Jenkins Pipelines
Setting Up CI Pipeline
Setup and Run Dependency Scanning
This guide explains how to integrate dependency scanning in your Jenkins pipeline using two methods: npm audit and the OWASP Dependency-Check plugin. By following these steps, you can detect and report on vulnerable dependencies in your Node.js projects. The content below provides detailed instructions along with sample pipeline code to help you set up these tools.
NPM Dependency Audit Stage
In the first part of the pipeline, we add a stage for the npm dependency audit. This stage installs your project dependencies and then executes an audit that focuses on vulnerabilities with a critical level.
Pipeline Code
The following pipeline code demonstrates how to include a stage that installs dependencies (using npm install --no-audit) and runs the critical-level vulnerability check:
tools {
nodejs 'nodejs-22-6-0'
}
stages {
stage('Installing Dependencies') {
steps {
sh 'npm install --no-audit'
}
}
stage('NPM Dependency Audit') {
steps {
sh '''
npm audit --audit-level=critical
echo $?
'''
}
}
}
Below is an example terminal output:
root@jenkins-controller-1 in solar-system on ⬥ feature/enabling-cid via v20.16.0
o>
The command npm audit --audit-level=critical analyzes your project’s dependencies, as defined in the package.json file. It returns a report highlighting vulnerabilities categorized as low, moderate, high, or critical. In this configuration, if any critical vulnerabilities are detected, the stage fails by exiting with a code of one.
Sample Output
Below is a sample output from the npm audit stage:
tools {
nodejs 'nodejs-22-6-0'
}
stages {
stage('Installing Dependencies') {
steps {
sh 'npm install --no-audit'
}
}
stage('NPM Dependency Audit') {
steps {
sh '''
npm audit --audit-level=critical
echo $?
'''
}
}
}
root@jenkins-controller-1 in solar-system on feature/enabling-cicd via v20.16.0
o> []
Additionally, here is an excerpt from a sample vulnerability report generated by npm audit:
{
"scripts": {
"start": "node app.js",
"test": "mocha app-test.js --timeout 10000 --reporter mocha-junit-reporter --exit",
"coverage": "nyc --reporter cobertura --reporter lcov --reporter text --reporter json-summary mocha app-test.js"
},
"check-coverage": true,
"lines": 90,
"dependencies": {
"cors": "^2.8.5",
"express": "^4.18.2",
"mocha-junit-reporter": "^2.21.",
"mongoose": "^5.13.20",
"nyc": "^15.1.0",
"serverless-http": "^3.2.0"
},
"devDependencies": {
"chai": "*",
"chai-http": "*"
}
}
Note
