AI-Assisted Development
Introduction to AI Assisted Development
A Quick Look BlackboxAI
In this article, we explore BlackboxAI—an innovative extension for Visual Studio Code that also offers a web interface for interactive messaging and feature access.
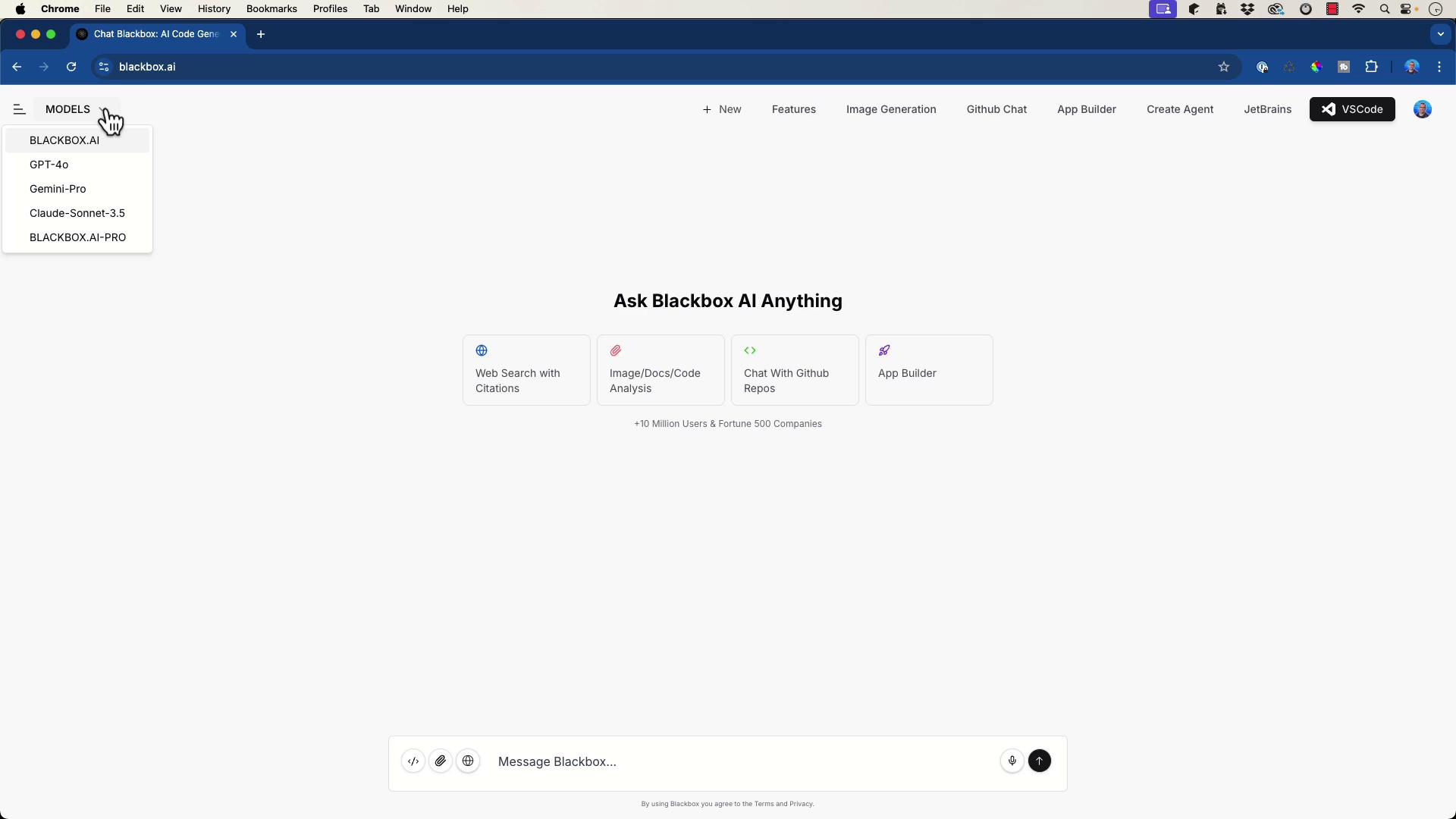
BlackboxAI provides a versatile web interface that lets you:
• Ask questions
• Perform web searches with citations
• Generate images
• Access documentation
• Analyze code
• Chat with GitHub Copilot
• Build applications
The interface supports multiple models, such as GPT 4.0, Gemini Pro, Cloud Sonata 3.5, and BlackboxAI Pro. My current favorite is Cloud Sonata 3.5 due to its high-quality code output, though your experience may vary.

