AZ-400: Designing and Implementing Microsoft DevOps Solutions
Configure Collaboration Communication
Activity Traceability Dashboards Charts and Widgets
In this lesson, you’ll learn how Azure DevOps activity traceability captures every event—from code commits to releases—to optimize your pipeline, foster collaboration, and minimize rework. By visualizing your software delivery lifecycle, you’ll gain insights that help you deliver high-quality software faster.
What Is Activity Traceability?
Activity traceability records the full journey of your project, enabling you to:
- Identify and resolve bottlenecks
- Optimize resource allocation
- Improve team collaboration
- Minimize errors and rework
Note
Effective traceability gives you end-to-end visibility into your Azure DevOps pipelines, helping you make data-driven decisions at every stage.
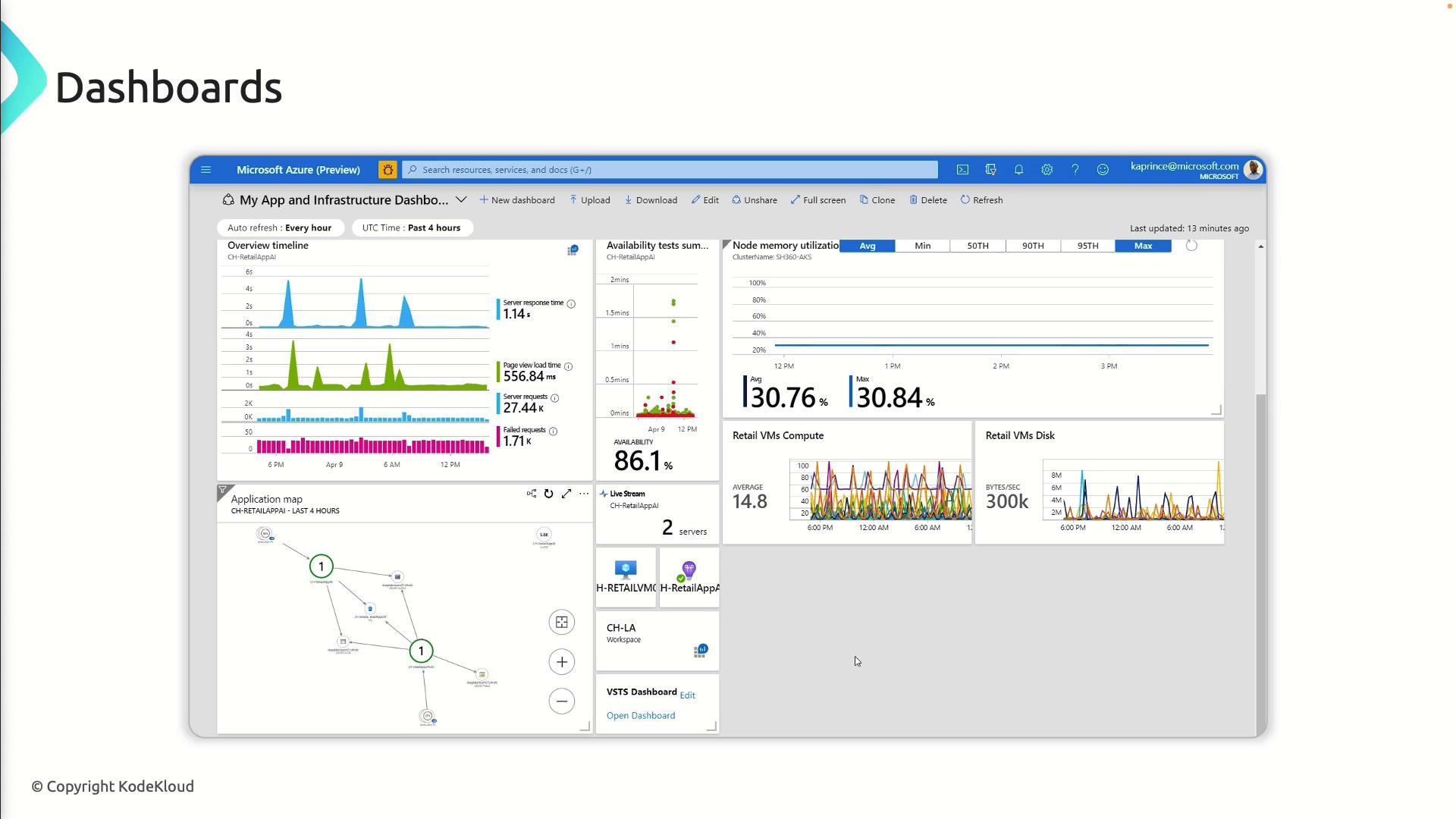
Dashboards: Your Project Control Center
Azure DevOps dashboards provide real-time insights into one or more projects. You can fully customize them with widgets that display the metrics your team cares about most—whether it’s deployment health, build success rates, or code coverage.