Even if you decide not to fail the build immediately upon detecting a critical vulnerability, it is recommended to review and address the issues flagged by npm audit.
OWASP Dependency-Check Plugin
For a comprehensive security audit, you can also integrate the OWASP Dependency-Check plugin. This tool scans your Node.js dependencies for publicly disclosed vulnerabilities and produces detailed reports.
Installing the Plugin
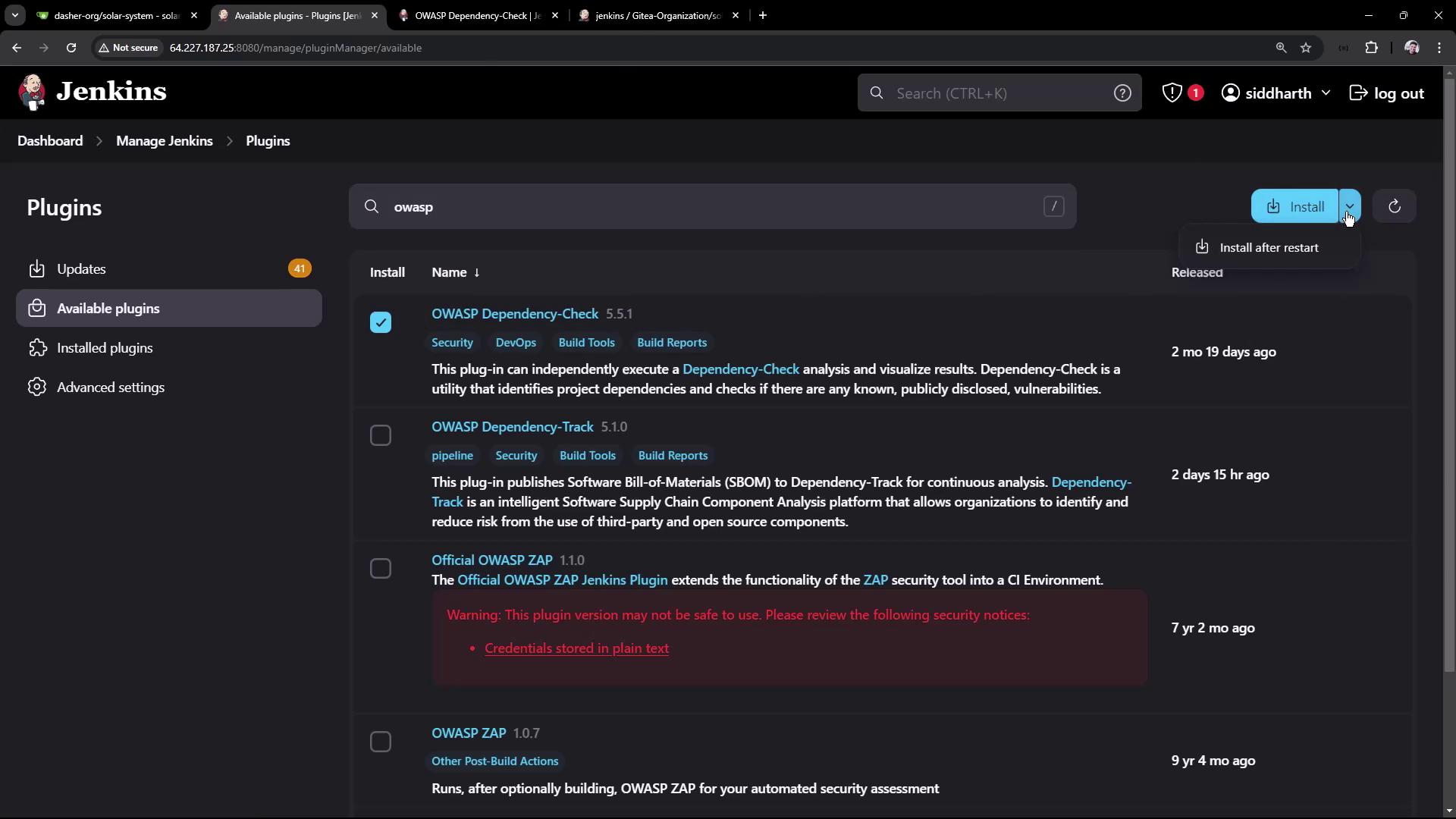
- Go to the Jenkins Plugin Management interface.
- Search for the "OWASP Dependency-Check" plugin and install it.
Refer to the image below for guidance (do not modify the image link or its description):

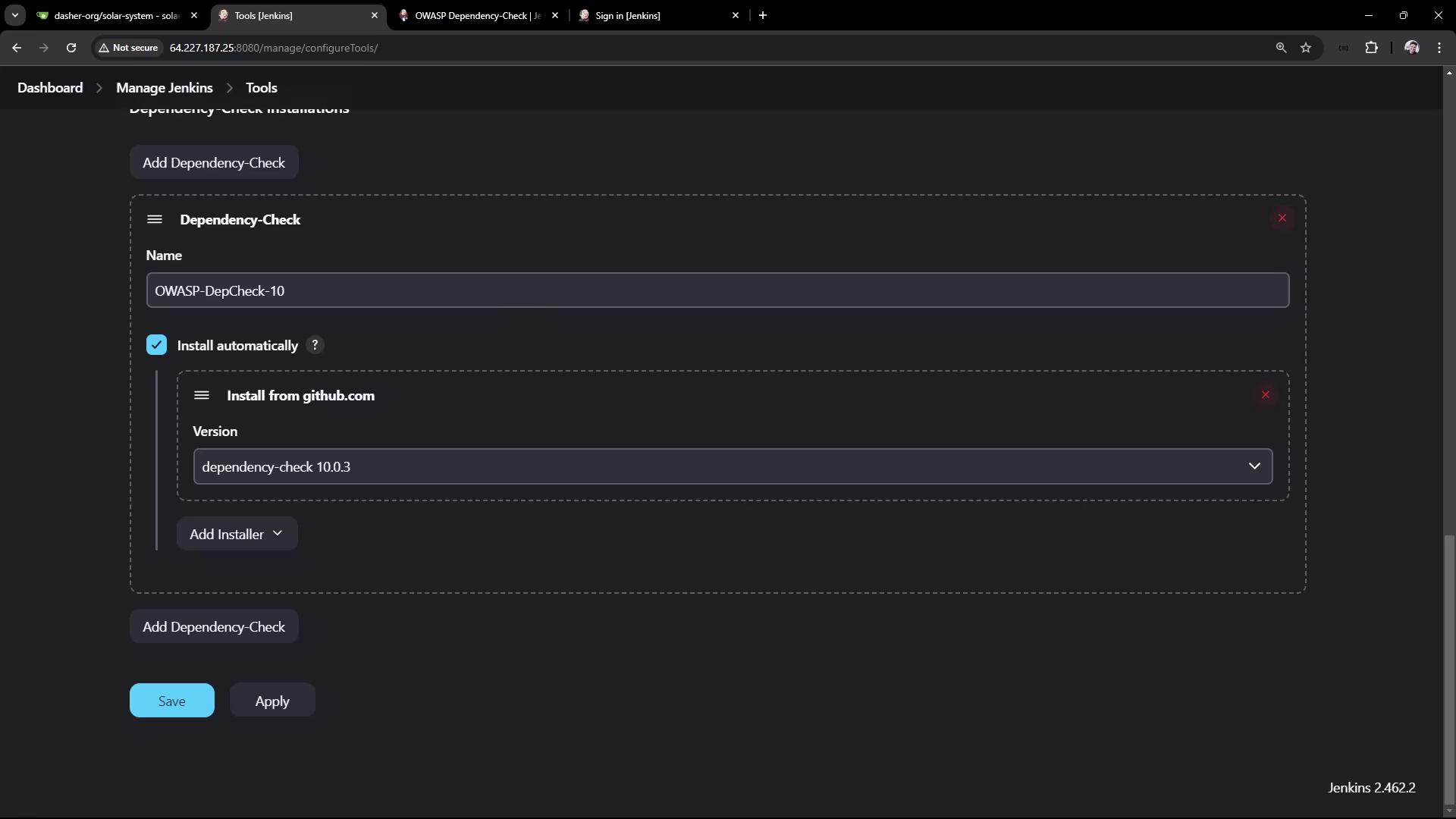
After installation, restart Jenkins and configure the tool by navigating to Manage Jenkins > Tools. Add a new OWASP Dependency-Check installation (for example, "owasp-dbcheck-10" using version 10.0.3).

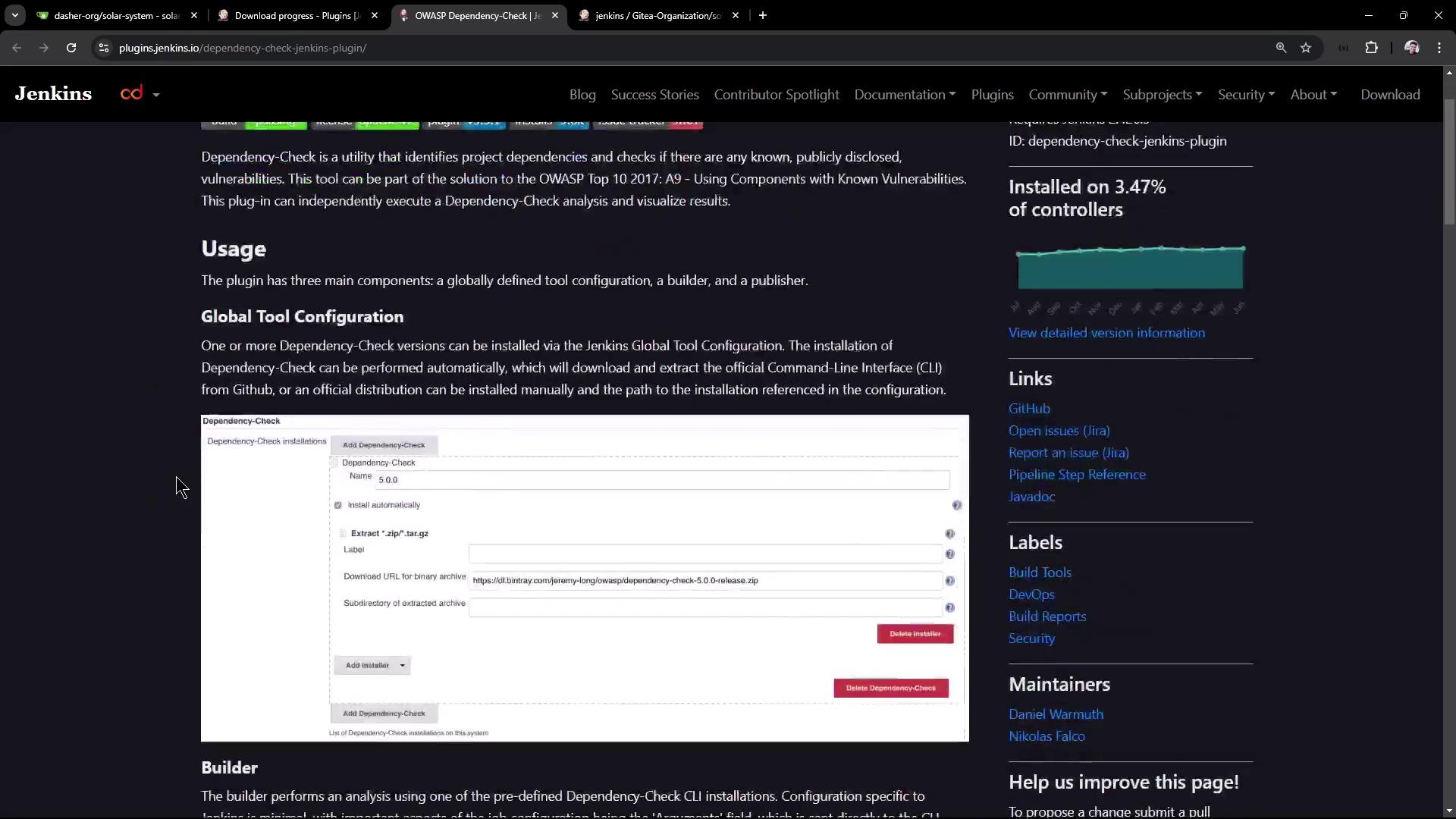
For additional details, visit the plugin documentation:

Adding the Dependency-Check Stage
Add a new stage in your pipeline to run the Dependency-Check. Use the snippet below to configure the stage. This stage invokes the dependencyCheck command with arguments to scan your project workspace and generate reports in multiple formats, saved to the root directory.
