

After creating the role, assign it to your EC2 instance:
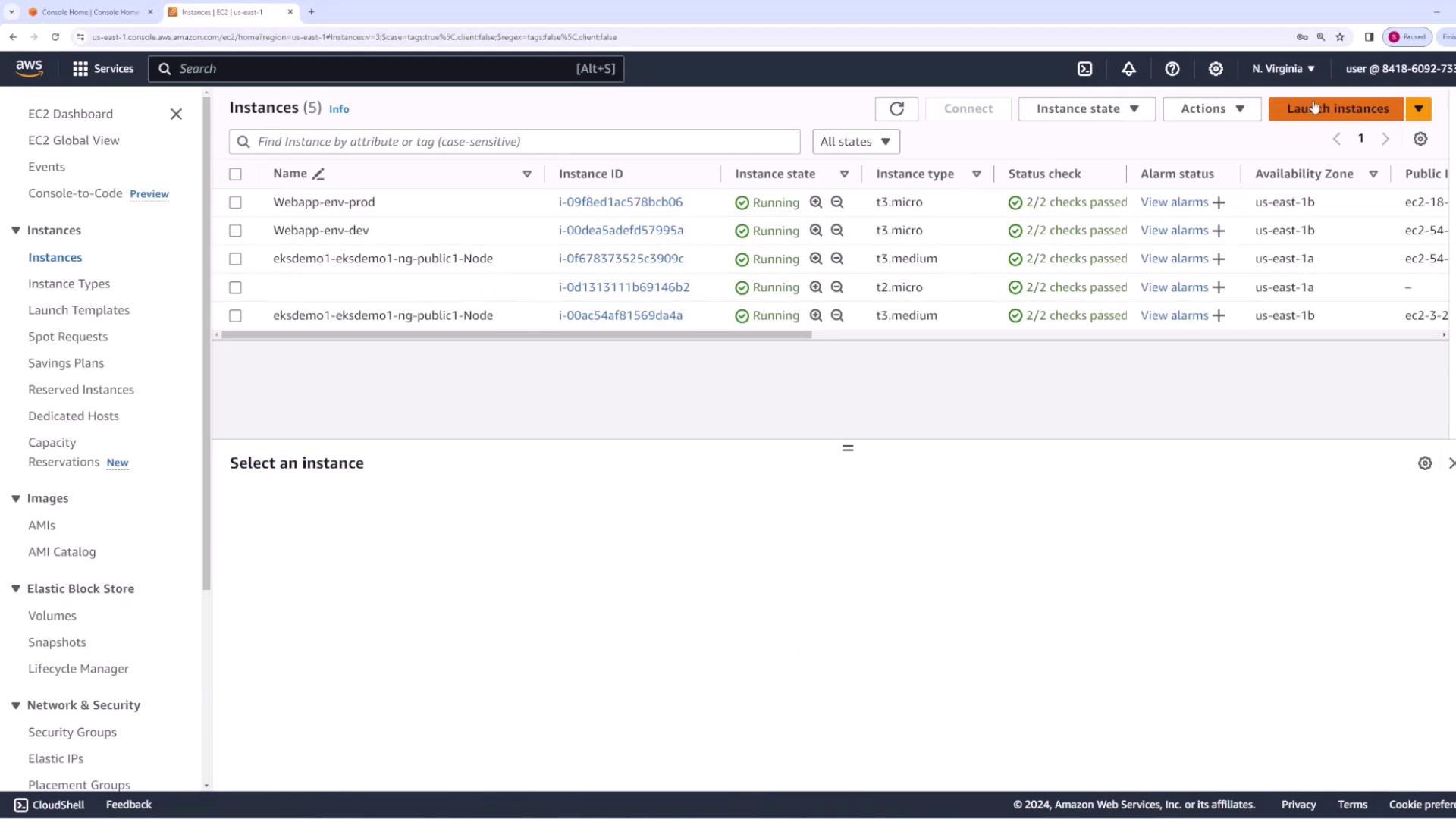
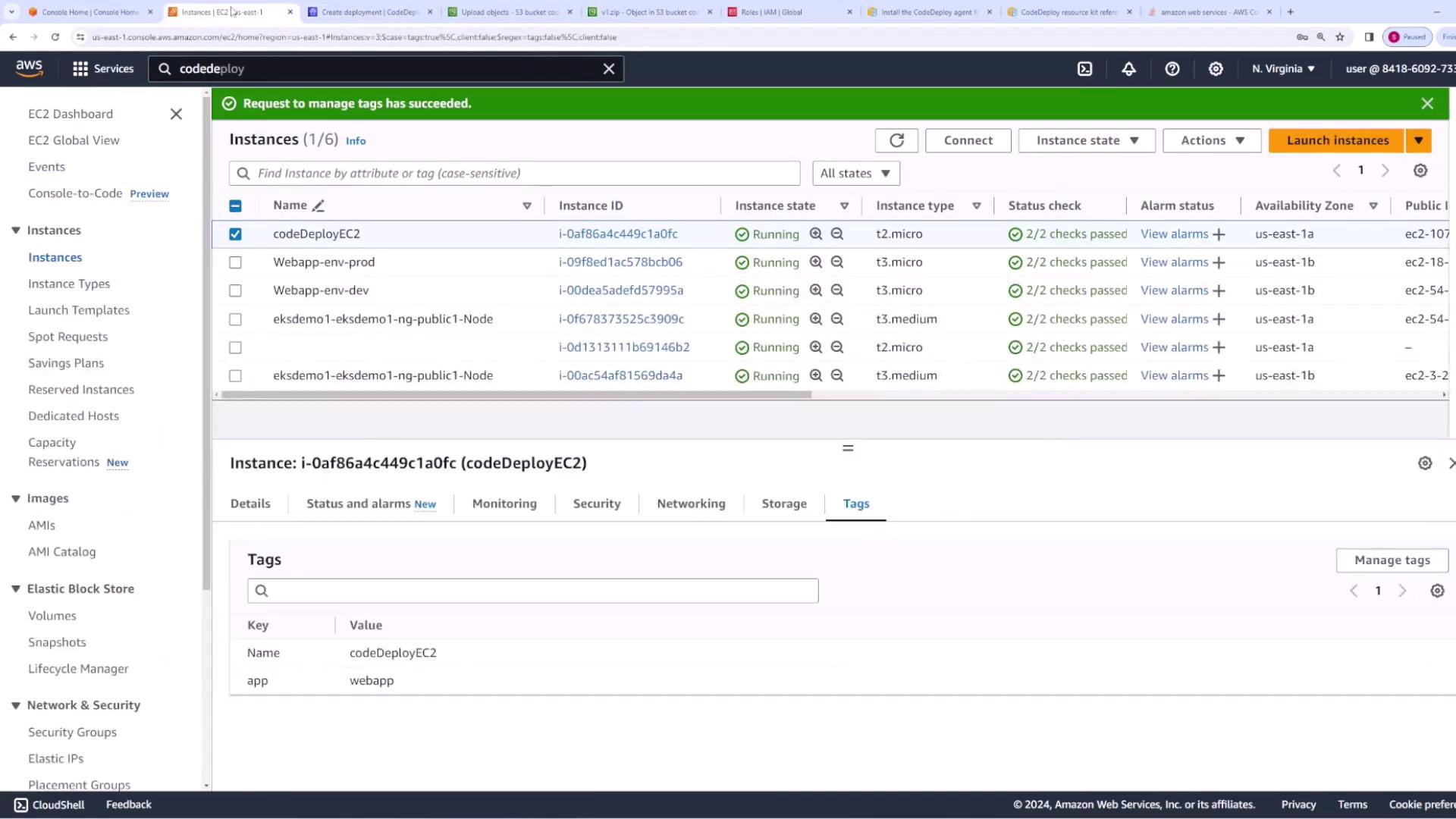
- In the EC2 console, select your instance (e.g., CodeDeploy EC2), navigate to Actions → Security → Modify IAM Role, and assign the newly created role.