For full details on configuring dashboards, see the Azure DevOps Dashboards documentation.
Widgets: Building Blocks of Dashboards
Widgets are modular components you add to dashboards. Here’s a quick overview:
| Widget Type | Purpose | Example Use Case |
|---|---|---|
| Charts | Visualize trends, metrics, and KPIs | Display build duration over time to spot regressions |
| Queries | Filter and list work items | Show all active bugs assigned to a sprint |
| Burndown charts | Track sprint progress against estimated work | Monitor completed vs. remaining story points each day |
| Test plan | Report test outcomes and coverage | Highlight pass/fail rates across different test suites |

By combining these widgets, you can create dashboards tailored for development, QA, or operations, giving stakeholders a focused view of project health.
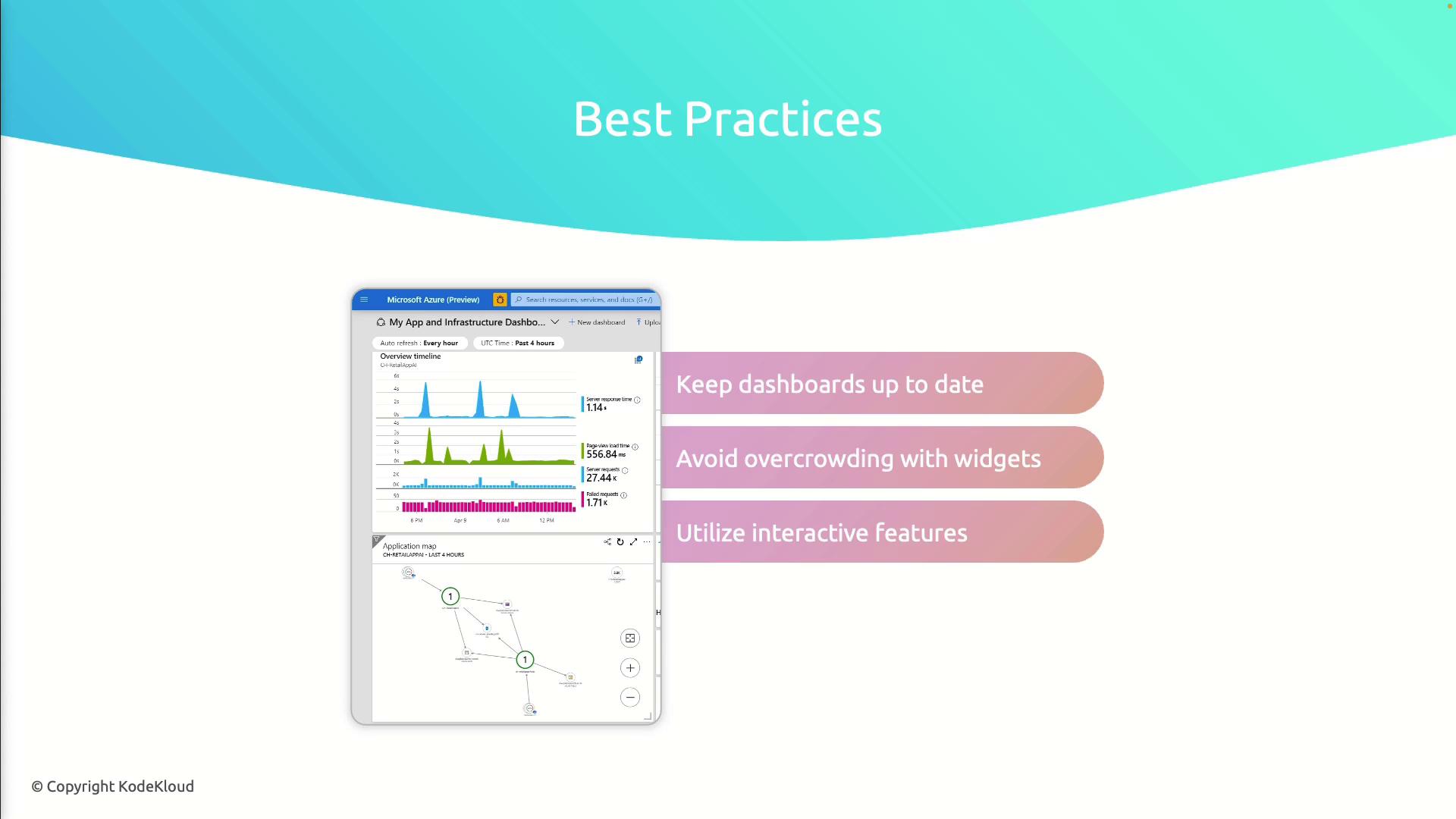
Best Practices for Effective Dashboards
Follow these guidelines to get the most out of your dashboards:
- Keep widgets up to date: Audit and refresh them as priorities change.
- Avoid clutter: Focus on critical metrics to prevent information overload.
- Leverage interactivity: Enable drill-downs or click-through charts for deeper analysis.
- Schedule reviews: Retire outdated widgets and introduce new ones during sprint retrospectives.
Warning
Overcrowding your dashboard can hide key metrics. Aim for clarity by limiting widgets to those that drive action.

A well-configured dashboard accelerates decision-making by promoting transparency and enabling real-time monitoring of your software delivery pipeline.
Links and References
Watch Video
Watch video content