stage('OWASP Dependency Check') {
steps {
dependencyCheck additionalArguments: '''
--scan './'
--out './'
--format 'ALL'
--prettyPrint
''', odcInstallation: 'OWASP-DepCheck-10'
}
}
Integrate this stage after the npm audit stage as shown:
tools {
nodejs 'nodejs-22-6-0'
}
stages {
stage('Installing Dependencies') {
steps {
sh 'npm install --no-audit'
}
}
stage('NPM Dependency Audit') {
steps {
sh '''
npm audit --audit-level=critical
echo $?
'''
}
}
stage('OWASP Dependency Check') {
steps {
dependencyCheck additionalArguments: '''
--scan './'
--out './'
--format 'ALL'
--prettyPrint
''', odcInstallation: 'OWASP-DepCheck-10'
}
}
}
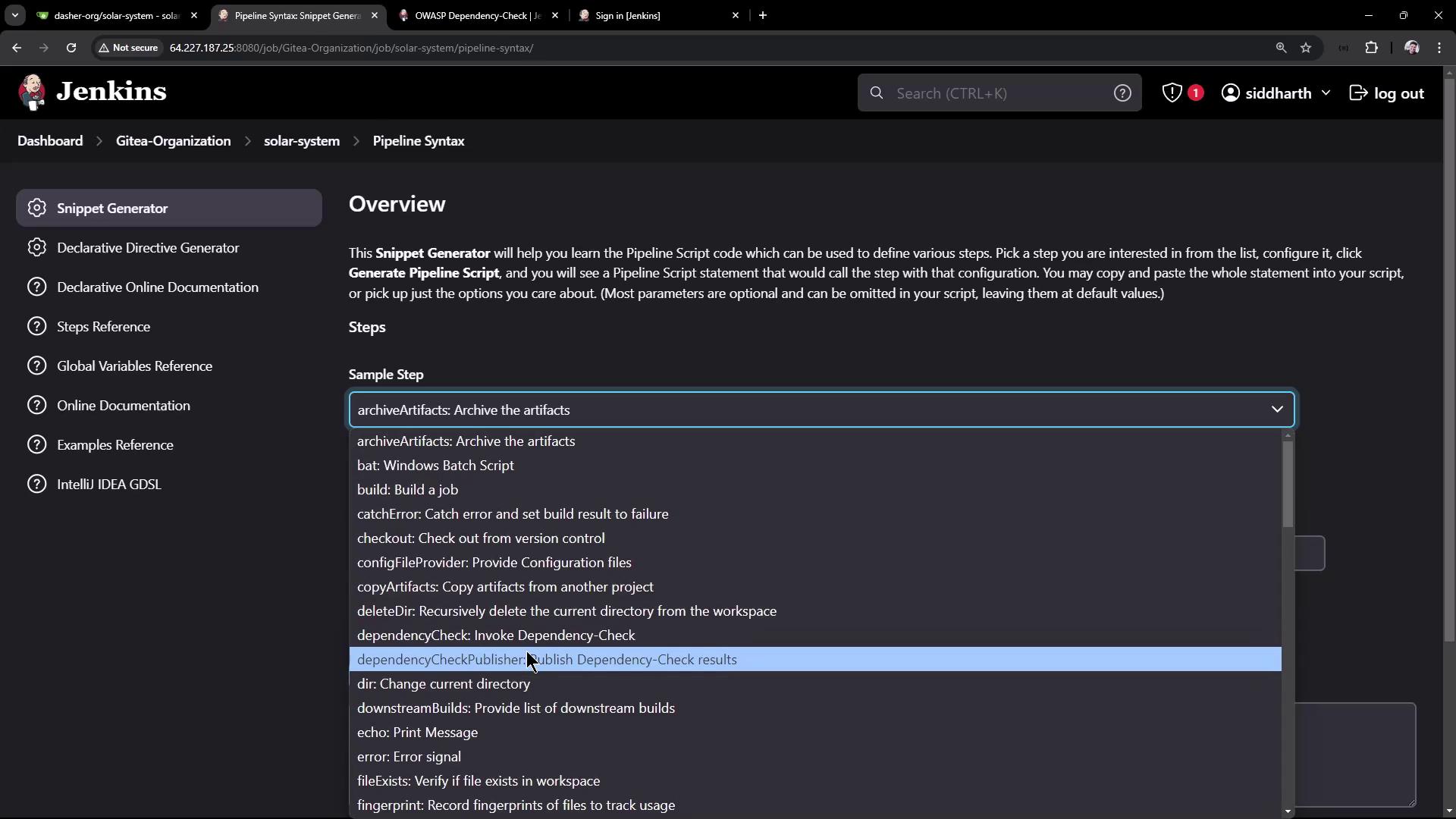
The Dependency-Check stage produces reports in XML, HTML, JSON, CSV, and SARIF formats. Customize the command-line options as needed. Use the Jenkins Pipeline Snippet Generator for available options:

Parallelizing Dependency Scanning
To optimize the scanning process, run the npm audit and OWASP Dependency-Check stages in parallel. This approach can reduce overall scanning time even if one stage fails. The snippet below wraps these stages under a parent "Dependency Scanning" stage:
stages {
stage('Installing Dependencies') {
steps {
sh 'npm install --no-audit'
}
}
stage('Dependency Scanning') {