Step 3: Manually Installing the CodeDeploy Agent
- SSH into your EC2 instance.
- Execute the following commands to update packages, install dependencies (Ruby and wget), download the CodeDeploy agent installer, and run it. (Note: The installer URL is for the us-east-1 region; update it if you are using another region.)
sudo yum update -y
sudo yum install ruby -y
sudo yum install wget -y
wget https://aws-codedeploy-us-east-1.s3.us-east-1.amazonaws.com/latest/install
chmod +x ./install
sudo ./install auto
You should see output indicating that the CodeDeploy agent was successfully installed:
Verifying : codeDeploy-agent-1.7.0-92.noarch
Installed:
codeDeploy-agent-1.7.0-92.noarch
Complete!
I, [2024-04-08T01:53:17.402671 #4228] INFO -- : Update check complete.
I, [2024-04-08T01:53:17.403559 #4228] INFO -- : Stopping updater.

Step 4: Setting Up CodeDeploy in AWS
Creating an Application and Deployment Group
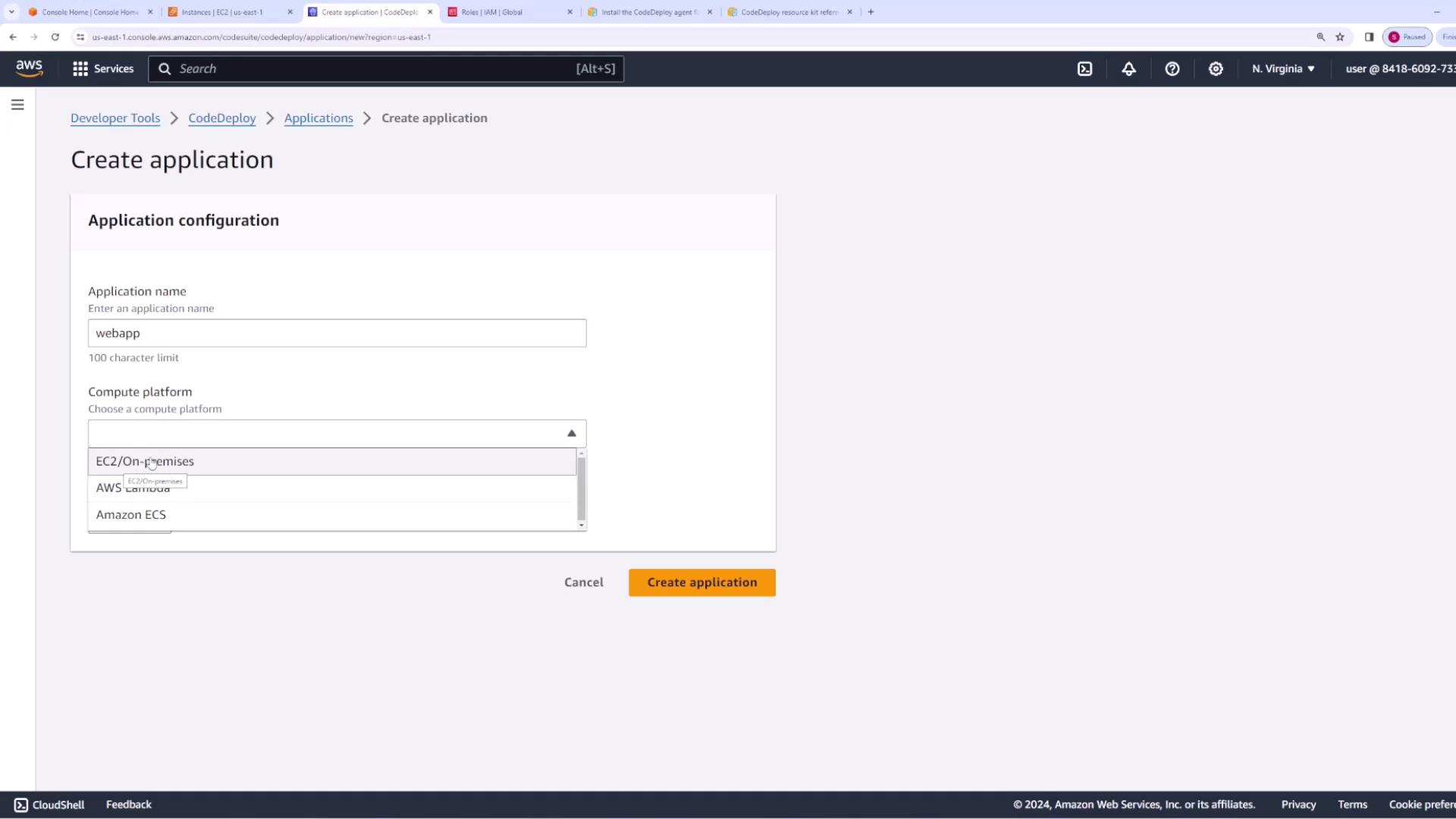
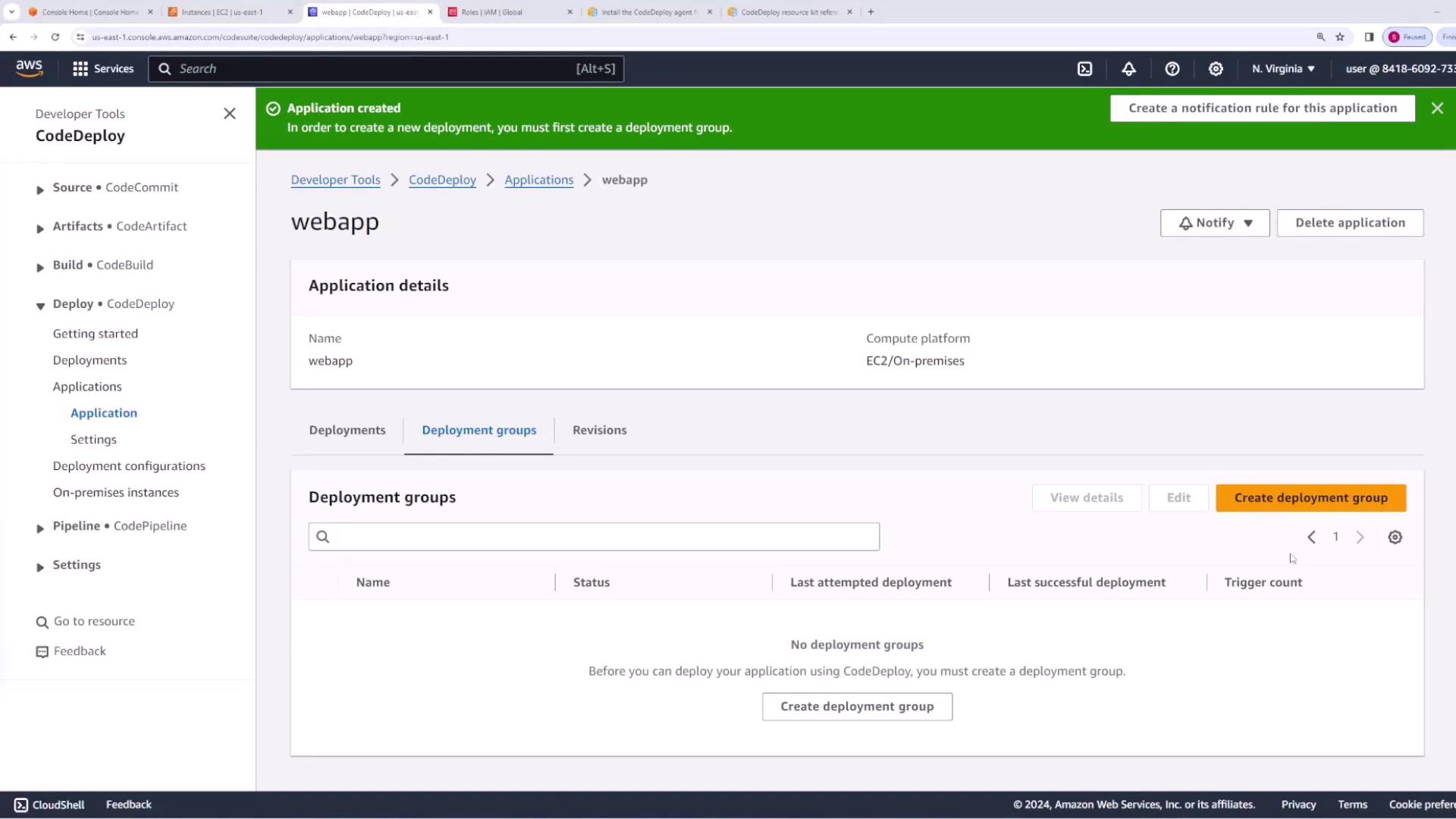
- Open the CodeDeploy console and navigate to Applications.
- Create a new application (e.g., "web app") and choose the EC2/On-premise compute platform.

- Create a deployment group named "web app deployment group." The deployment group requires a service role with permissions for Auto Scaling, EC2, CloudWatch, and load balancing. To create this role:
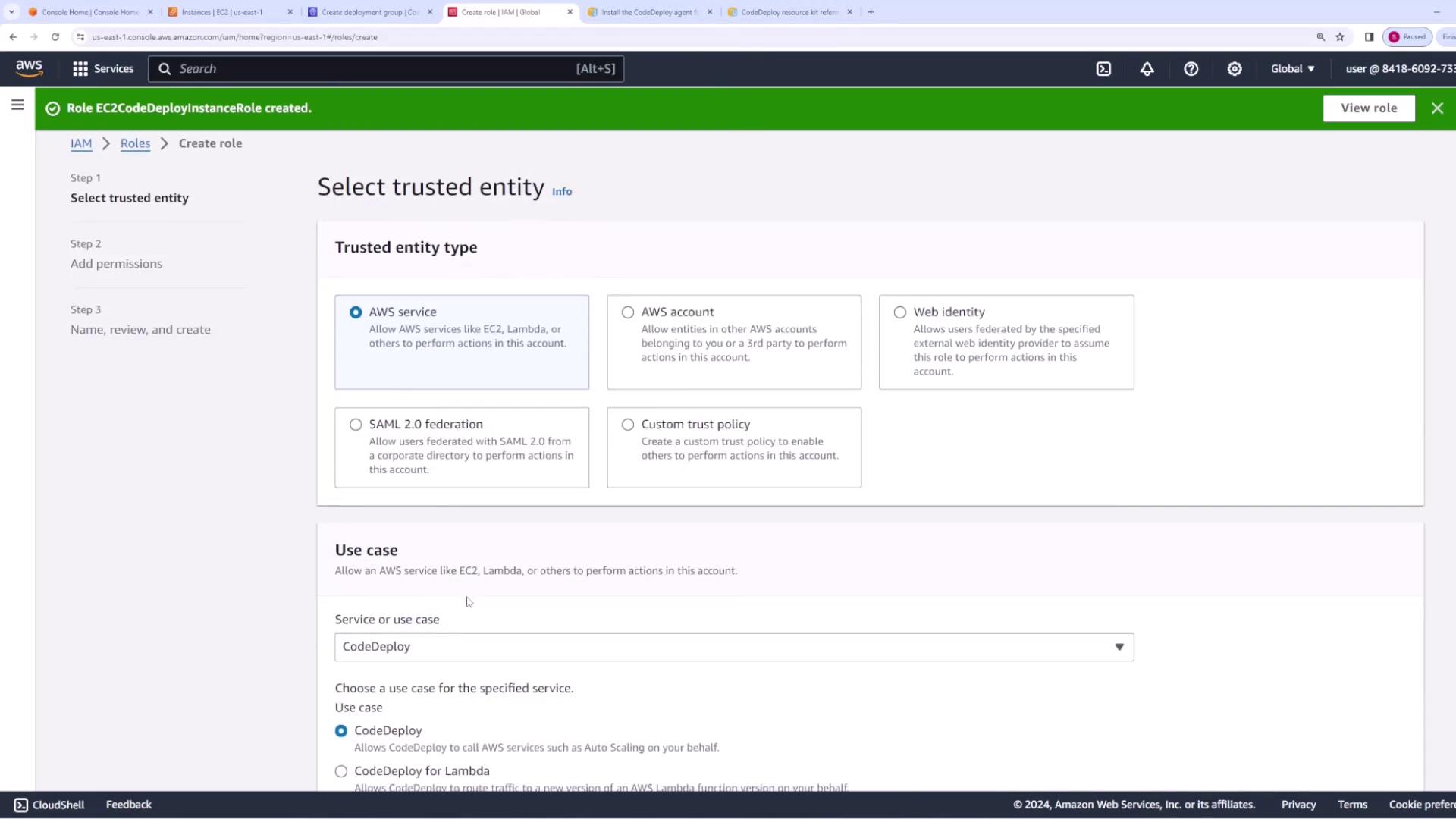
- Go to the IAM console and create a new role for the AWS service CodeDeploy.
