GitHub Copilot Certification
Introduction
Demo Setup and Configuring Copilot
In this guide, you’ll learn how to integrate GitHub Copilot into Visual Studio Code, customize its behavior, and leverage Copilot Chat for conversational code assistance. We’ll cover:
- Installing the Copilot extension
- Trying a simple Flask example
- Configuring Copilot settings
- Exploring Copilot Chat
- Using contextual prompts
- Adding workspace-specific instructions
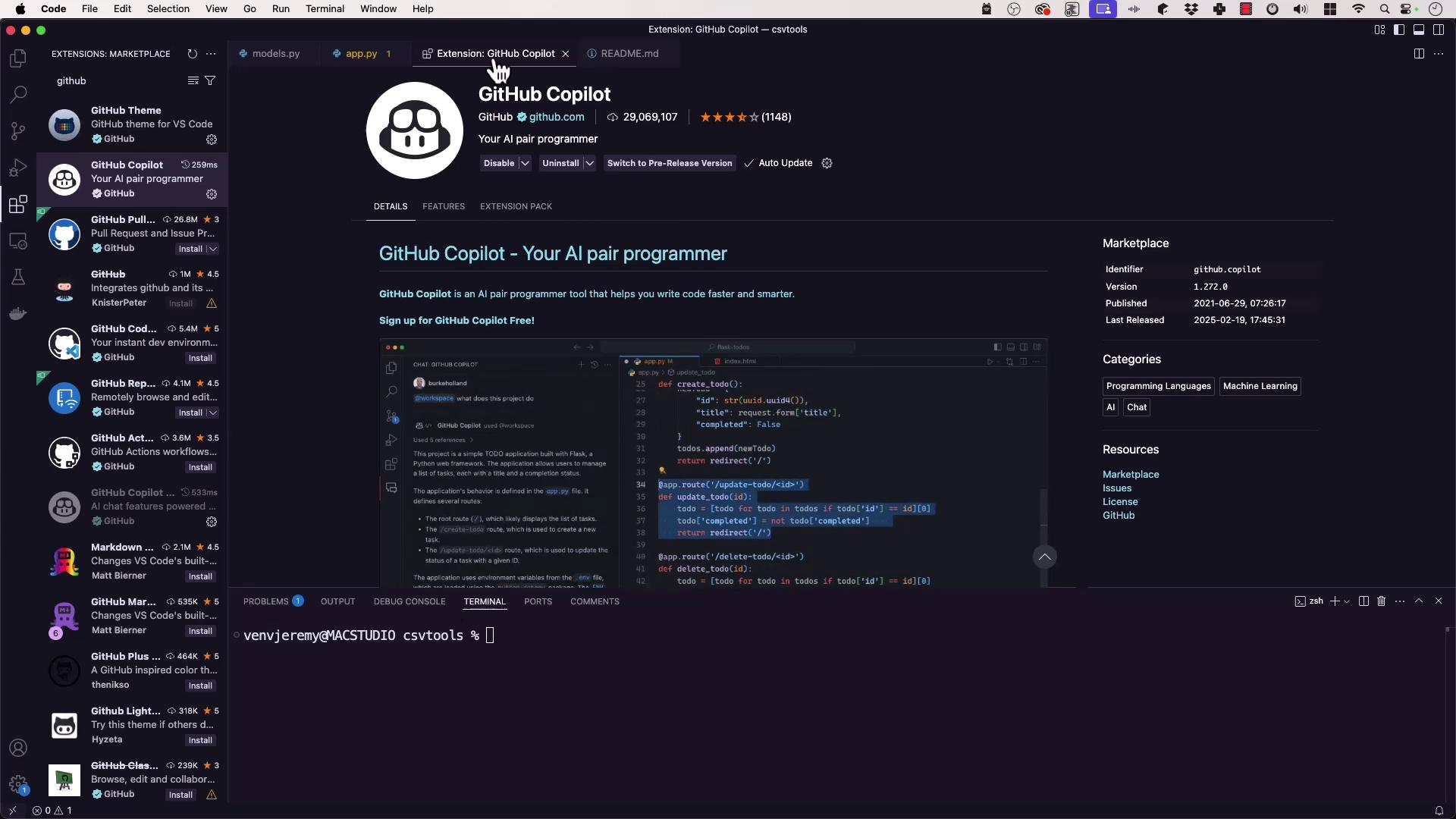
1. Install the GitHub Copilot Extension
- Launch Visual Studio Code and open the Extensions view (
Ctrl+Shift+X). - Search for GitHub Copilot.
