Chaos Engineering
Introduction to Real life Application
Demo Setup Architecture and Deploy Application
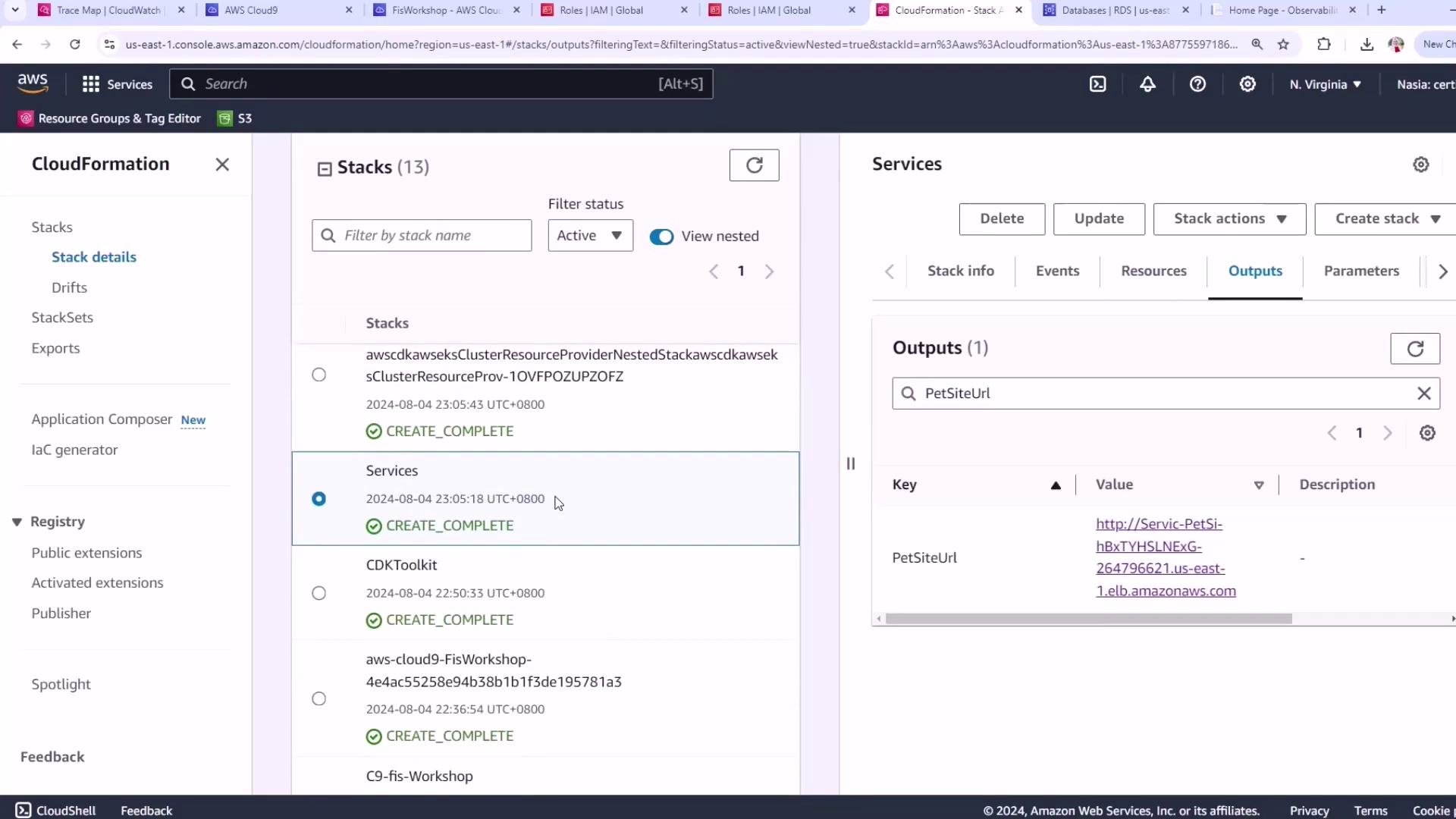
The application deployment is now complete. To verify, open the AWS CloudFormation console and navigate to Stacks. You should see all related stacks—such as C9FS workshop and your service stacks—in the CREATE_COMPLETE state.

Note
If any stack is still in progress, refresh the console after a few moments or check the AWS CloudFormation Troubleshooting guide.
Accessing the Pet Site Application
In the Outputs tab of your services stack, locate the PetSiteUrl key. Click the URL to open the pet adoption site in your browser. This site lets you browse pets, select one to adopt, and complete the checkout flow.
Establishing a Steady State by Generating Load
Before injecting faults, define your application’s steady state under normal traffic. We’ll scale up the existing ECS Fargate traffic-generator to simulate realistic load.
Warning
Scaling Fargate tasks may incur additional AWS charges. Monitor your AWS Billing Dashboard accordingly.
- Open your Cloud9 environment:
cd ~/environment - Retrieve the ECS cluster ARN that contains “PetLis”:
PETLISTADOPTIONS_CLUSTER=$(aws ecs list-clusters \ | jq -r '.clusterArns[] | select(contains("PetLis"))') - Find the traffic-generator service ARN:
TRAFFICGENERATOR_SERVICE=$(aws ecs list-services \ --cluster "$PETLISTADOPTIONS_CLUSTER" \ | jq -r '.serviceArns[] | select(contains("trafficgenerator"))') - Scale the service to 5 tasks:
aws ecs update-service \ --cluster "$PETLISTADOPTIONS_CLUSTER" \ --service "$TRAFFICGENERATOR_SERVICE" \ --desired-count 5
Wait until the service stabilizes. You should see:
{
"service": {
"desiredCount": 5,
"runningCount": 5,
"pendingCount": 0,
"status": "ACTIVE",
"launchType": "FARGATE"
}
}
Simulating Real User Behavior with k6 and Chromium
We’ll use k6’s browser extension with Chromium in Docker to generate realistic user flows on the pet site.
- Create the k6 script (
k6petsite.js):import { chromium } from 'k6/x/browser'; export async function browserTest() { const browser = chromium.launch(); const page = browser.newPage(); try { await page.goto('http://URI/'); const submitButton = page.locator('input[value="Search"]'); await Promise.all([ page.waitForNavigation(), submitButton.click() ]); } finally { await page.close(); await browser.close(); } } - Inject your actual PetSite URL:
sed -i 's|URI|'"$MYSITE"'|g' k6petsite.js - Download the Docker seccomp profile and run the test:
After downloading, launch k6 in Docker (approximately 10 minutes):curl -o chrome.json \ https://raw.githubusercontent.com/jfrazelle/dotfiles/master/etc/docker/seccomp.jsondocker run --rm -i \ -v "$PWD":/scripts \ -v "$PWD"/chrome.json:/etc/docker/seccomp.json:ro \ -e K6_BROWSER_HOST=0.0.0.0 \ loadimpact/k6:latest run /scripts/k6petsite.js
Note
This browser-based load test runs for ~10 minutes and simulates real user searches on your pet adoption site.
Next Steps
- Open the AWS CloudWatch console.
- Navigate to RUM (Real User Monitoring).
- Review the performance metrics to confirm your steady-state baseline before starting fault-injection experiments.
Links and References
- AWS CloudFormation Documentation
- Amazon ECS Developer Guide
- k6 Browser Extension
- AWS CloudWatch Real User Monitoring
Watch Video
Watch video content