- Attach the necessary policies.
- Name it "CodeDeploy service role."
Below is an example IAM policy:
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"ec2:TerminateInstances",
"tag:GetResources",
"sns:Publish",
"cloudwatch:DescribeAlarms",
"cloudwatch:PutMetricAlarm",
"elasticloadbalancing:DescribeLoadBalancerAttributes",
"elasticloadbalancing:DescribeTargetGroupAttributes",
"elasticloadbalancing:DescribeLoadBalancers",
"elasticloadbalancing:DescribeInstanceHealth",
"elasticloadbalancing:RegisterInstancesWithLoadBalancer",
"elasticloadbalancing:DeregisterInstancesFromLoadBalancer",
"elasticloadbalancing:DescribeTargetGroups",
"elasticloadbalancing:RegisterTargets",
"elasticloadbalancing:DeregisterTargets"
],
"Resource": "*"
}
]
}

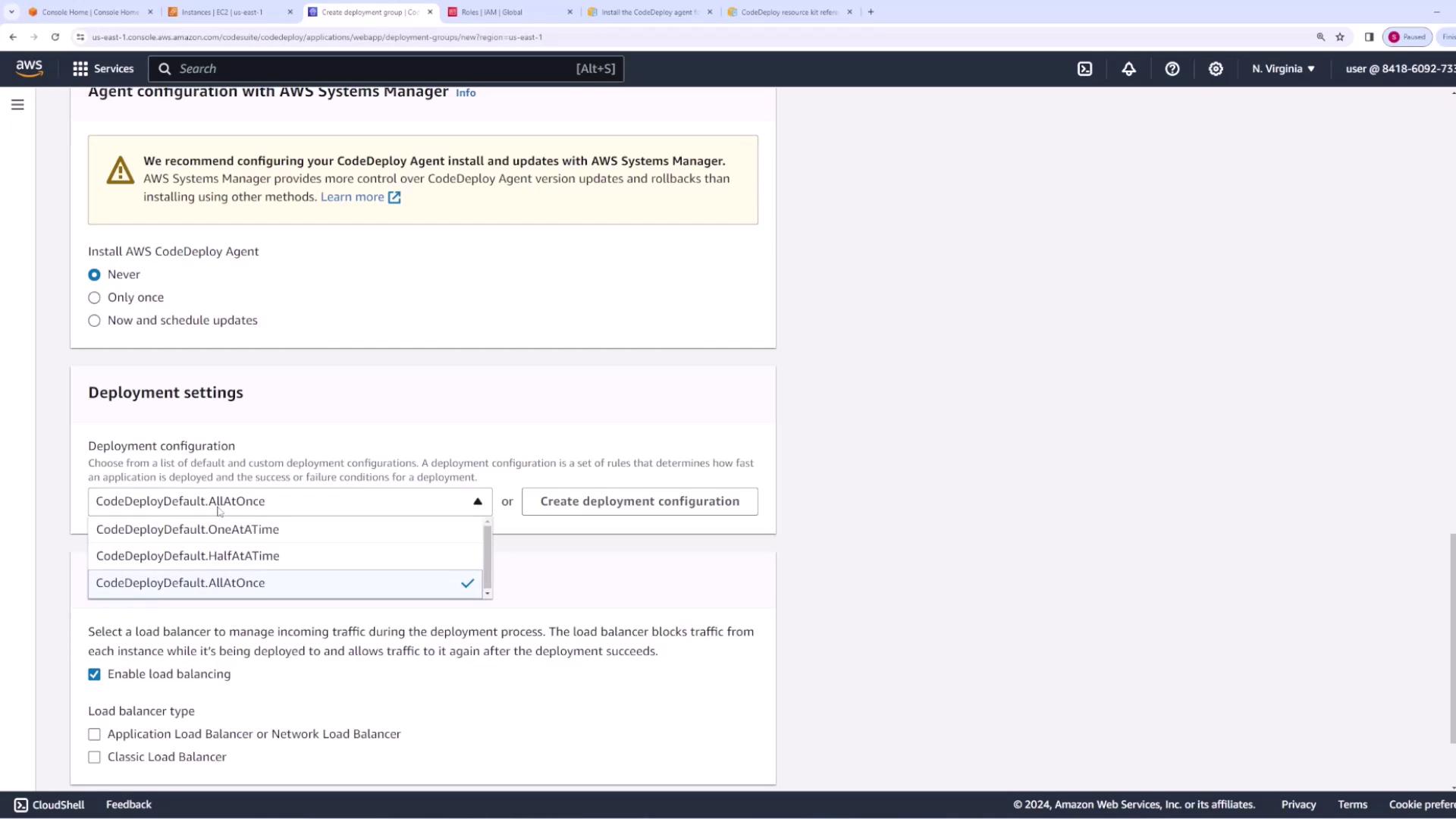
Enable your deployment group to use this role. When prompted, select the "In-place" deployment type if you want to update existing instances without replacing them. To target EC2 instances, tag them appropriately—for example, with key "app" and value "webapp"—and configure your deployment group to use that tag.


Tip
If you are not using AWS Systems Manager, set the CodeDeploy agent management option to "Never."
Creating the CodeDeploy Service Role
If your deployment group does not automatically detect your previously created CodeDeploy service role, refresh the console after role creation. An example trust relationship for the CodeDeploy role is shown below:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "",
"Effect": "Allow",
"Principal": {
"Service": [
"codedeploy.amazonaws.com"
]
},
"Action": [
"sts:AssumeRole"
]
}
]
}


Step 5: Preparing Your Application Revision
Our web application is a simple HTML page served by Nginx. Initially, the application consists of an index.html file displaying version one of the application. Nginx is used as the web server to serve this content.