- Click Install.
- Authenticate with your GitHub account when prompted.
Warning
You must have a valid Copilot subscription or trial to authenticate. Visit GitHub Copilot Pricing for more details.

2. Try a Simple Flask Example
After installation, Copilot will suggest code completions inline. Here’s a minimal Flask app with an in-memory database and a POST endpoint:
from flask import Flask, request, jsonify
from models import Item
app = Flask(__name__)
items_db = []
current_id = 1
@app.route('/items', methods=['POST'])
def create_item():
global current_id
data = request.get_json()
if not data or 'name' not in data:
return jsonify({'error': 'Name is required'}), 400
new_item = Item(
id=current_id,
name=data['name'],
description=data.get('description', '')
)
items_db.append(new_item)
current_id += 1
return jsonify(new_item.to_dict()), 201
Place your cursor inside the function and start typing to see Copilot’s suggestions.
Note
Ensure you have Flask installed:
pip install flask
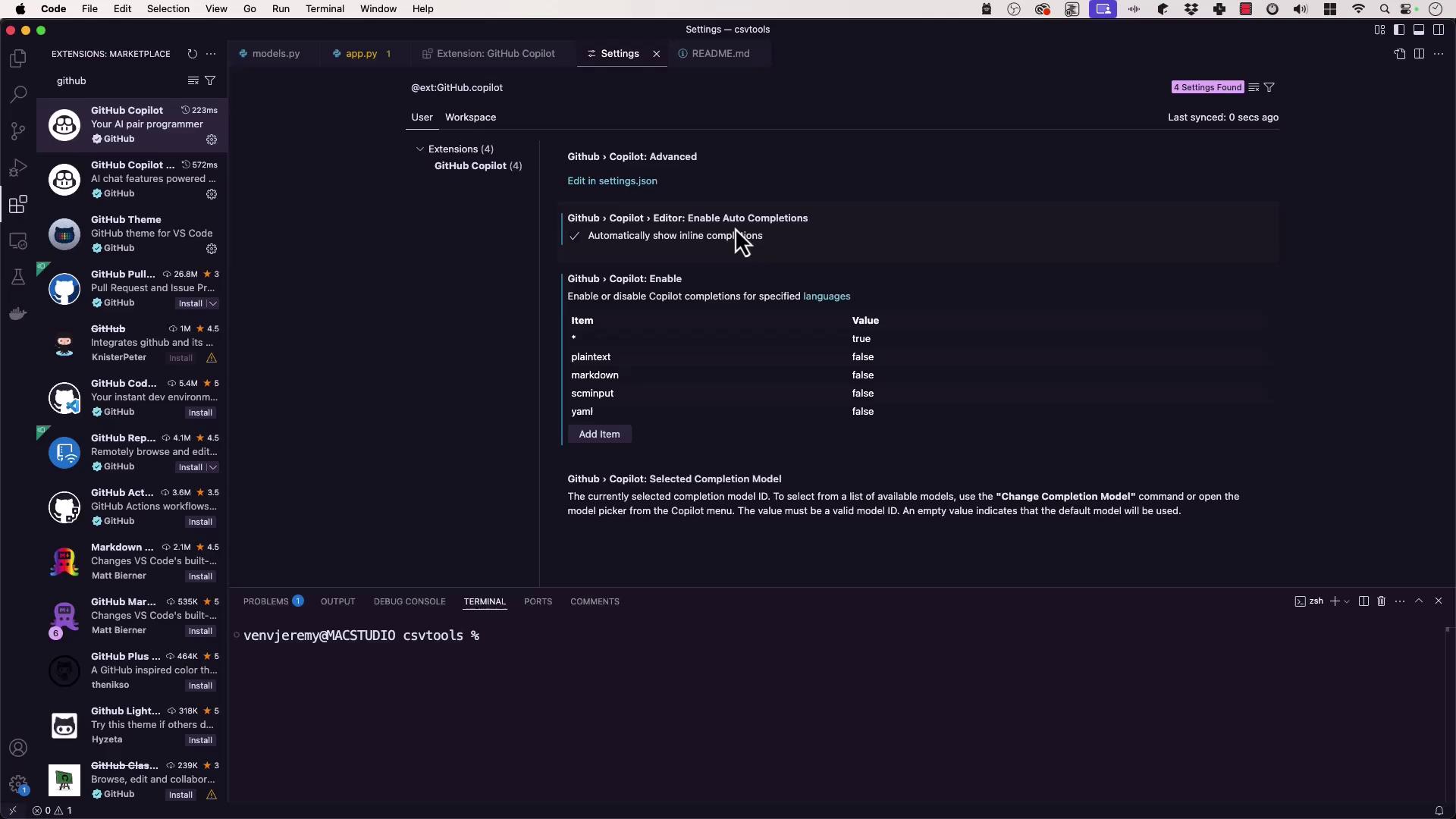
3. Configure Copilot Settings
VS Code lets you enable or disable Copilot features globally or per language. Open Settings (Ctrl+,) and search for “Copilot.” Key options include:
| Setting | Description | Default |
|---|---|---|
| Inline Completions | Show suggestions as you type | Enabled |
| Model Selection | Select a specific Copilot model | default |
| Language-Specific Activation | Toggle Copilot for individual languages | All enabled |
| Automatic Test-Failure Fixes (Chat) | Auto-correct failing tests via Copilot Chat | Disabled |
You can also edit settings.json directly:
{
"github.copilot.enable": true,
"github.copilot.inlineSuggest.enable": true,
"github.copilot.model": "gpt-4",
