AZ-400: Designing and Implementing Microsoft DevOps Solutions
Analyze Metrics
Inspect distributed tracing by using Application Insights
Application Insights is part of Azure Monitor and Microsoft’s application performance management (APM) service. It provides real-time telemetry, automatic anomaly detection, powerful analytics, and seamless integration with Azure services and DevOps toolchains. In this guide, you’ll learn how to enable, configure, and explore distributed tracing for your .NET web app using Application Insights.
Table of Contents
- Key Features
- Enable Application Insights in Azure Portal
- Add the Application Insights SDK
- Configure the Instrumentation Key
- Explore Telemetry in Application Insights
- Configure Alerts
- Diagnostic Settings & Log Analytics
- References
Key Features
| Feature | Description |
|---|---|
| Real-time Telemetry | Monitor requests, dependencies, and exceptions as they occur. |
| Anomaly Detection | Automatic alerts on performance deviations and failures. |
| Powerful Analytics | Ad-hoc queries and customizable charting with Log Analytics. |
| DevOps & Toolchain Integration | Plug-ins for Visual Studio, Azure Pipelines, GitHub Actions, etc. |
Enable Application Insights in Azure Portal
- In the Azure Portal, create or select your Web App (e.g., KodeKloud Support).
- Under Deployment > Networking, configure required networking options.
- Navigate to Monitor and Secure, toggle Application Insights to Yes.
- Choose an existing resource or create a new one for KodeKloud Support.
- (Optional) Enable Defender for additional security monitoring.
- Click Review + create to finalize.
Note
Ensure your Azure role has Monitoring Contributor permissions before enabling Application Insights on the resource.
Add the Application Insights SDK
Open your project in Visual Studio and update your front‐end page if needed. For example, your Index.cshtml might look like this:
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="hero-image" style="background-image: url('/img/frontpage.jpg'); background-size: cover; background-position: center;">
<h1 class="display-4 text-white">Welcome to Kode Kloud</h1>
</div>
<div class="container mt-4">
<div class="row">
<div class="col-md-8 offset-md-2 text-center">
<h2>Expert Tech Support at Your Service</h2>
<p class="lead">
At Kode Kloud, our dedicated tech support team is committed to providing you with exceptional service. With our extensive knowledge and passion for problem-solving, we're here to ensure your team runs smoothly, allowing you to focus on what matters most – your success.
</p>
</div>
</div>
</div>
Then install the Application Insights SDK package:
PM> Install-Package Microsoft.ApplicationInsights.AspNetCore
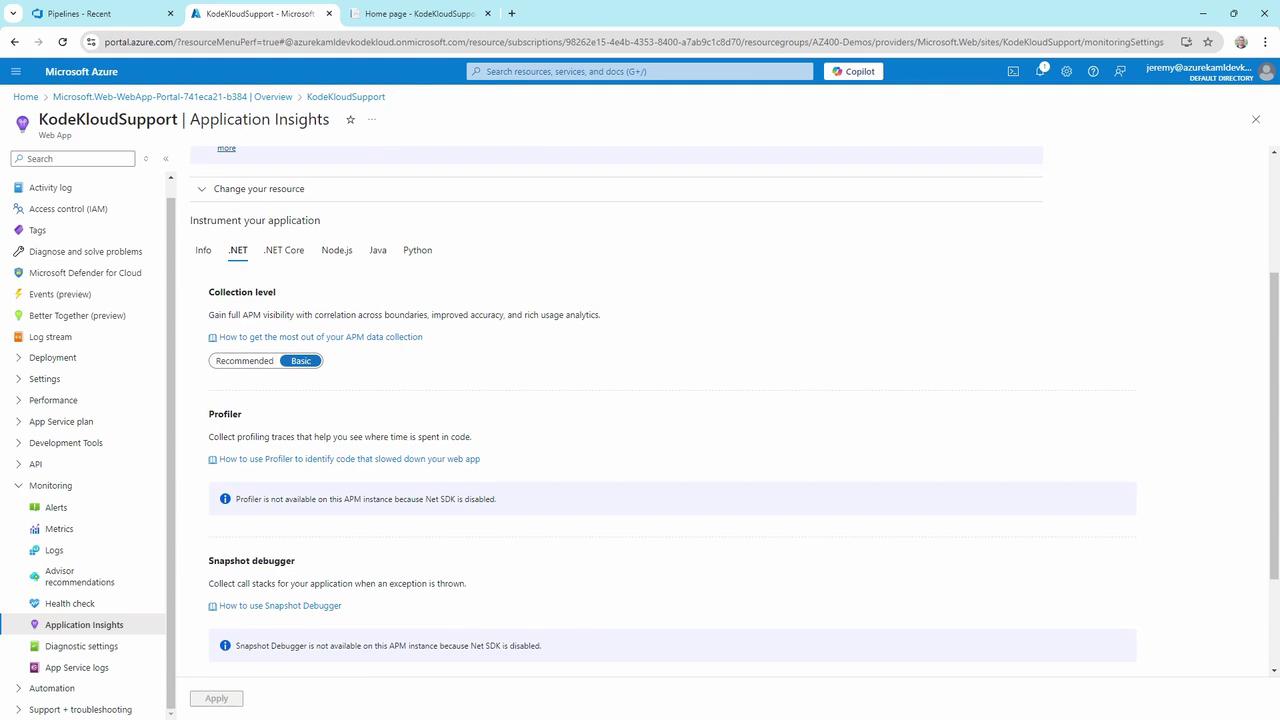
Configure the Instrumentation Key
- In the Azure Portal, go to Monitor > Application Insights > KodeKloud Support.