Below is the content of the index.html file (version one):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>This is v1 of my app</h1>
</body>
</html>
The deployment is configured using an appspec.yaml file. This file instructs CodeDeploy where to place files and defines lifecycle event hooks to execute at different stages of the deployment. Below is our sample appspec.yaml:
version: 0.0
os: linux
files:
- source: /index.html
destination: /usr/share/nginx/html
hooks:
BeforeInstall:
- location: scripts/install.sh
timeout: 300
runas: root
ApplicationStart:
- location: scripts/start.sh
timeout: 300
runas: root
ApplicationStop:
- location: scripts/stop.sh
timeout: 300
runas: root
Hook Scripts
BeforeInstall (scripts/install.sh): Installs Nginx.
#!/bin/bash sudo yum install -y nginxApplicationStart (scripts/start.sh): Starts the Nginx service.
#!/bin/bash sudo systemctl start nginxApplicationStop (scripts/stop.sh): Stops Nginx if it is running.
#!/bin/bash isExistApp=$(pgrep nginx) if [[ -n $isExistApp ]]; then sudo systemctl stop nginx fi
The appspec.yaml file directs CodeDeploy to copy index.html into Nginx's default directory (/usr/share/nginx/html) and execute the defined hook scripts during deployment.

Step 6: Creating and Deploying the Application Revision
To deploy a new revision of your application, follow these steps:
- Package your application files (including
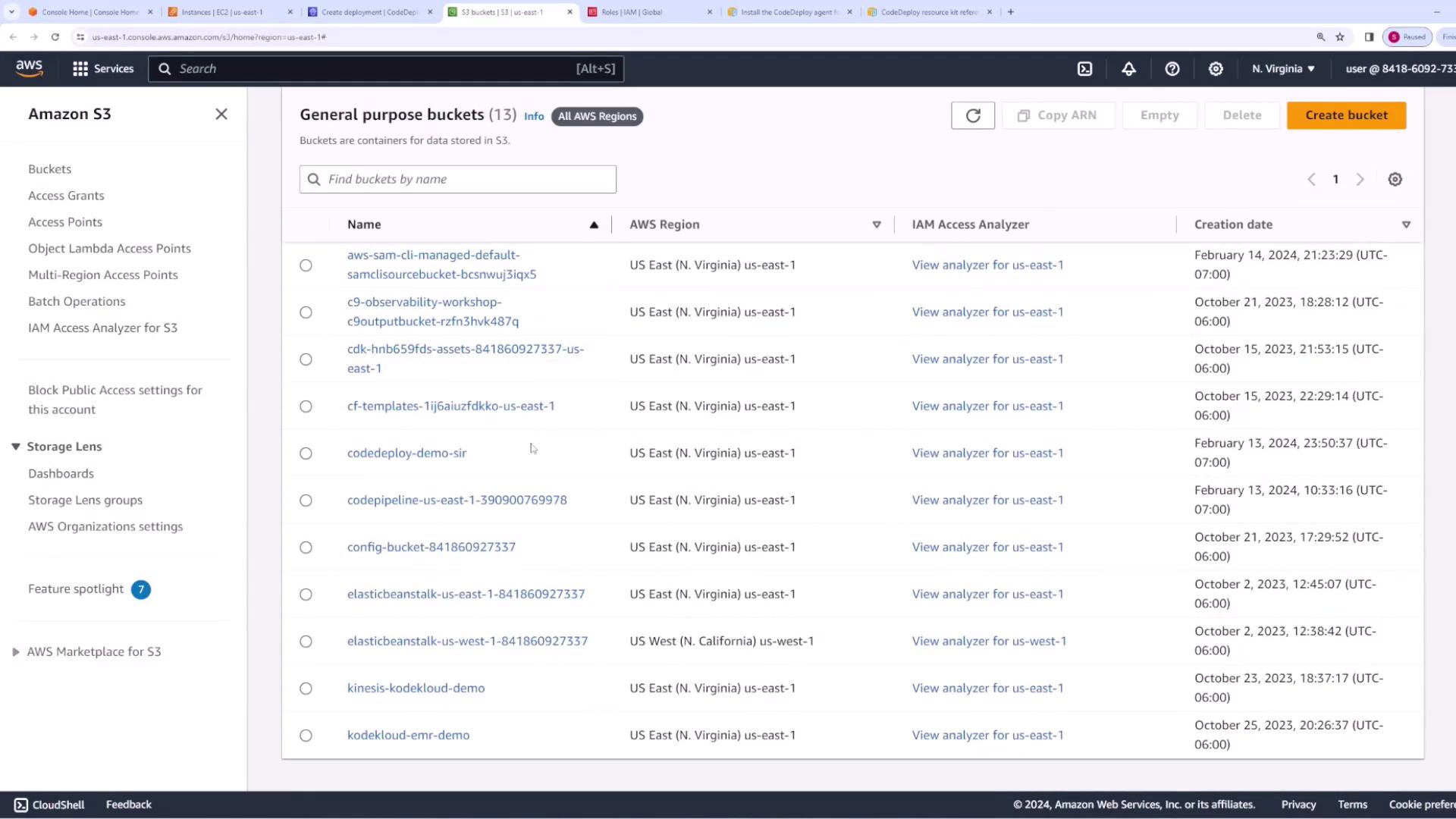
index.html, theappspec.yaml, and thescriptsfolder) into a ZIP file (e.g., v1.zip). - Upload the ZIP file to an S3 bucket configured for CodeDeploy.

