AZ-400: Designing and Implementing Microsoft DevOps Solutions
Work with Azure Repos and GitHub
Creating repository in Azure Repos
In this guide, you will:
- Create an Azure DevOps project
- Initialize and push a GitHub repo
- Connect GitHub to Azure Boards
- Configure an Azure Pipeline
1. Create an Azure DevOps Project
First, sign in to Azure DevOps and create a new project named CoolWebsite. We’ll use GitHub as the primary source control.
Note
If you prefer to host code in Azure Repos, add it as a remote:
git remote add origin https://<org>@dev.azure.com/<org>/CoolWebsite/_git/CoolWebsite
2. Initialize and Push to GitHub
a. Create the repository on GitHub
- In GitHub, click New repository.
- Name:
CoolWebsite - Visibility: Private
- Default branch:
main
Warning
Ensure you have Git installed and authenticated with your GitHub account before proceeding.
b. Clone, add application code, and push
Clone the new repo locally:
git clone https://github.com/jeremykodekloud/CoolWebsite.git
Copy your application files into the CoolWebsite folder, then run:
| Action | Command |
|---|---|
| Stage changes | git add . |
| Commit changes | git commit -m "Initial commit" |
| Push to remote | git push -u origin main |
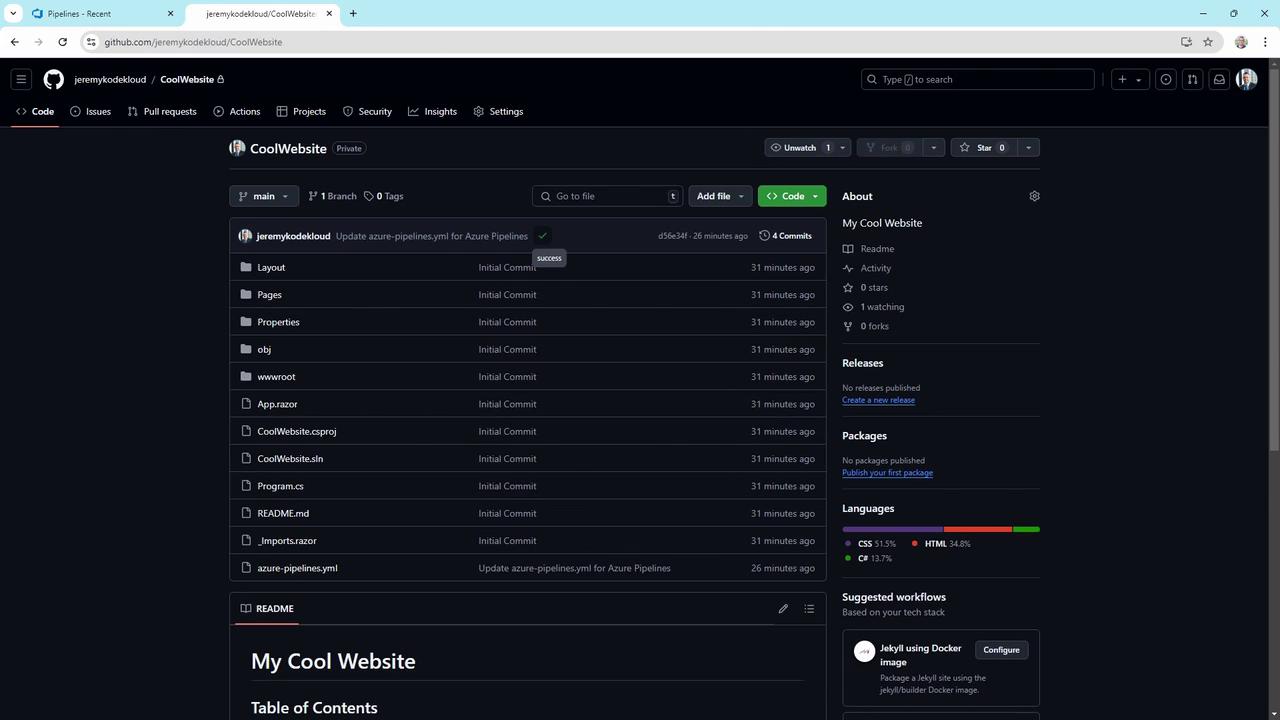
Refresh the GitHub page to see your files.