- Under Instrument your application, select .NET and the Recommended Basic level.
- Enable the Profiler and click Apply.

- Copy the Instrumentation Key, then add it to appsettings.json:
{
"ApplicationInsights": {
"InstrumentationKey": "YOUR_INSTRUMENTATION_KEY"
}
}
- Update your application startup (
Program.csorStartup.cs):
using Microsoft.ApplicationInsights.Extensibility;
var builder = WebApplication.CreateBuilder(args);
// Add Application Insights telemetry
builder.Services.AddApplicationInsightsTelemetry();
var app = builder.Build();
app.Run();
Warning
Do not commit your Instrumentation Key to public repositories. Store secrets securely using Azure Key Vault or environment variables.
Build and run locally to verify telemetry, then deploy through your CI/CD pipeline.
Explore Telemetry in Application Insights
After deployment, navigate to Monitor > Application Insights > KodeKloud Support.
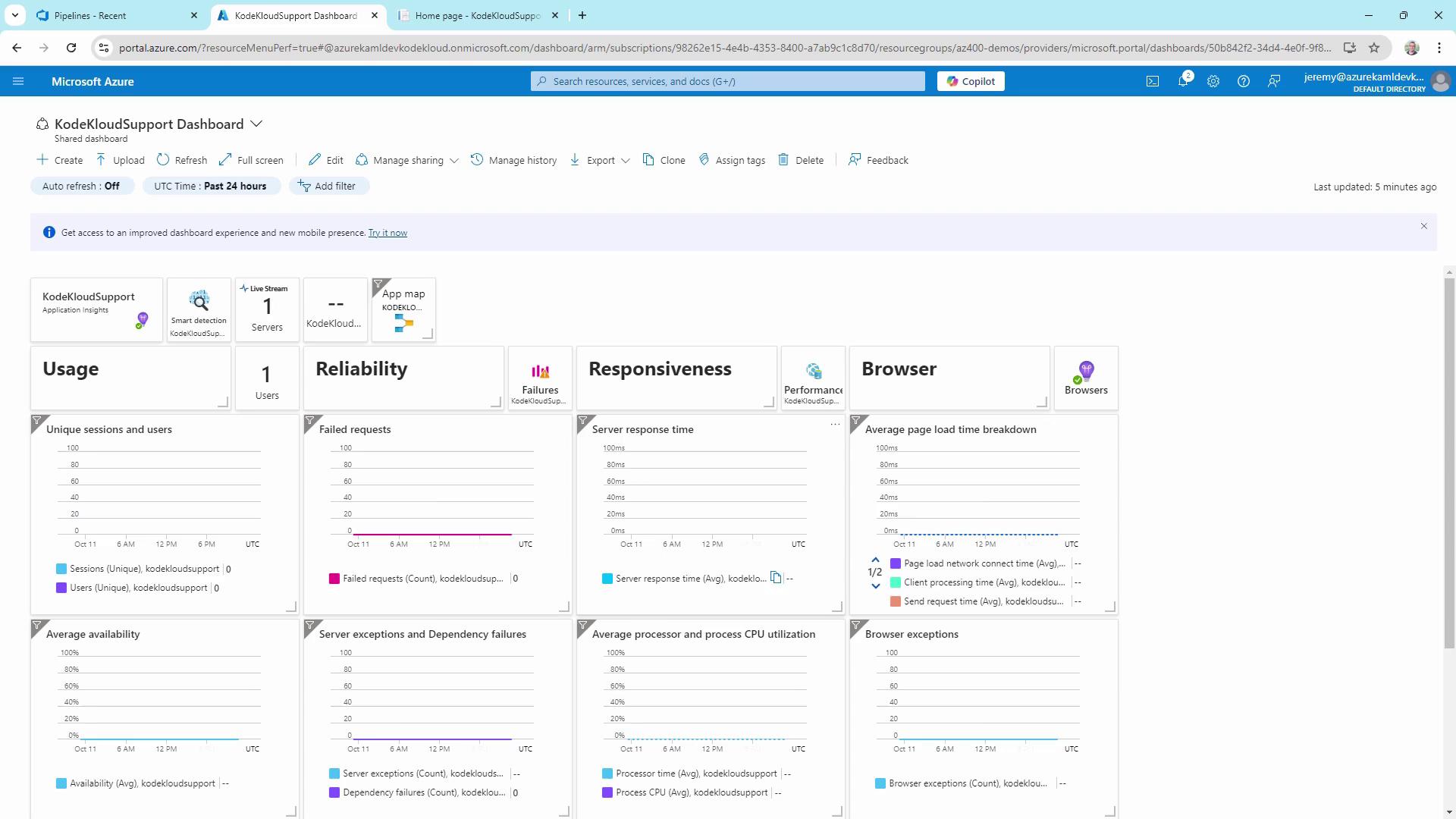
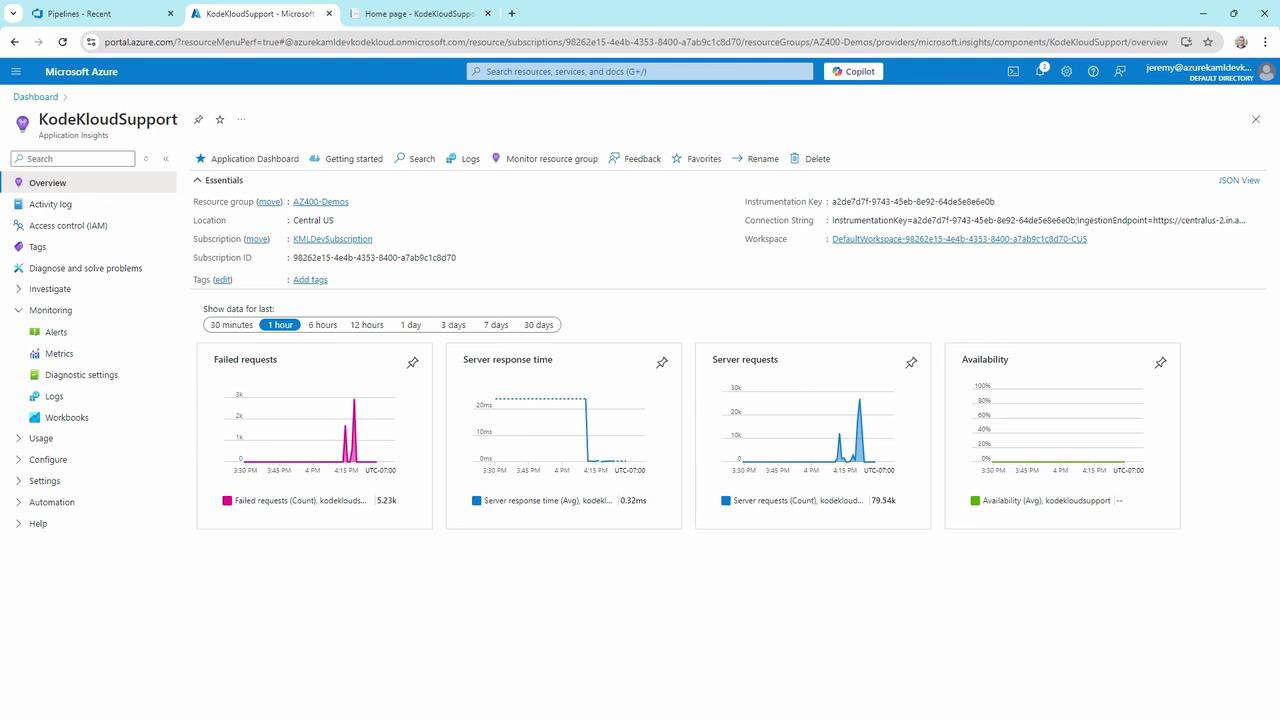
Overview Dashboard
The Overview dashboard presents high-level metrics:
- Failed requests
- Server response time
- Server requests
- Availability

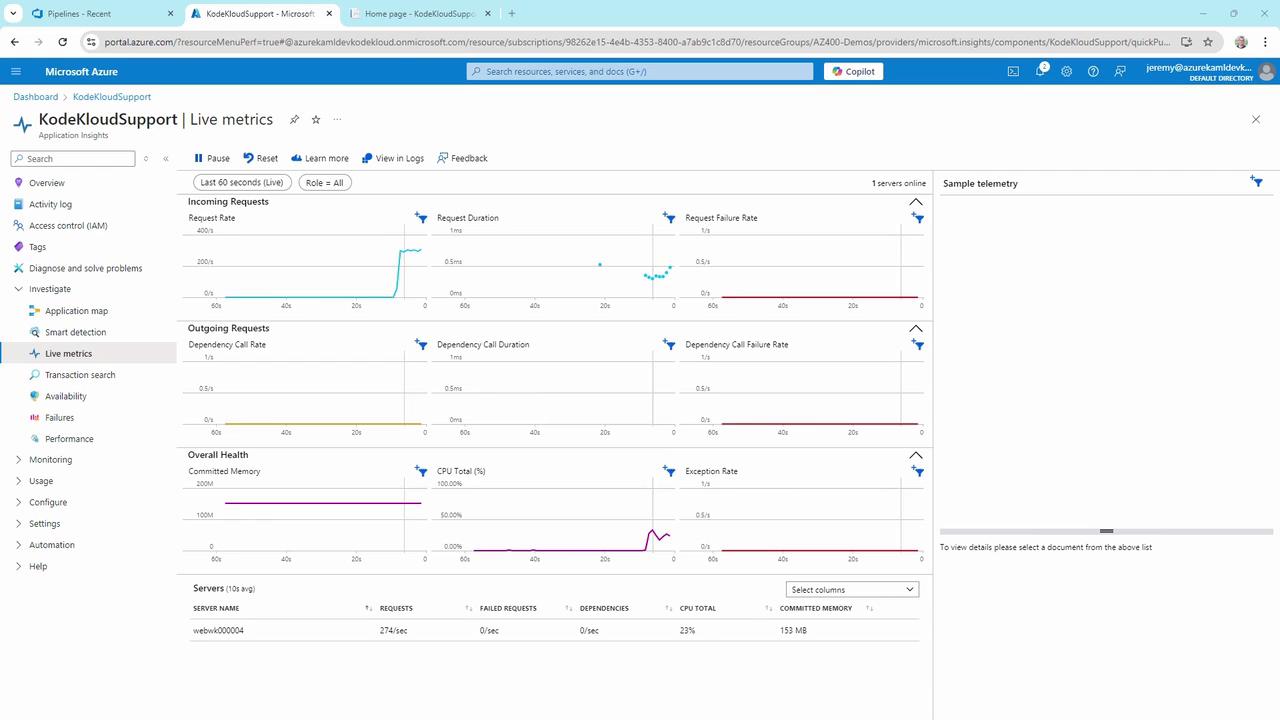
Live Metrics Stream
- Go to Live Metrics and reset the view.