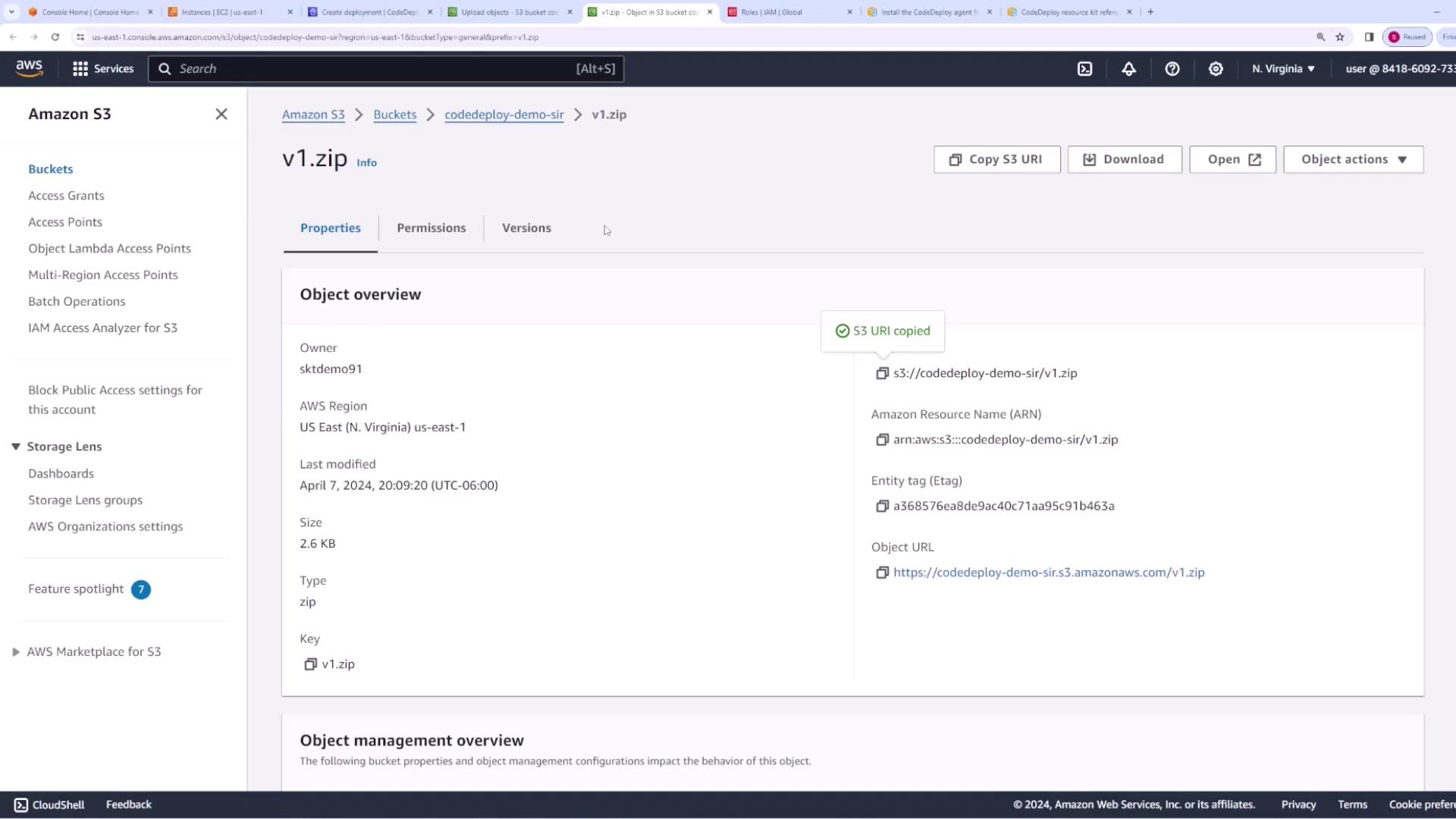
After uploading, copy the S3 URI of the ZIP file. Then, in the CodeDeploy console:
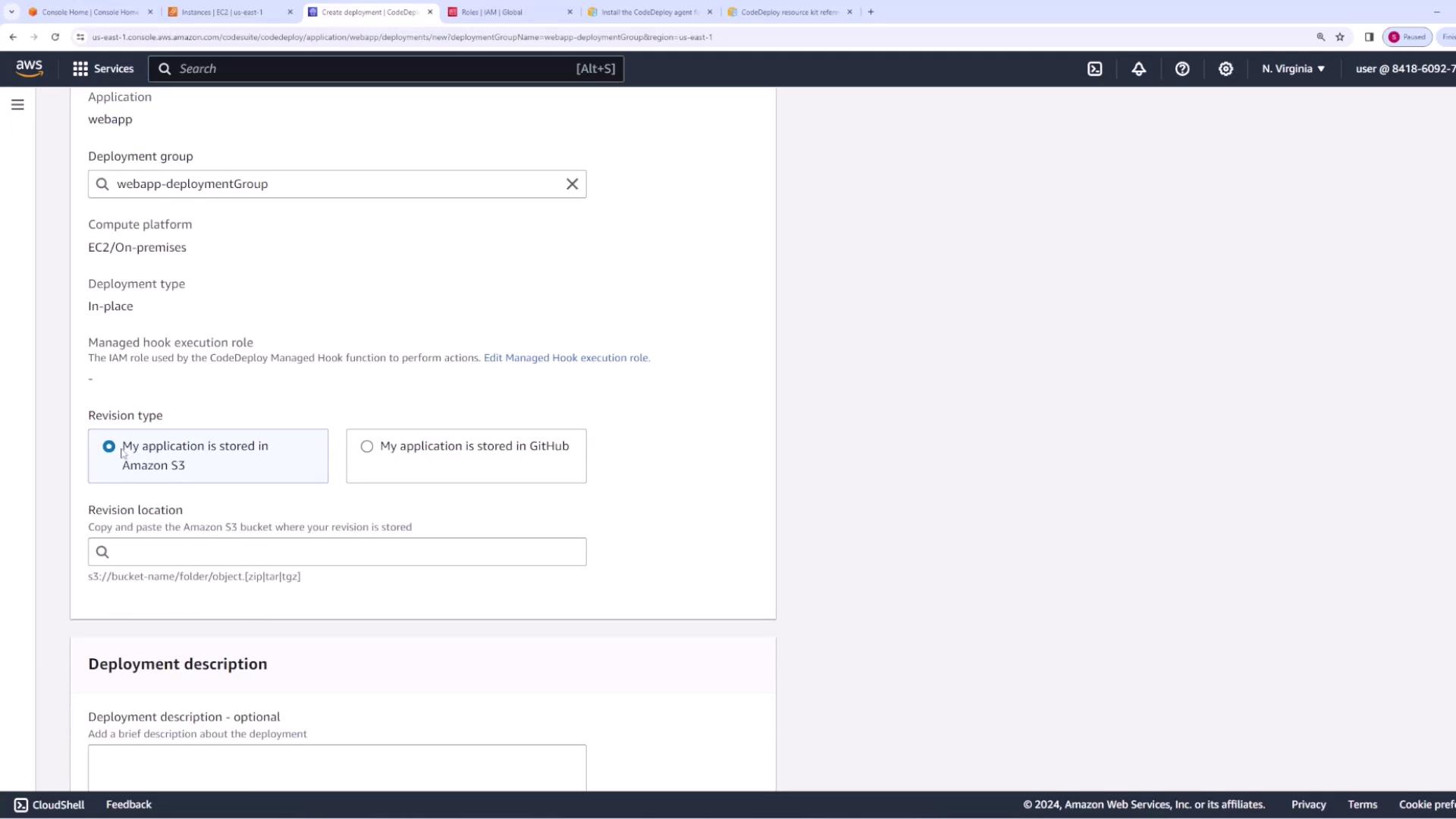
- Open your application and select the deployment group.