BlackboxAI Features
Experience a wide range of functionalities through BlackboxAI, from code analysis to app scaffolding.
Exploring the Web Interface
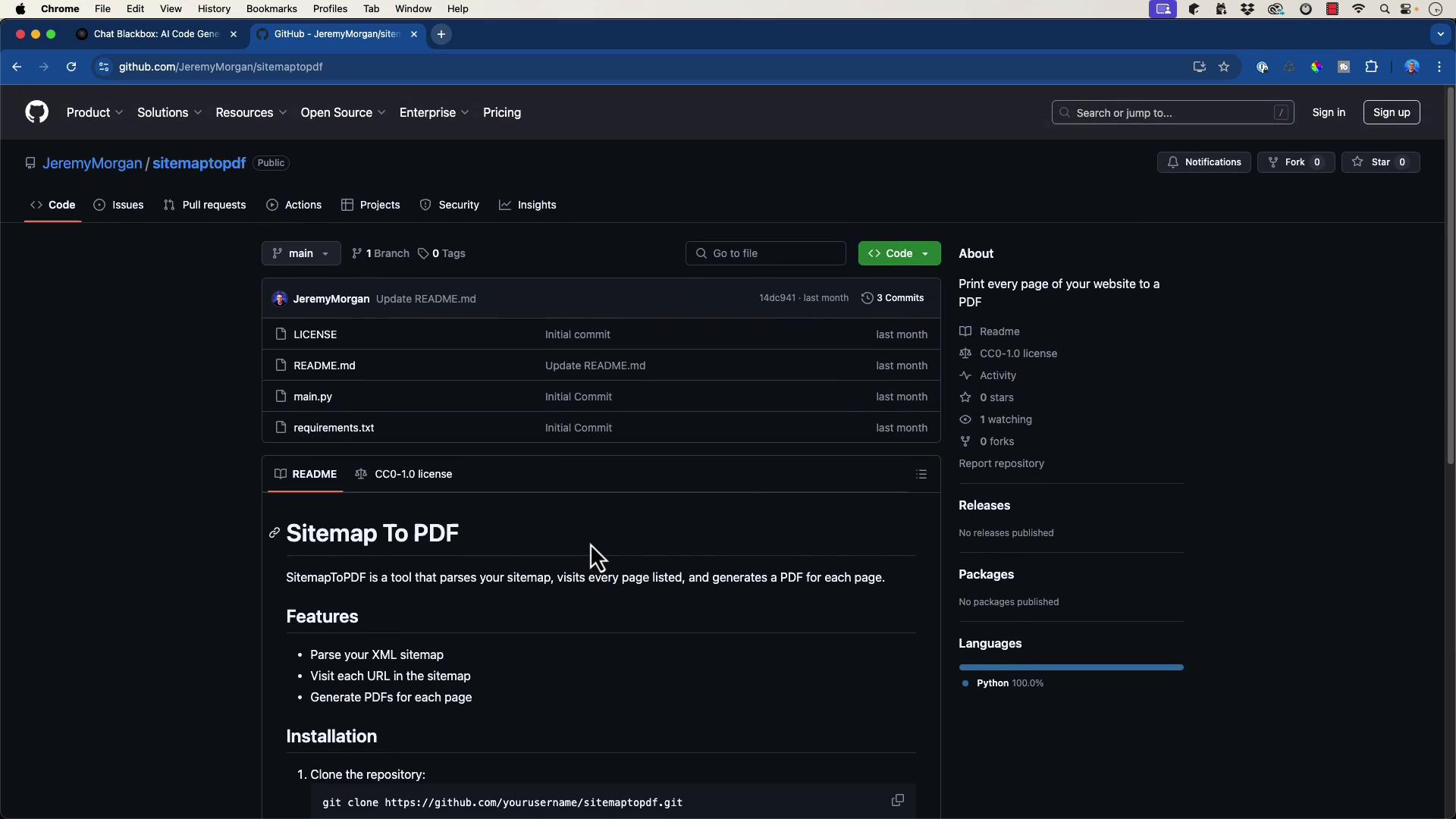
The web interface enables multiple workflows. For example, you can interact with a GitHub repository like "Sitemap to PDF," a simple Python application. After feeding the repository information into BlackboxAI, it offers clear setup instructions such as:
pip install -r requirements.txt
python main.py
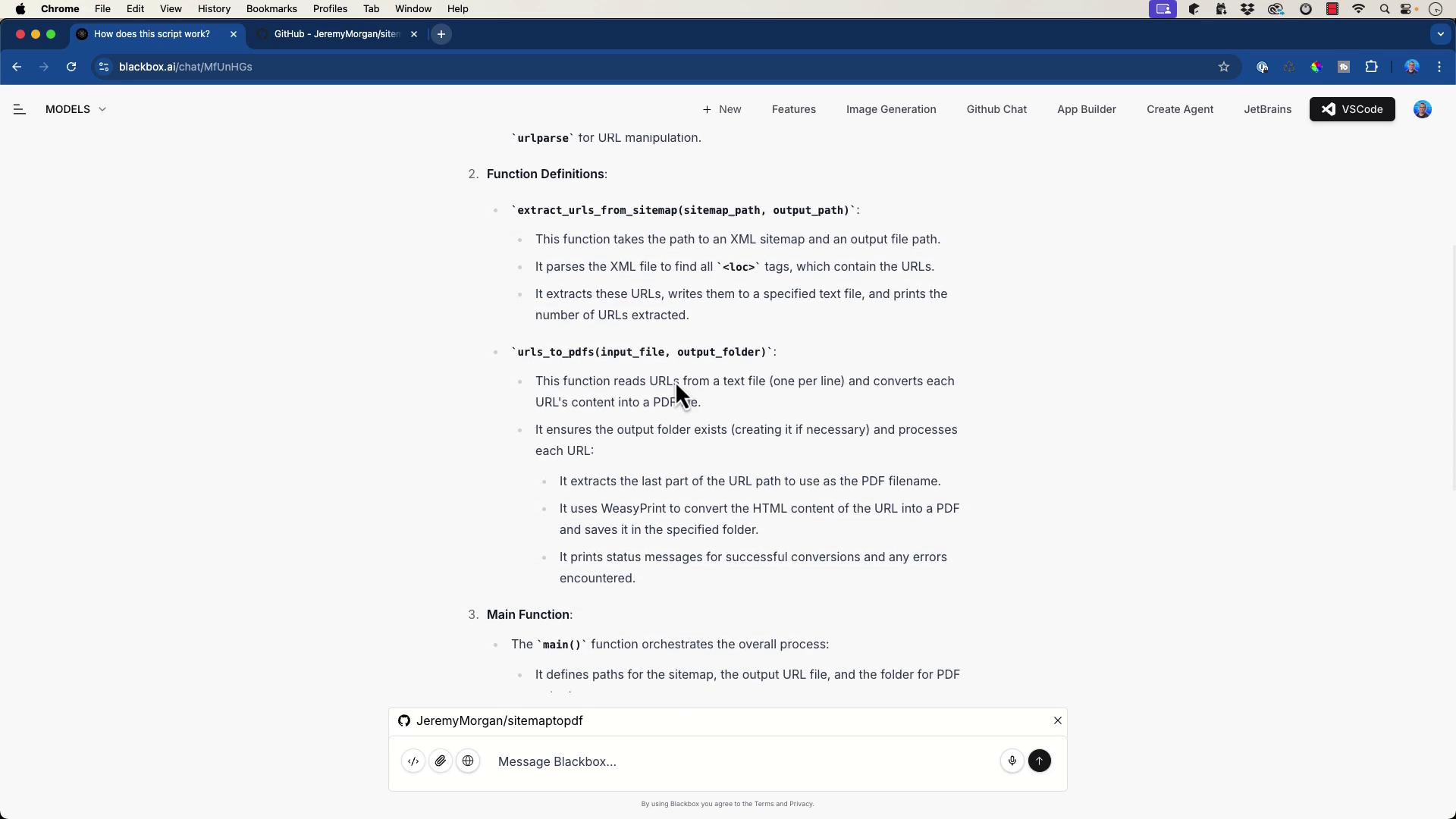
When you ask, "How does this script work?" BlackboxAI explains that the script extracts URLs from an XML sitemap, imports necessary libraries, defines several functions—including the main function—and more.


Additionally, BlackboxAI can translate code between languages. For example, it easily converts Python scripts into Go by providing a sample Golang implementation.
App Building and Code Scaffolding
One of BlackboxAI’s standout features is its app builder. By specifying an application type—such as a JSON validator with React and Tailwind—the tool generates both desktop and mobile previews and scaffolds the application code.