- Generate traffic to monitor request rate, duration, CPU usage, and memory in real time.

Live metrics are ideal for high-load scenarios and can be displayed on a team dashboard.
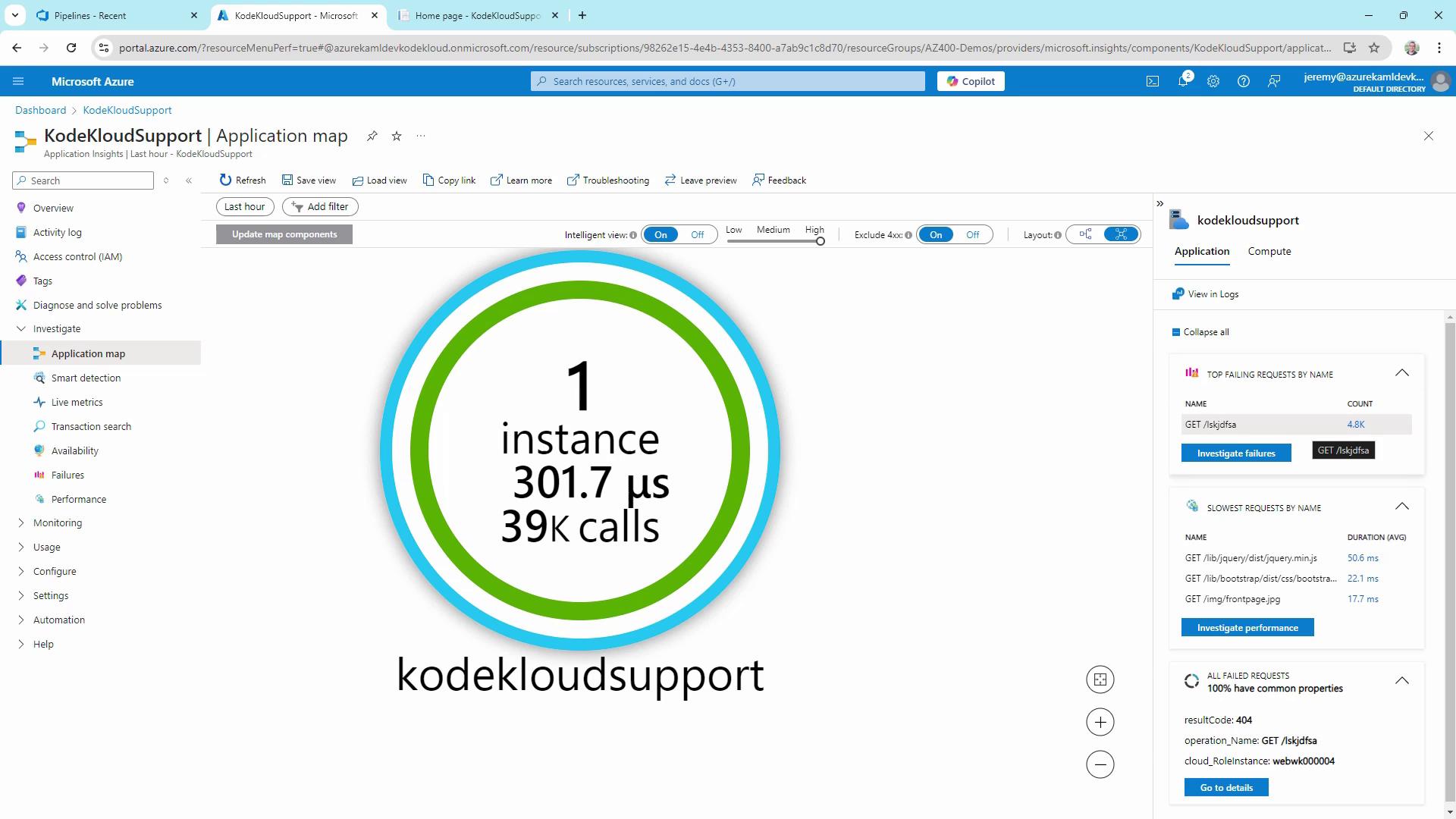
Application Map
The Application Map visualizes components, dependencies, instance counts, and response times. It also highlights top failures and slowest requests.