parallel {
stage('NPM Dependency Audit') {
steps {
sh '''
npm audit --audit-level=critical
echo $?
'''
}
}
stage('OWASP Dependency Check') {
steps {
dependencyCheck additionalArguments: '''
--scan './'
--out './'
--format 'ALL'
--prettyPrint
''', odcInstallation: 'OWASP-DepCheck-10'
}
}
}
}
}
Warning
Keep in mind that if one stage fails due to critical vulnerabilities, subsequent stages may be skipped based on your pipeline’s configuration.
Publishing Dependency Check Results and Failing the Build
To enforce secure builds, you can configure your pipeline to fail if a specified vulnerability threshold is exceeded. The Dependency-Check Publisher parses the XML report and stops the build if critical vulnerabilities are found.
Publisher Configuration
The configuration below sets the build to fail if one or more critical vulnerabilities are detected:
dependencyCheckPublisher failedTotalCritical: 1, pattern: 'dependency-check-report.xml', stopBuild: true
Integrate the publisher within the OWASP Dependency Check stage as follows:
pipeline {
agent any
stages {
stage('Installing Dependencies') {
steps {
sh 'npm install --no-audit'
}
}
stage('Dependency Scanning') {
parallel {
stage('NPM Dependency Audit') {
steps {
sh '''
npm audit --audit-level=critical
echo $?