- Create a new deployment.
- Under Revision Location, paste the S3 URI and make sure the file type is set to ZIP.
- Select the option to overwrite existing file content so the new revision replaces the old one.
- Provide a clear deployment description, such as "Deployment of version 1," and create the deployment.


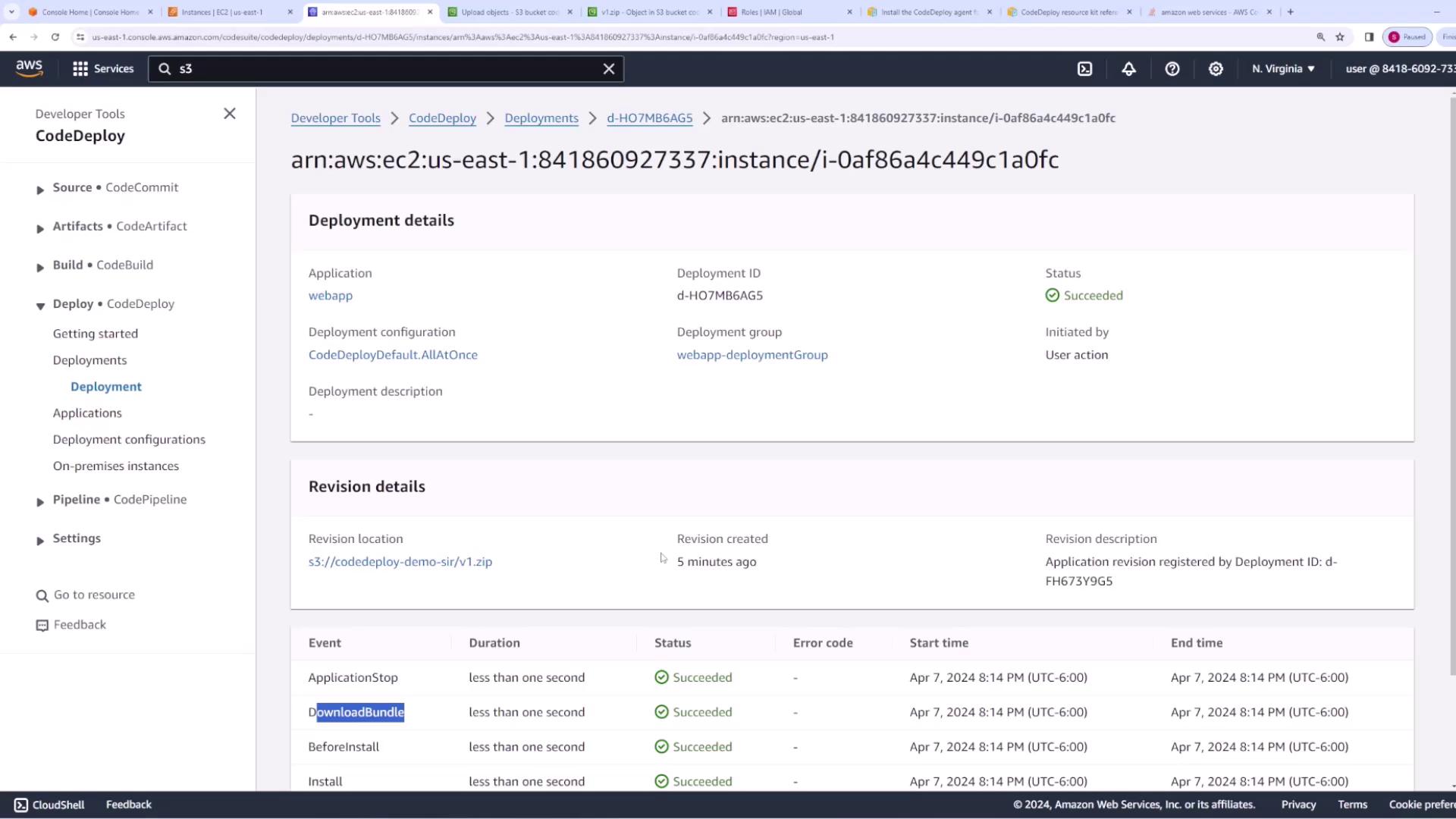
After a short while, the deployment should complete successfully. Review the event logs to ensure that all lifecycle hooks executed as expected.

To verify the deployment, enter the public IP address of your EC2 instance in a web browser. You should see a page with the message "This is v1 of my app."

Step 7: Updating the Application
To update your application (for example, to version two), modify the index.html file as needed. Below is an updated version of index.html for version two:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<h1>This is v2 of my app</h1>
</body>
</html>
After making the update:
- Repackage the revised application files into a new ZIP file (e.g., v2.zip).