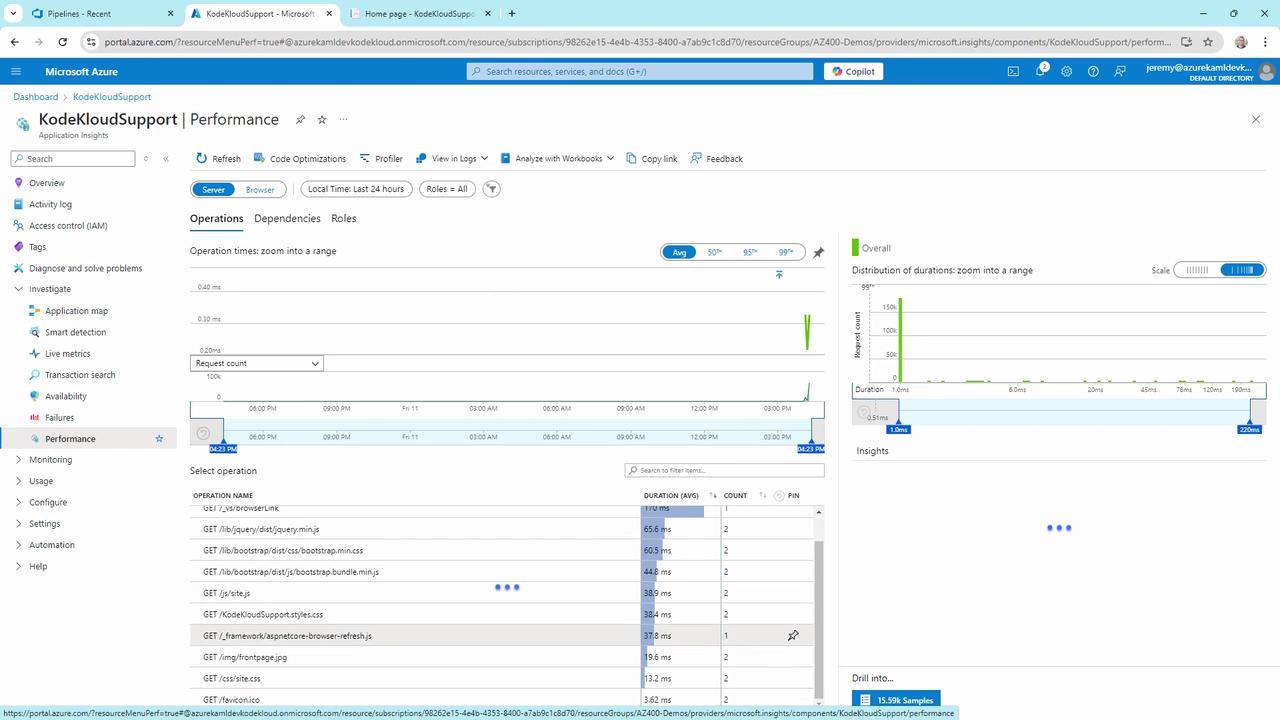
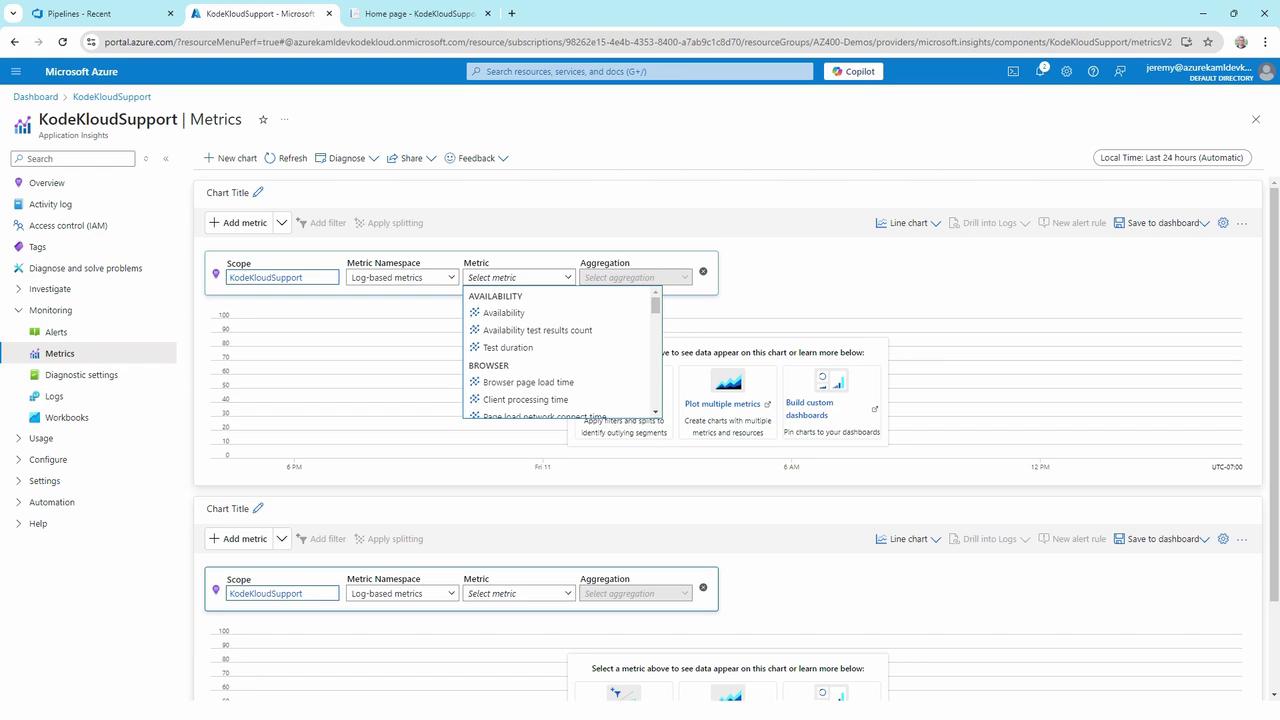
Performance
Review operations by response time to identify slow dependencies or endpoints.