'''
}
}
stage('OWASP Dependency Check') {
steps {
dependencyCheck additionalArguments: '''
--scan './'
--out './'
--format 'ALL'
--prettyPrint
''', odcInstallation: 'OWASP-DepCheck-10'
dependencyCheckPublisher failedTotalCritical: 1, pattern: 'dependency-check-report.xml', stopBuild: true
}
}
}
}
}
}
When executed, this pipeline downloads necessary artifacts (initial runs may take 20–25 minutes) and generates multiple report formats. The Dependency-Check publisher then verifies if any critical vulnerabilities are present and fails the build as needed.
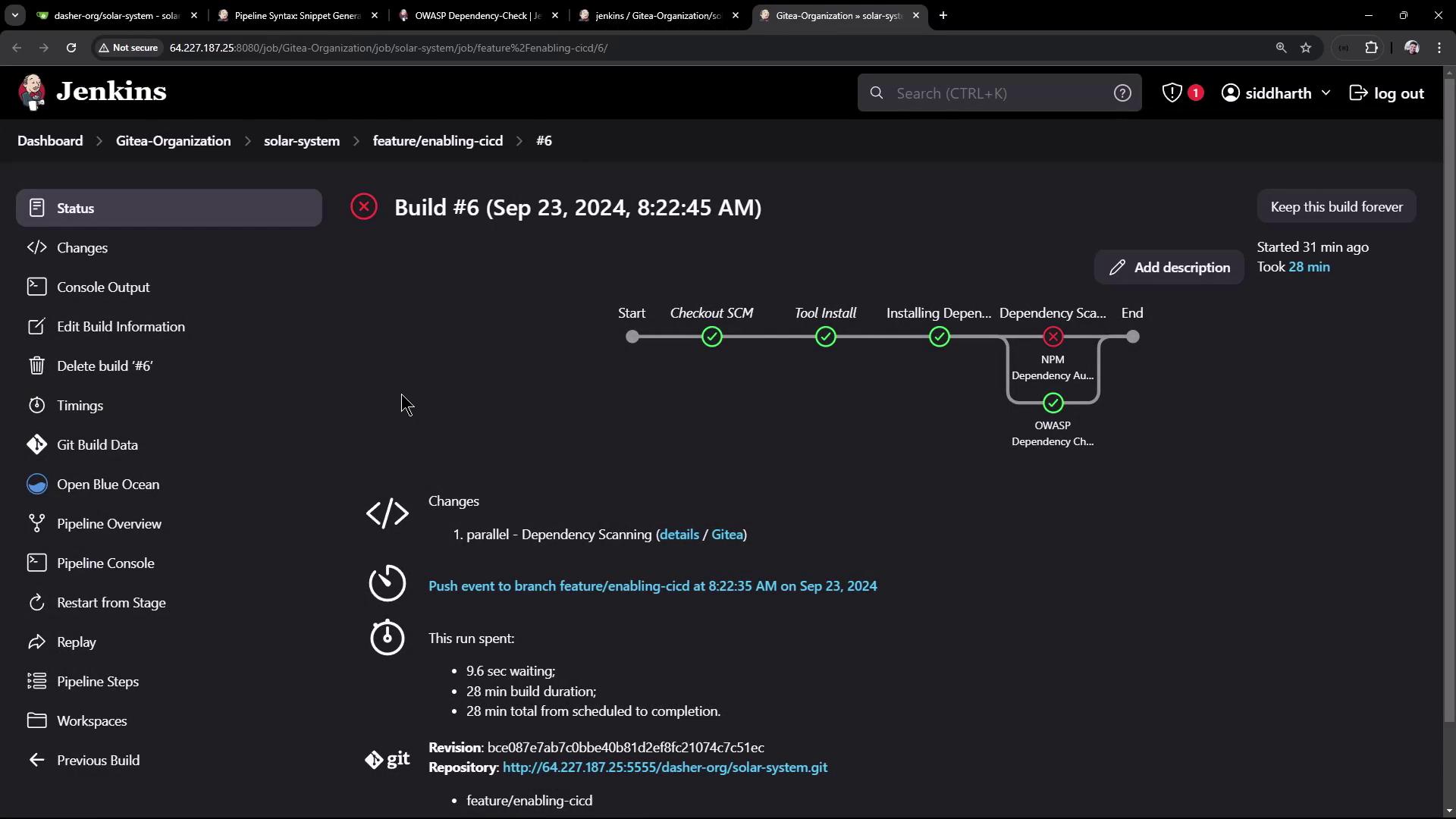
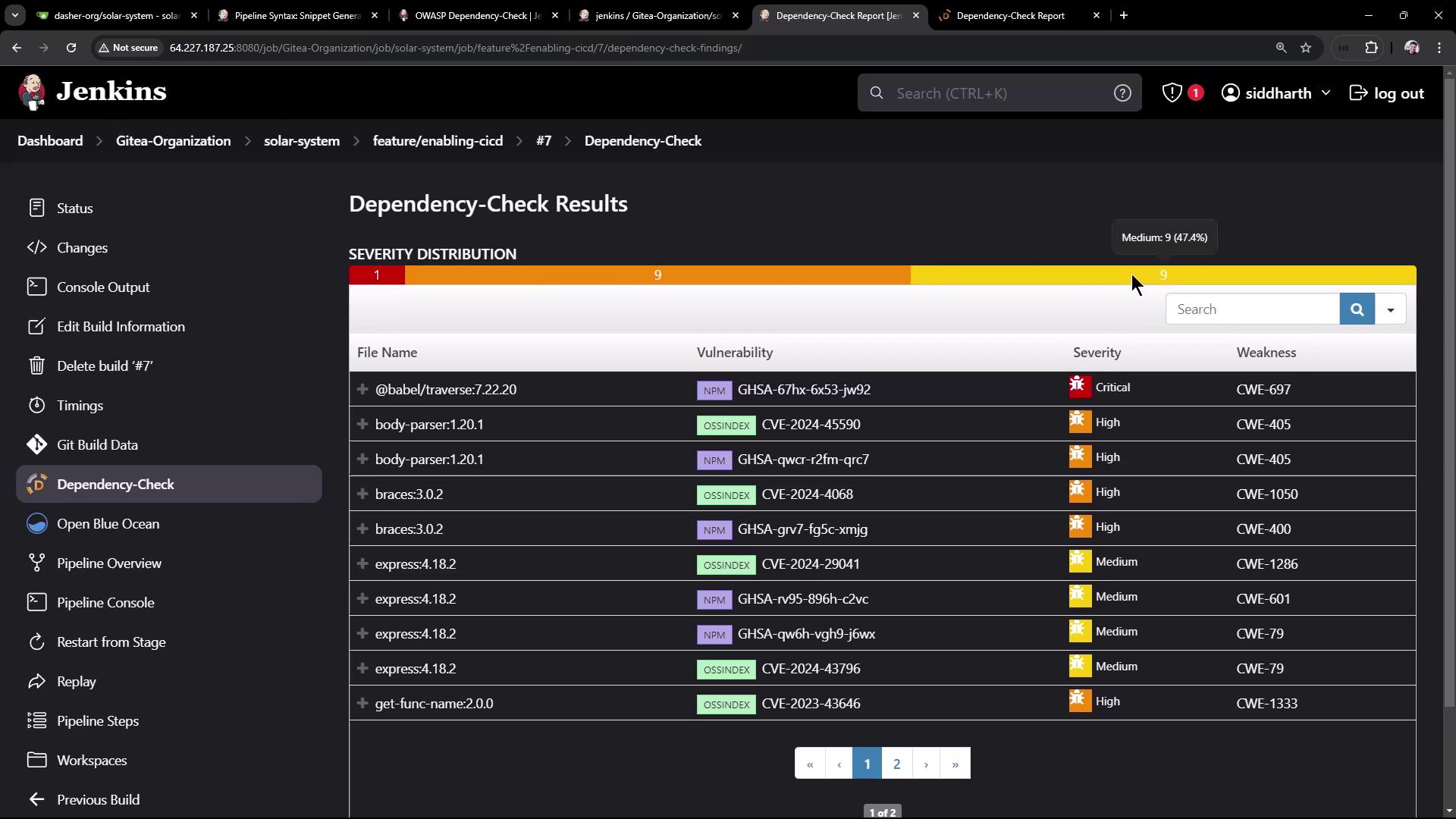
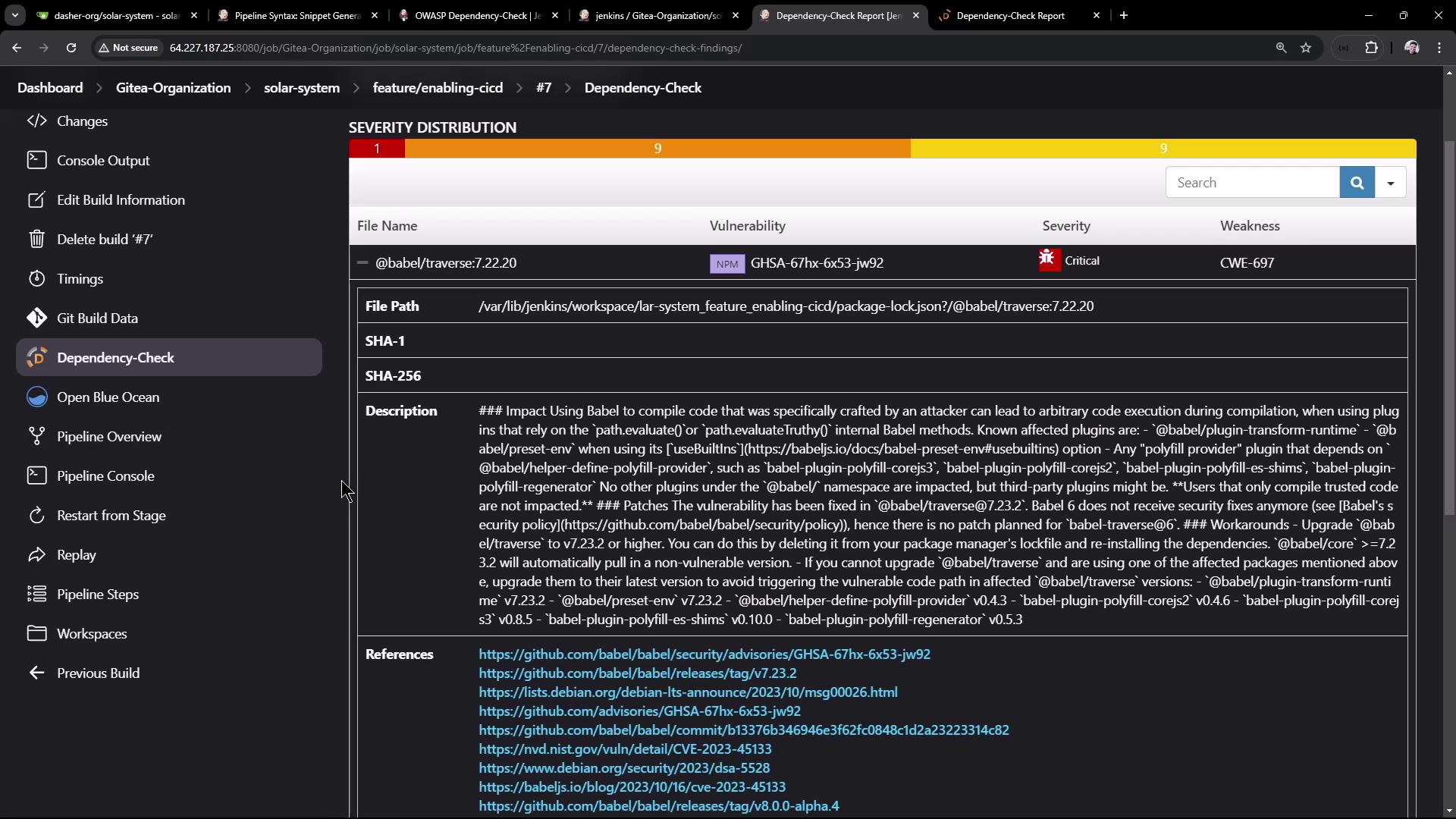
Inspecting Reports
After the pipeline runs, you can review the generated reports directly from the workspace or via the Jenkins classic UI. For example, an HTML report will display detailed vulnerability information, including affected files, severity levels, descriptions, and remediation advice.
Refer to the images below to see examples of typical output:



Conclusion
In this article, we demonstrated how to integrate both npm audit and the OWASP Dependency-Check plugin in your Jenkins pipeline. By parallelizing these stages and enforcing vulnerability thresholds, you can proactively monitor and mitigate risks associated with vulnerable dependencies. For further details on resolving the detected issues, stay tuned for our upcoming guides.
Happy scanning!
Watch Video
Watch video content