3. Connect GitHub to Azure Boards
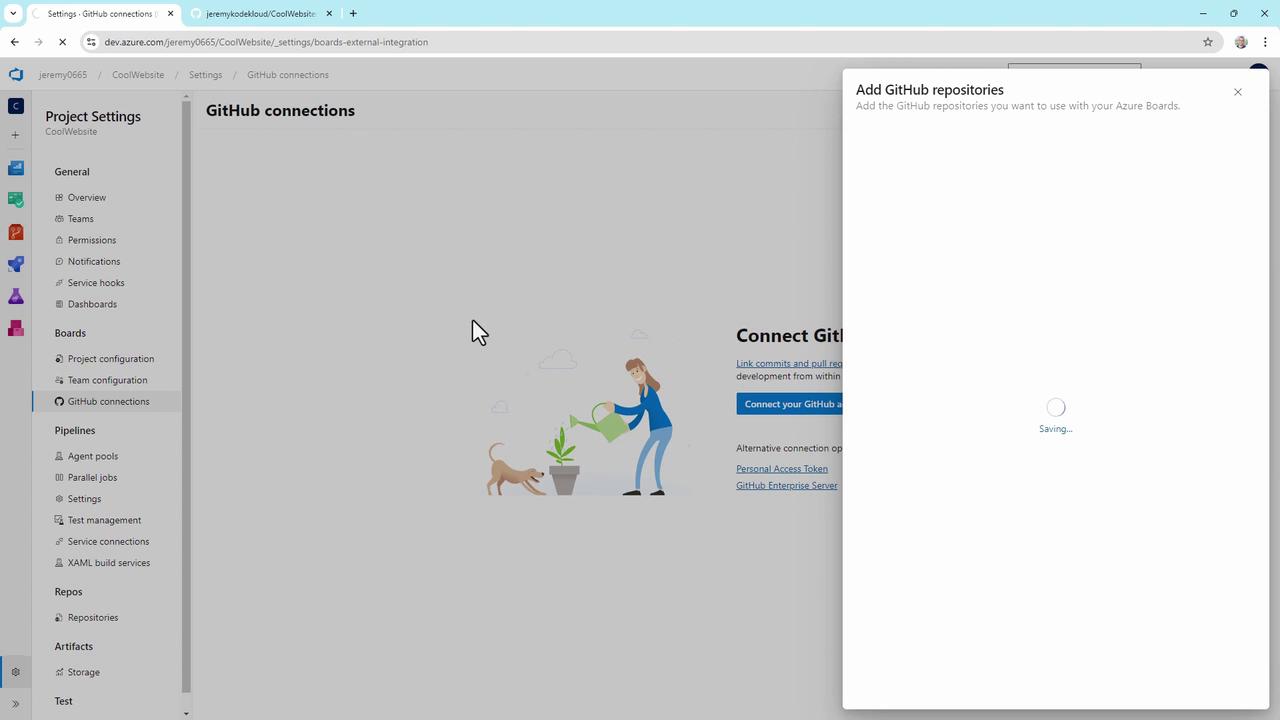
- In Azure DevOps, navigate to Project Settings → GitHub Connections → Connect to your GitHub account.
- Choose your organization (e.g.,
KodeKloud) and click Save.