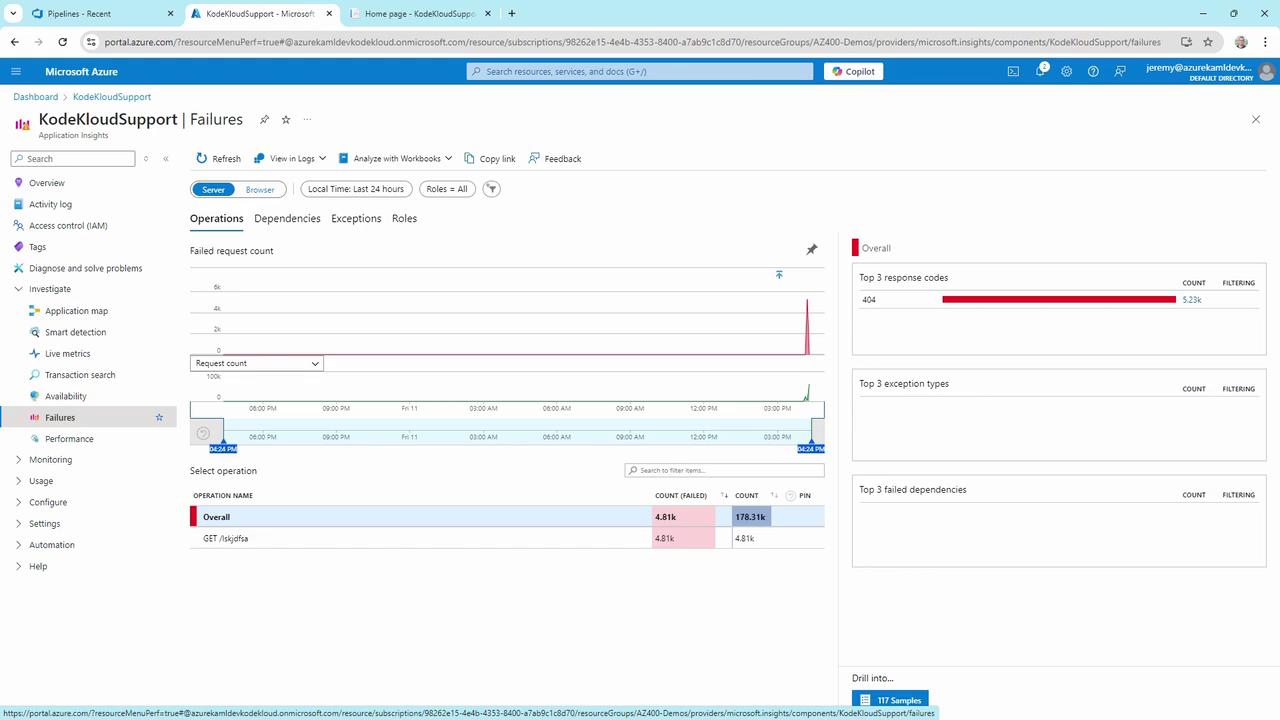
Failures
Inspect error types and counts. In this demo, we intentionally generated 4,800 HTTP 404 errors.

Availability
Track uptime and response trends over time to assess reliability.