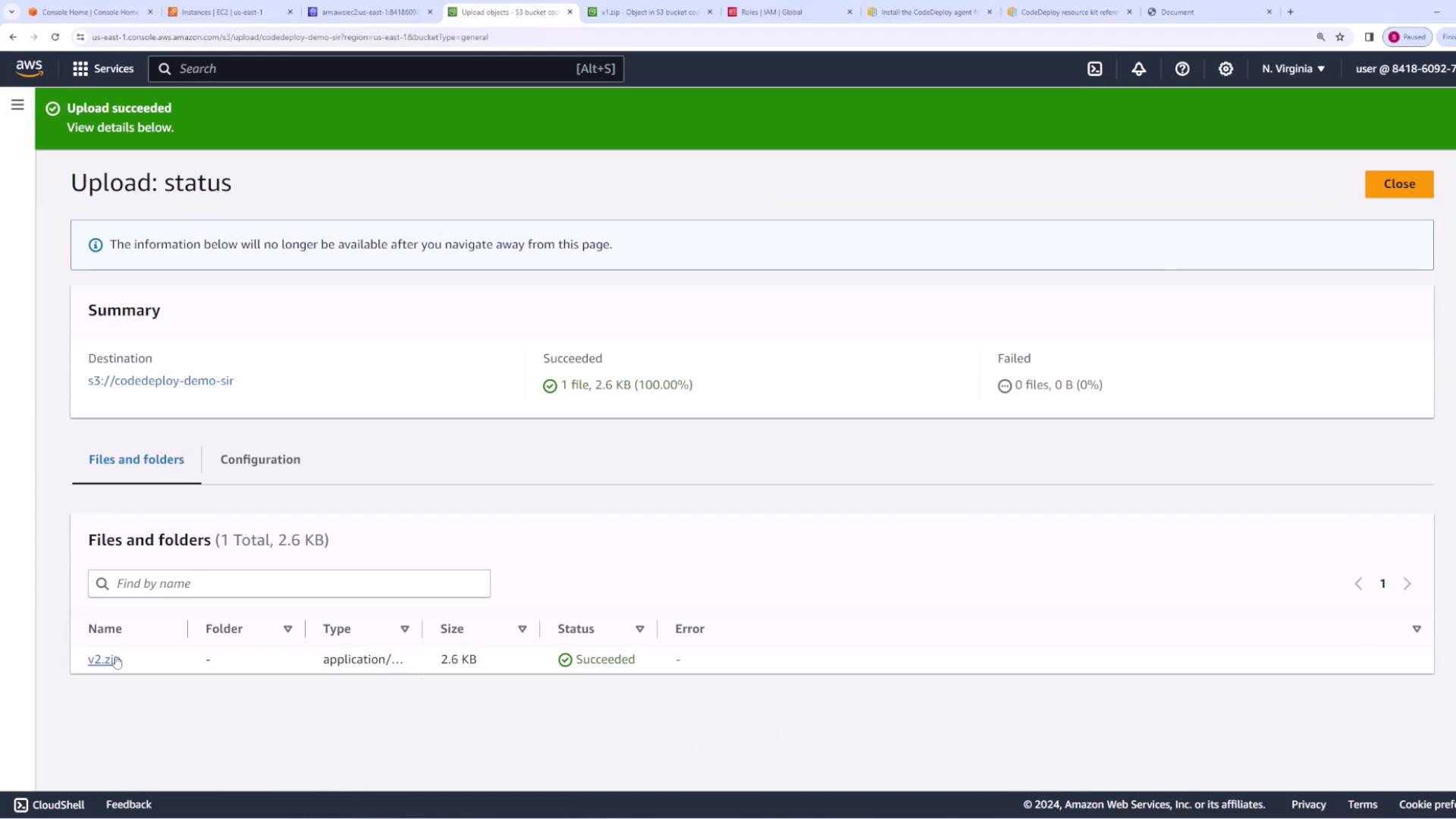
- Upload the new ZIP file to your S3 bucket.
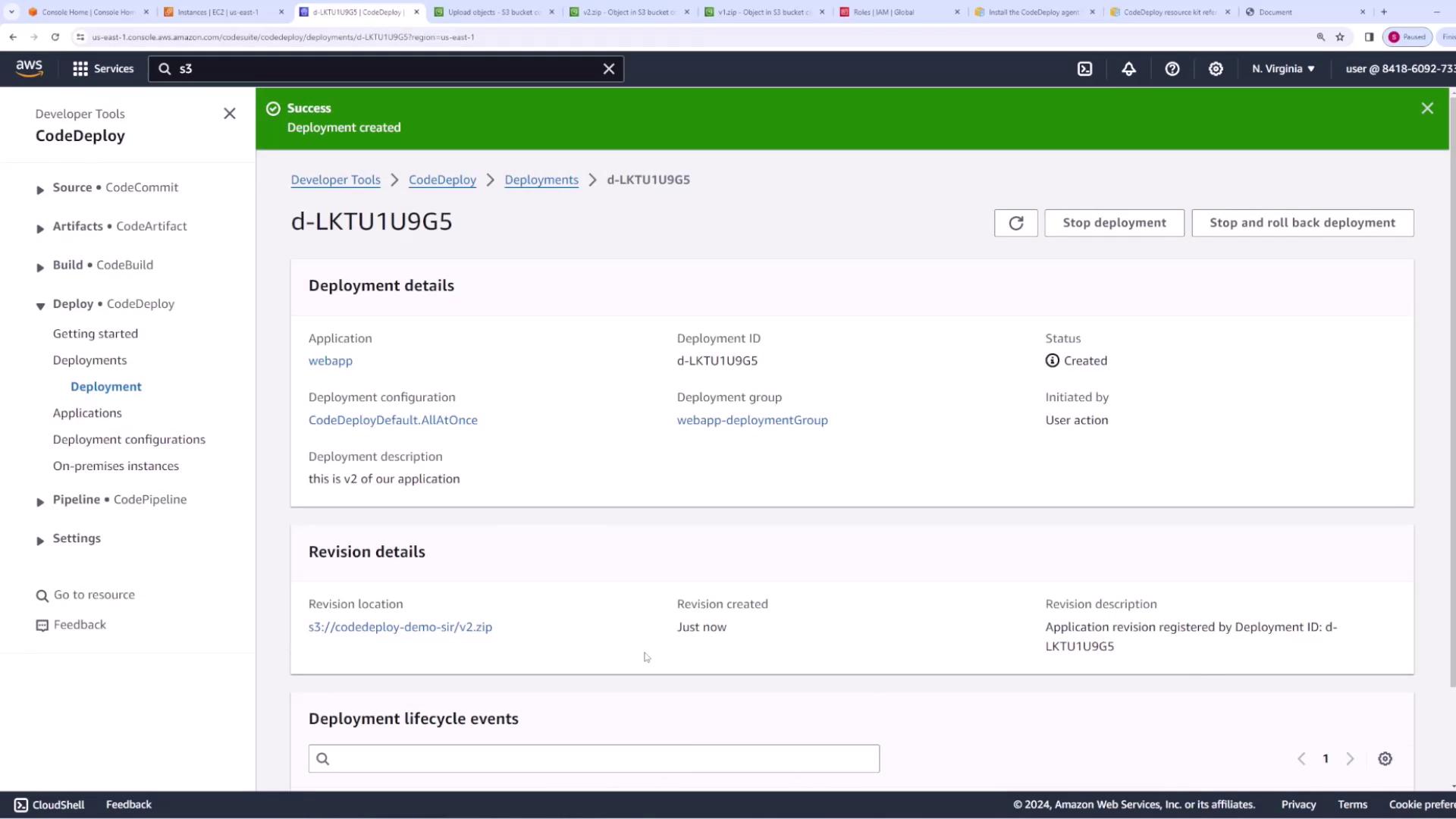
- Copy the updated S3 URI and create a new deployment in the CodeDeploy console, ensuring you select the option to overwrite the existing files.

Once the deployment completes, refresh the public IP address of your EC2 instance in your web browser to see "This is v2 of my app."

Conclusion
This lesson covered the basics of AWS CodeDeploy, including:
- Deploying an EC2 instance with the appropriate IAM role.
- Manually installing the CodeDeploy agent.
- Creating and configuring the necessary IAM roles and deployment groups.
- Configuring the deployment using an
appspec.yamlfile and lifecycle hook scripts. - Creating and updating application revisions with CodeDeploy.
In the next lesson, we will discuss integrating CodeDeploy with CodePipeline to achieve fully automated deployments.
Happy Deploying!
Watch Video
Watch video content