Below is an HTML snippet generated for a simple news app:
<html>
<head>
<title>News App</title>
<script src="https://unpkg.com/react/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.js"></script>
<script src="https://cdn.tailwindcss.com"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">
<style>
body {
font-family: 'Roboto', sans-serif;
}
</style>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
const { useState } = React;
const newsItems = [
{
title: "Breaking News 1",
description: "Detailed description of breaking news 1.",
imageUrl: "https://placehold.co/600x400/text=Breaking+News+1",
altText: "Image showing breaking news 1 with relevant visuals"
},
];
</script>
</body>
</html>
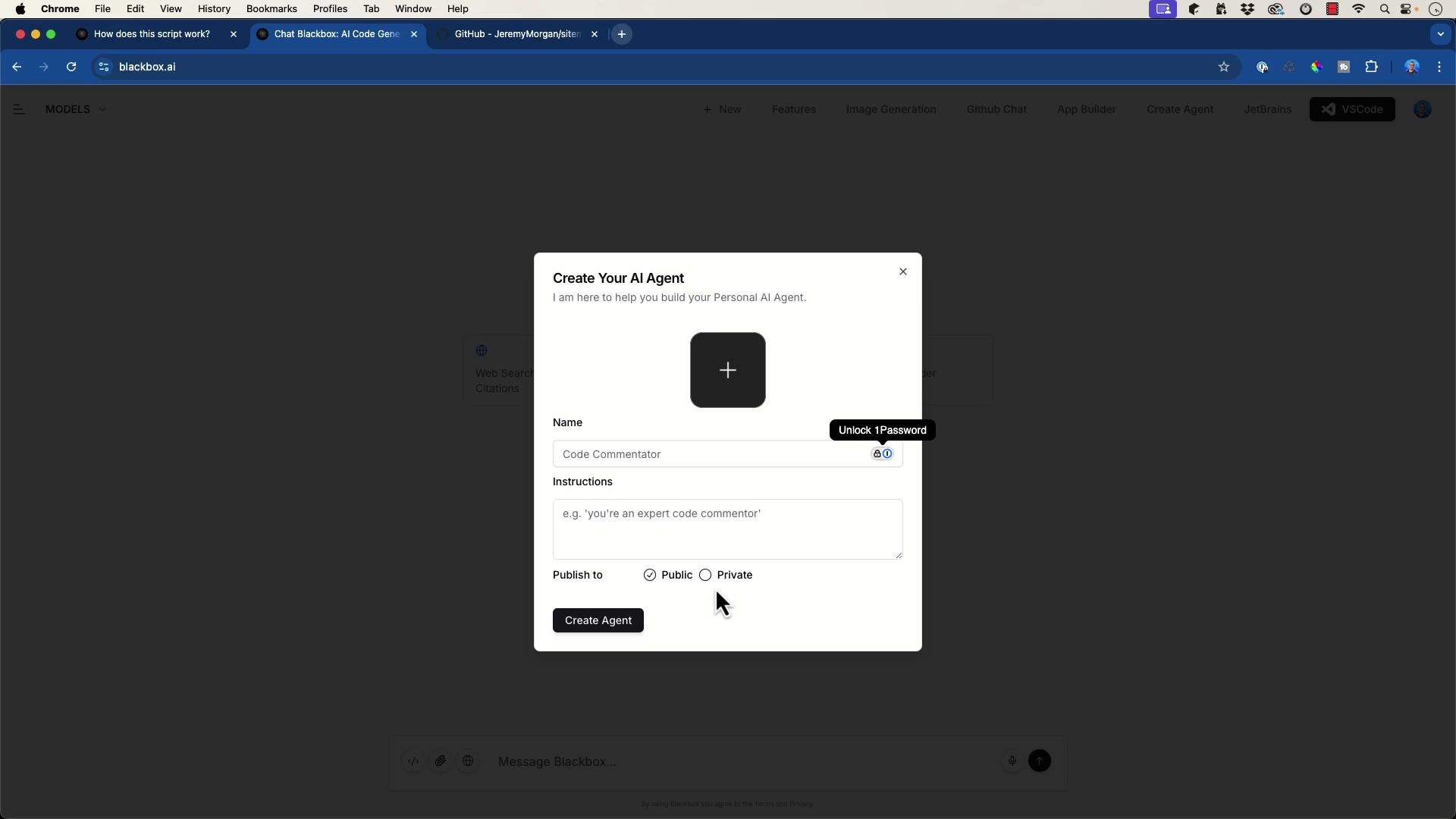
Moreover, you can create custom AI agents for personalized interactions; these agents can be marked as public or private. The image below shows the interface for creating an AI agent:

Creating a Go Application with BlackboxAI
BlackboxAI also scaffolds applications in languages beyond Python. Consider a demonstration where we set up a typical Go application. BlackboxAI first outlines the application structure:
myapp/
├── main.go
└── internal/
└── api/
└── http/
├── admin/
│ ├── admin.go
│ └── admin_test.go
├── middleware/
│ ├── middleware.go
│ └── middleware_test.go
└── server/
├── server.go
└── router.go
config/
└── config.go
util/
└── util.go
pkg/
└── service/
├── user_service.go
├── user_service_test.go
└── repository/
├── user_repository.go
└── user_repository_test.go
scripts/
├── build.sh
├── run.sh
├── test.sh
deployment/
├── Dockerfile
├── docker-compose.yml
└── kubernetes.yml
.env
README.md
To initialize your module and set up the basic Go application, execute:
go mod init myapp
A basic HTTP server might be implemented as follows in main.go:
package main
import (
"fmt"
"log"
"net/http"
)
func main() {
http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) {
fmt.Fprintf(w, "Hello, World!")