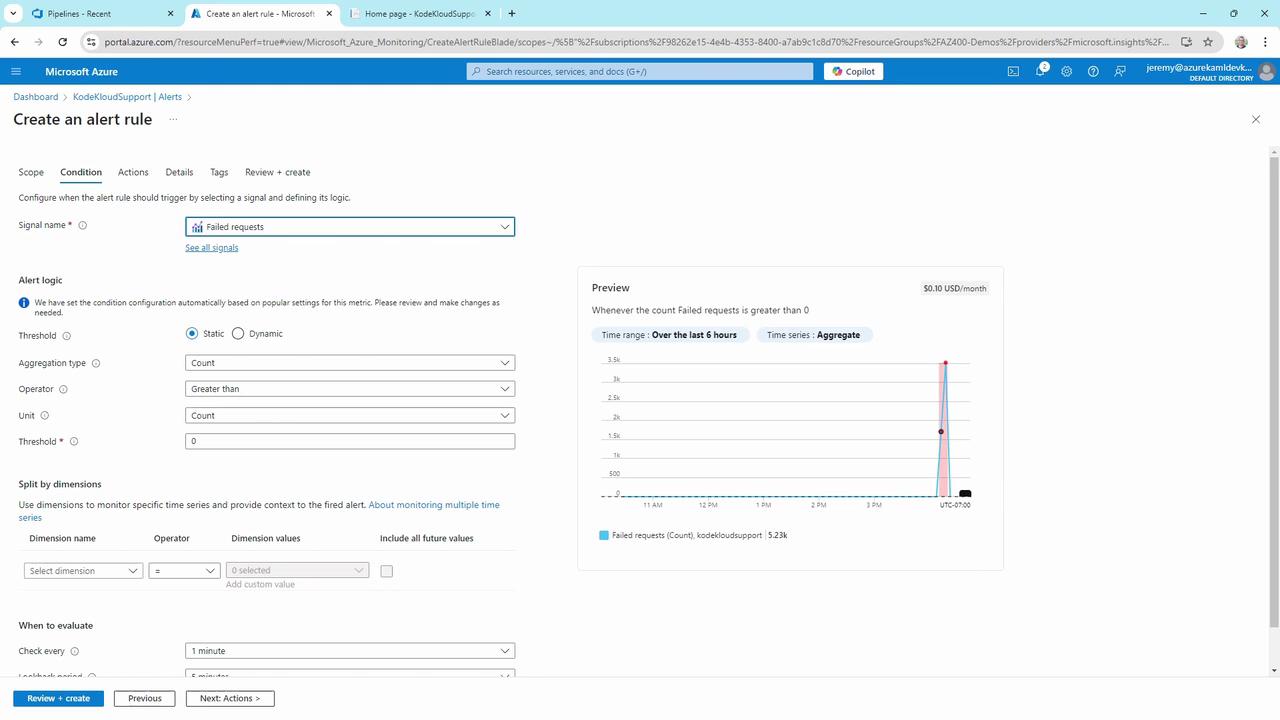
Configure Alerts
Define alert rules to get notified when metrics cross thresholds.
| Metric | Condition | Threshold |
|---|---|---|
| Failed requests | Greater than | 3 per minute |
| Response time | Above average | 500 ms |
| CPU usage | Exceeds | 80% |
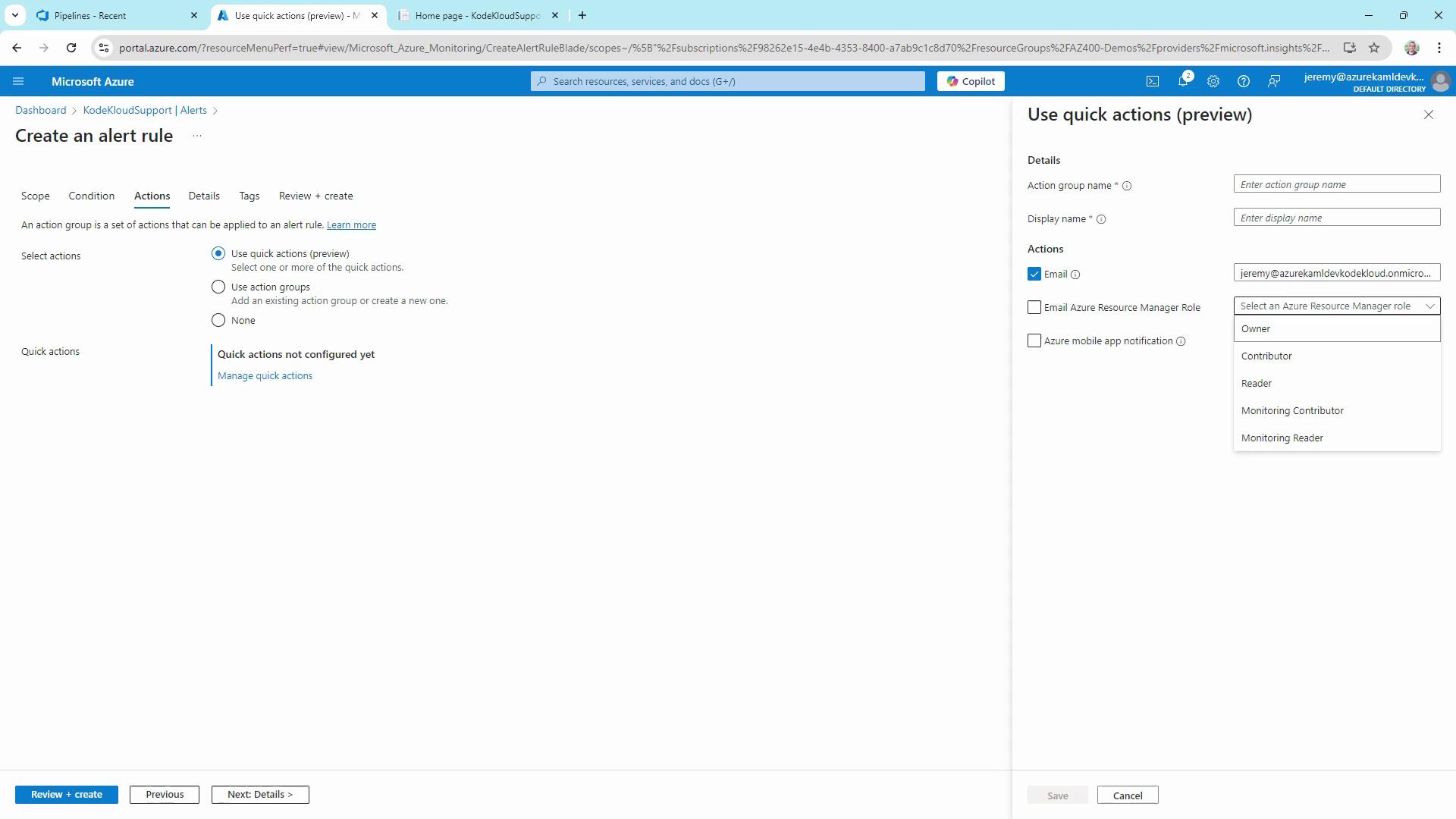
- In the portal, choose Alerts > New alert rule.