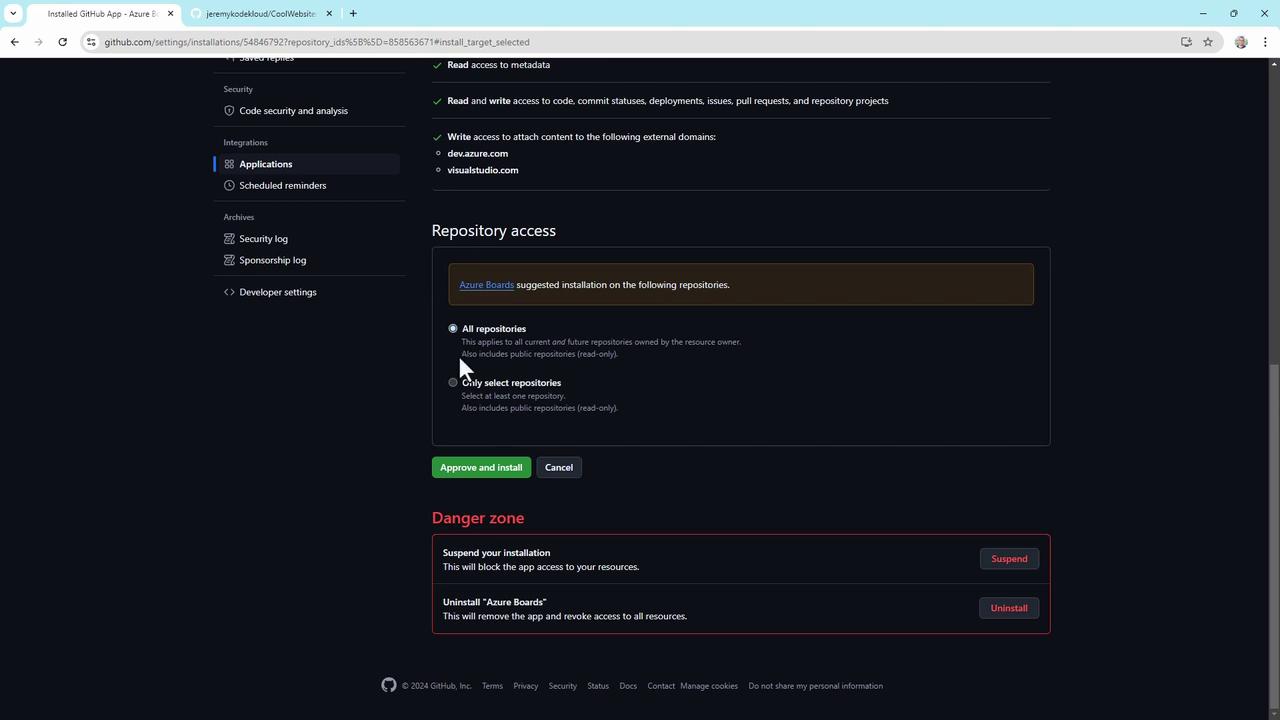
- You’ll be redirected to GitHub to install the Azure Boards app. Grant access only to the repositories you need:

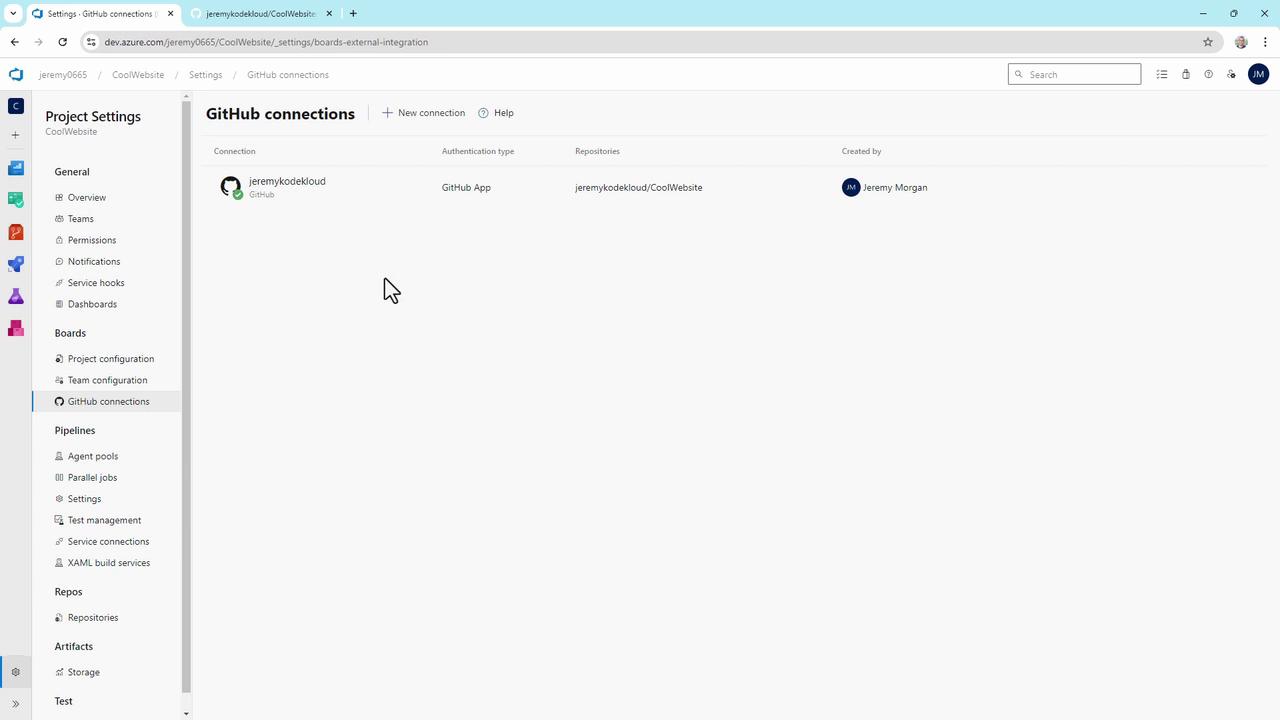
- Back in Azure DevOps, confirm the connection under GitHub Connections:

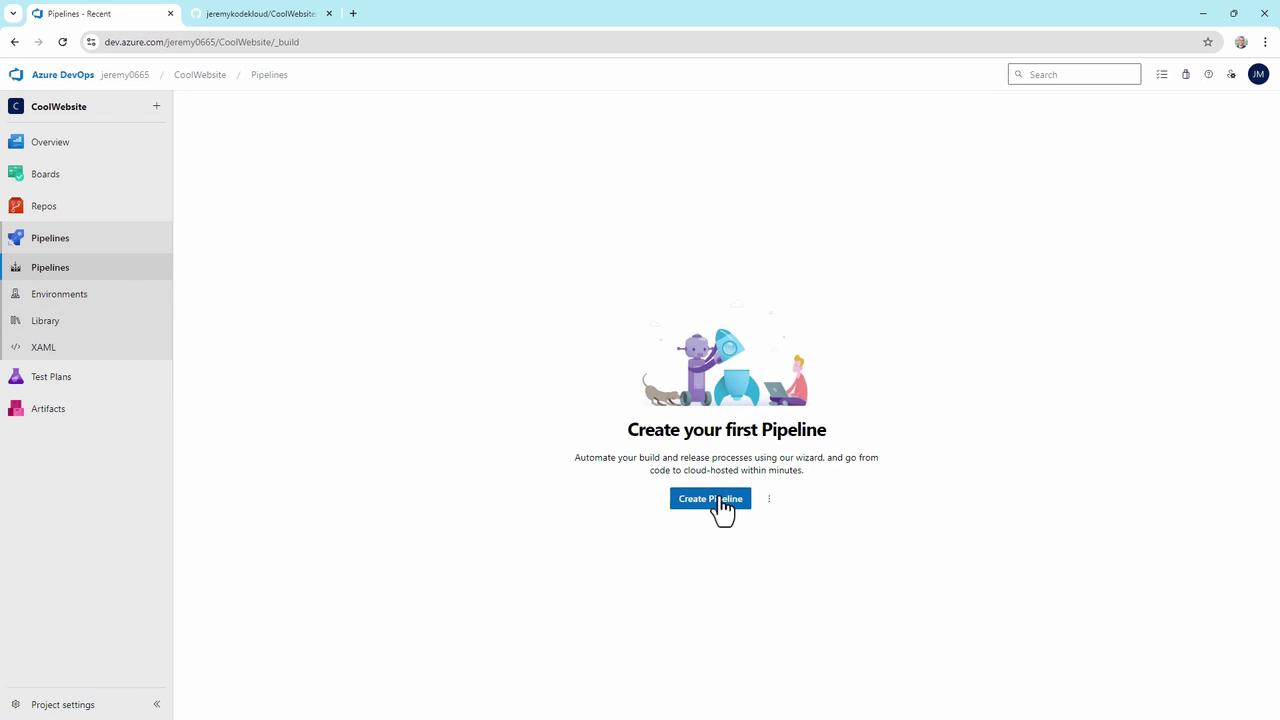
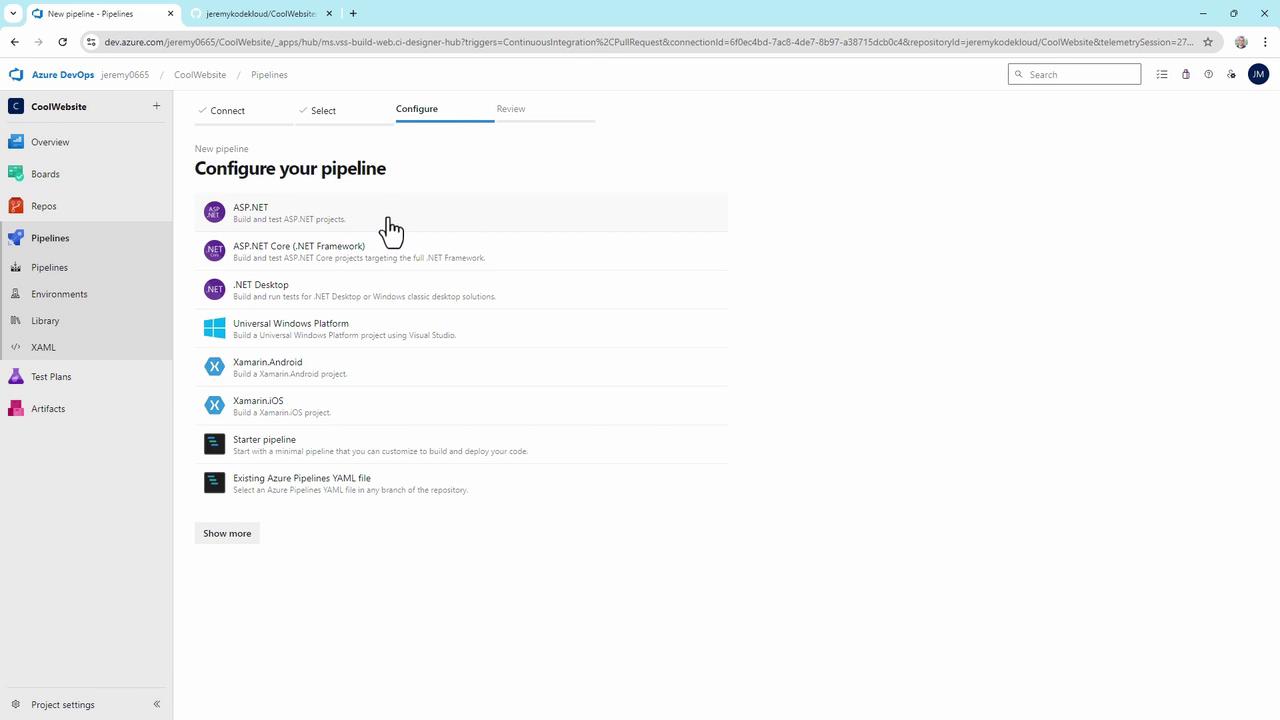
4. Set Up an Azure Pipeline
- Go to Pipelines and click Create Pipeline.

- Select GitHub, pick the
CoolWebsiterepo, and authorize the Azure Pipelines app. - Choose the appropriate template (e.g., ASP.NET).

- Replace the auto-generated YAML with this
azure-pipelines.ymlin your repo root:
trigger:
- main
pool:
vmImage: 'windows-latest'
name: 'KodeKloudCustomer'
variables:
solution: '**/*.sln'
buildPlatform: 'Any CPU'
buildConfiguration: 'Release'
steps:
- task: NuGetToolInstaller@1
- task: NuGetCommand@2
inputs:
restoreSolution: '$(solution)'
- task: VSBuild@1
inputs:
solution: '$(solution)'
msbuildArgs: '/p:DeployOnBuild=true /p:WebPublishMethod=Package /p:PackageAsSingleFile=true /p:SkipInvalidConfigurations=true /p:PackageLocation="$(build.artifactStagingDirectory)"'
platform: '$(buildPlatform)'
configuration: '$(buildConfiguration)'
- task: VSTest@2
inputs:
platform: '$(buildPlatform)'
configuration: '$(buildConfiguration)'
- Commit and push. Each push to
maintriggers a new build. Verify your YAML and commit history:

You’ve successfully set up your CoolWebsite repository with Azure Boards and Pipelines. Explore Azure Boards and Azure Pipelines for more integrations.
Links and References
Watch Video
Watch video content