"github.copilot.languages": {
"markdown": false
}
}

4. Explore GitHub Copilot Chat
Copilot Chat provides an interactive panel for code explanations, refactoring, and test generation.
- Click the Copilot Chat icon in the sidebar or status bar.
- Ask questions like “Explain this function” or “Generate unit tests.”

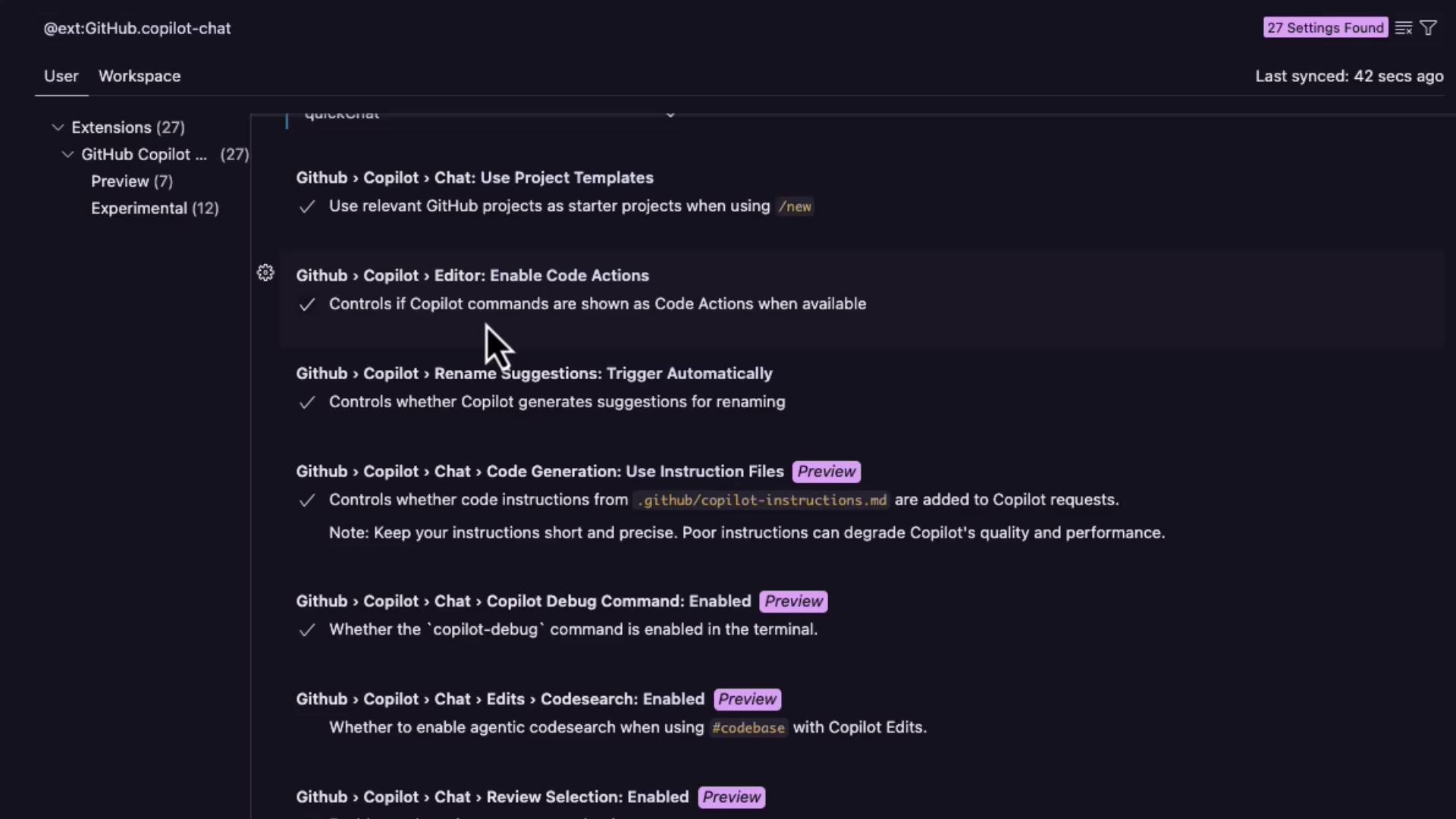
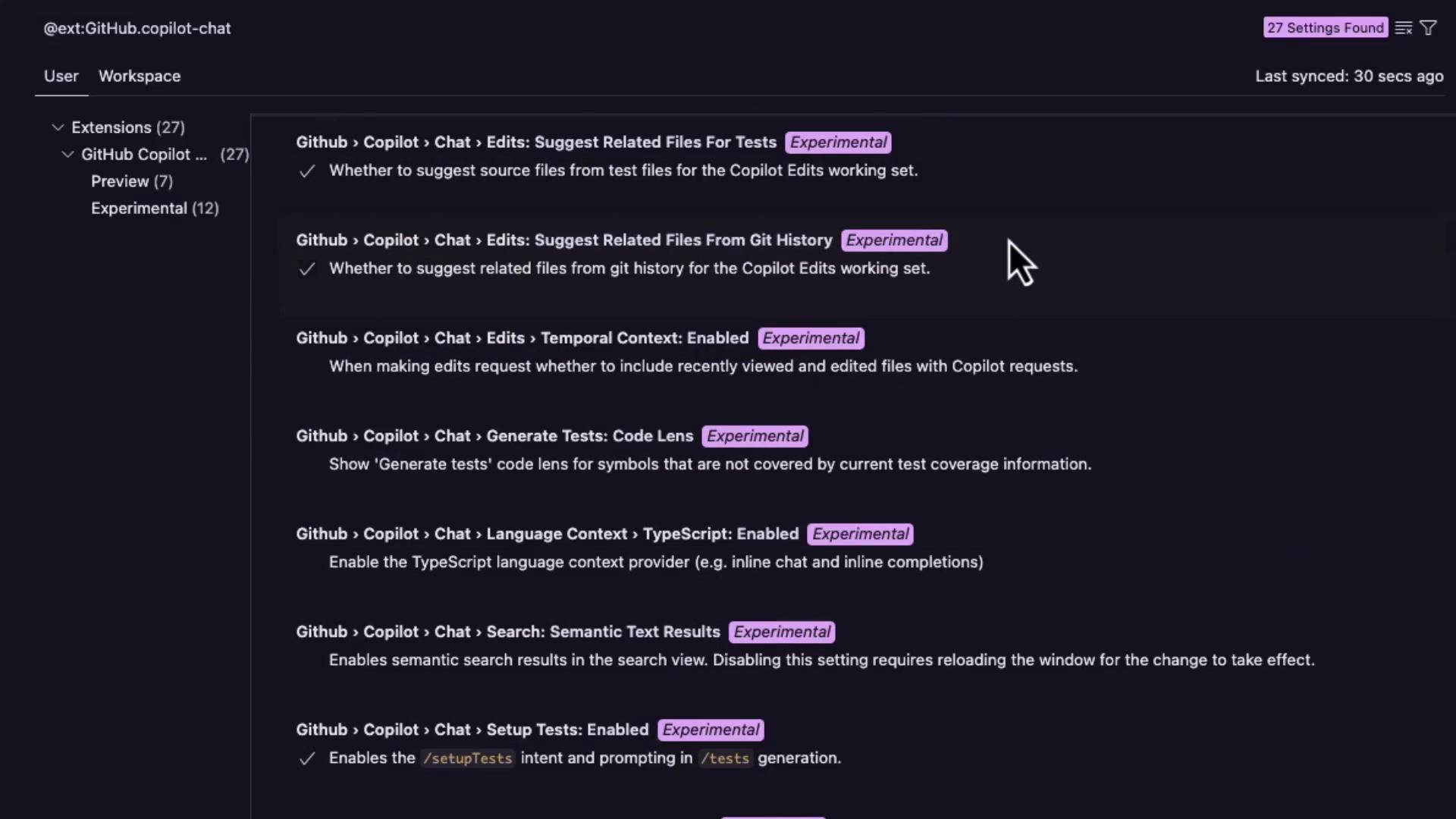
Chat Configuration
Within the Copilot Chat settings, you can:
- Enable automatic test-failure fixes
- Suggest follow-up messages
- Override locale (
en,fr, etc.) - Define the default chat panel location
- Include or exclude enterprise repositories

5. Use Context with Copilot Chat
- Open any file (e.g.,
app.py). - Select or add code snippets.
- Launch Copilot Chat and ask targeted questions:
@app.route('/items', methods=['GET'])
def list_items():
return jsonify([item.to_dict() for item in items_db]), 200
Copilot Chat will include the current file name and selection context for more accurate responses.
6. Add Custom Instructions
To guide Copilot across your repository, create a custom instructions file:
mkdir -p .github/copilot
touch .github/copilot/instructions.md
Populate .github/copilot/instructions.md with workspace-specific guidelines:
# Copilot Custom Instructions
- Use snake_case for JSON keys.
- Prefer f-strings in Python code.
- Include docstrings for all public functions.
Note
Commit this file to version control so that all collaborators benefit from the same Copilot behavior.
Links and References
You’re all set! Enjoy AI-powered completions, advanced settings, and the collaborative power of Copilot Chat to accelerate your development.
Watch Video
Watch video content