- Select the target resource and signal type (e.g., Failed requests).
- Set the condition logic and threshold.

- On Actions, choose or create an action group to send email, SMS, or webhook notifications.

Tip: Pin custom metric charts to your dashboard for quick visibility.

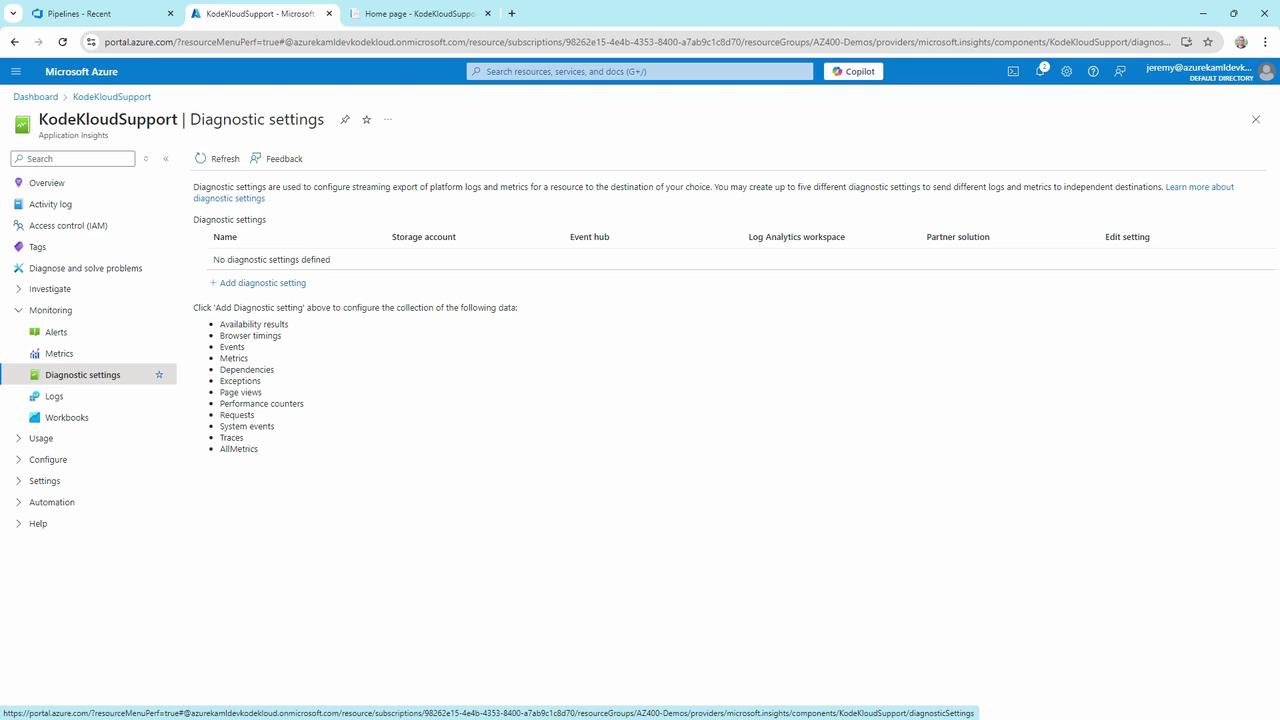
Diagnostic Settings & Log Analytics
- Under Diagnostic settings, configure streaming export of logs and metrics to storage, Event Hubs, or Log Analytics.

- Use Log Analytics to run Kusto queries on your telemetry and logs for advanced diagnostics.
Note
Leverage Log Analytics workspaces to correlate Application Insights data with other Azure monitor logs.
References
- Azure Monitor Application Insights
- Kusto Query Language (KQL)
- Secure your secrets with Azure Key Vault
Watch Video
Watch video content