})
log.Println("Starting server on :8080")
if err := http.ListenAndServe(":8080", nil); err != nil {
log.Fatal(err)
}
}
Run the application with:
go run cmd/myapp/main.go
Inside Visual Studio Code, BlackboxAI (or the CyberCoder autonomous agent) can help scaffold your project. For instance, you might instruct it to create a Hello World app using best practices. It would then generate commands like:
mkdir hello-world
cd hello-world
go mod init github.com/yourusername/hello-world
And provide sample code for a greeting function:
package greeting
// Greet returns a greeting message
func Greet(name string) string {
if name == "" {
name = "World"
}
return "Hello, " + name + "!"
}
For the main application, a file such as cmd/hello/main.go might contain:
package main
import (
"fmt"
"github.com/jeremy/hello-world/internal/greeting"
)
func main() {
message := greeting.Greet("")
fmt.Println(message)
}
A Makefile can simplify build and test processes:
.PHONY: build run test clean
build:
go build -o bin/hello cmd/hello/main.go
run:
go run cmd/hello/main.go
test:
go test ./...
clean:
rm -f bin/hello
After setting up your project structure with the required directories (cmd/hello, internal/greeting, etc.) and files (go.mod, Makefile, README.md, .gitignore), test the application by running:
jeremy@Jeremys-Mac-Studio testgoapp % make run
go run cmd/hello/main.go
Hello, World!
jeremy@Jeremys-Mac-Studio testgoapp %
And run tests with:
jeremy@Jeremys-Mac-Studio testgoapp % make test
? github.com/jeremymorgan/hello-world/cmd/hello [no test files]
? github.com/jeremymorgan/hello-world/internal/greeting [no test files]
Scaffolding Efficiency
BlackboxAI’s structured approach helps streamline module setup, file generation, and even CI integration using Makefiles.
Chatting with Code Files
BlackboxAI also excels at interacting with your code files. Engage in a chat about your Makefile, go.mod, main.go, or any other file, and receive insights or updated snippets. This integration makes it easy to develop full-fledged applications.
For instance, BlackboxAI can consolidate command outputs and test results:
go test ./...
? github.com/jeremymorgan/hello-world/cmd/hello [no test files]
? github.com/jeremymorgan/hello-world/internal/greeting [no test files]
jeremy@Jeremys-Mac-Studio testgoapp % make build
go build -o bin/hello cmd/hello/main.go
jeremy@Jeremys-Mac-Studio testgoapp % ./bin/hello
Hello, World!
It can also generate a README file that includes an application overview, installation instructions (using commands like go build or make build), and test guidelines with go test.
Conclusion
BlackboxAI is a powerful tool for AI-assisted development, offering features for code generation, project scaffolding, and interactive code discussions across multiple languages—from Python to Go. Whether you’re integrating with GitHub repositories, working in Visual Studio Code, or using the CyberCoder agent, BlackboxAI greatly streamlines the development workflow.

This comprehensive overview shows how to leverage BlackboxAI’s features in your projects. Stay tuned for future articles where we delve into additional tools and techniques for efficient AI-assisted development.
Watch Video
Watch video content