Nginx For Beginners
Performance
Compression
Imagine you’re packing for a week-long trip to Hawaii. If you just stuff your clothes into your suitcase without folding, you’ll struggle to close it. But if you fold them neatly and tightly, they take up far less space—and you can fit more.

Compression is the same idea applied to data: shrink files so they consume less “space” when transferred. In waste management, garbage is compacted into small cubes to optimize storage:

On the web, the server encodes (compresses) a file before sending it. Your browser then decompresses (unpacks) it and renders the original content:

Without compression, every page load requires downloading the full HTML, CSS, JavaScript, images, and more—slowing performance, especially on mobile devices or capped data plans:

By compressing resources, you reduce transfer size, speed up page loads, and enhance the user experience.
What Can (and Cannot) Be Compressed?
Nginx excels at compressing text-based resources:

| Compressible Formats | Should Not Be Recompressed |
|---|---|
| CSS, HTML, XML, JSON, JS | Audio (MP3), Video (MP4) |
| SVG, RSS, plain text | ZIP, TAR, other archives |
| Even JPEG (minimal gains) | GIF, already-compressed data |
Warning
Recompressing already-compressed formats (e.g., MP3, MP4, ZIP) wastes CPU without meaningful size reduction.
Compression Methods in Nginx
Nginx supports two main algorithms:
- GZIP (built-in)
- Brotli (module)
GZIP
GZIP is the most ubiquitous compression format, dating back to the 1990s. Files use the .gz extension, and a CLI tool is available on most Linux/Unix systems.

To compress a file locally:
gzip ubuntu-jammy-jellyfish.iso
ls -l
# ubuntu-jammy-jellyfish.iso
# ubuntu-jammy-jellyfish.iso.gz
Enabling GZIP in Nginx
Most Nginx installations include these directives (often commented out) in the http block of /etc/nginx/nginx.conf:
http {
gzip on;
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_http_version 1.1;
gzip_types
text/plain
text/css
text/html
text/xml
text/javascript
application/json
application/javascript
application/rss+xml;
}
Key directives:
gzip on;– Enable gzip compressiongzip_vary on;– SendVary: Accept-Encodingheadergzip_comp_level 6;– Balance between speed (1) and size (9)gzip_types– Define which MIME types to compressgzip_proxied any;– Compress responses even when behind a proxy
Note
For a complete list of gzip settings, see the Nginx gzip module documentation.
Brotli
Brotli often achieves higher compression ratios than gzip. Nginx Plus includes Brotli by default, while open-source Nginx requires installing a module.

Install on Debian/Ubuntu:
sudo apt install nginx-module-brotli
Configuration (add to the same http block):
http {
brotli on;
brotli_comp_level 4;
brotli_types
text/plain
text/css
text/html
text/xml
text/javascript
application/json
application/javascript
application/rss+xml;
}
- Levels range from 0–11 (default ~4).
brotli_typesshould mirrorgzip_types.
Compiling Nginx with Brotli (Alternative)
wget https://nginx.org/download/nginx-1.27.0.tar.gz
tar xzf nginx-1.27.0.tar.gz
cd nginx-1.27.0
./configure \
--sbin-path=/usr/local/nginx/nginx \
--conf-path=/usr/local/nginx/nginx.conf \
--pid-path=/usr/local/nginx/nginx.pid \
--with-pcre=../pcre-10.42 \
--with-zlib=../zlib-1.2.13 \
--with-http_gzip_module \
--with-stream \
--with-mail=dynamic \
--add-dynamic-module=/usr/build/ngx_brotli
make
sudo make install
After compiling, enable Brotli as shown above in your nginx.conf.
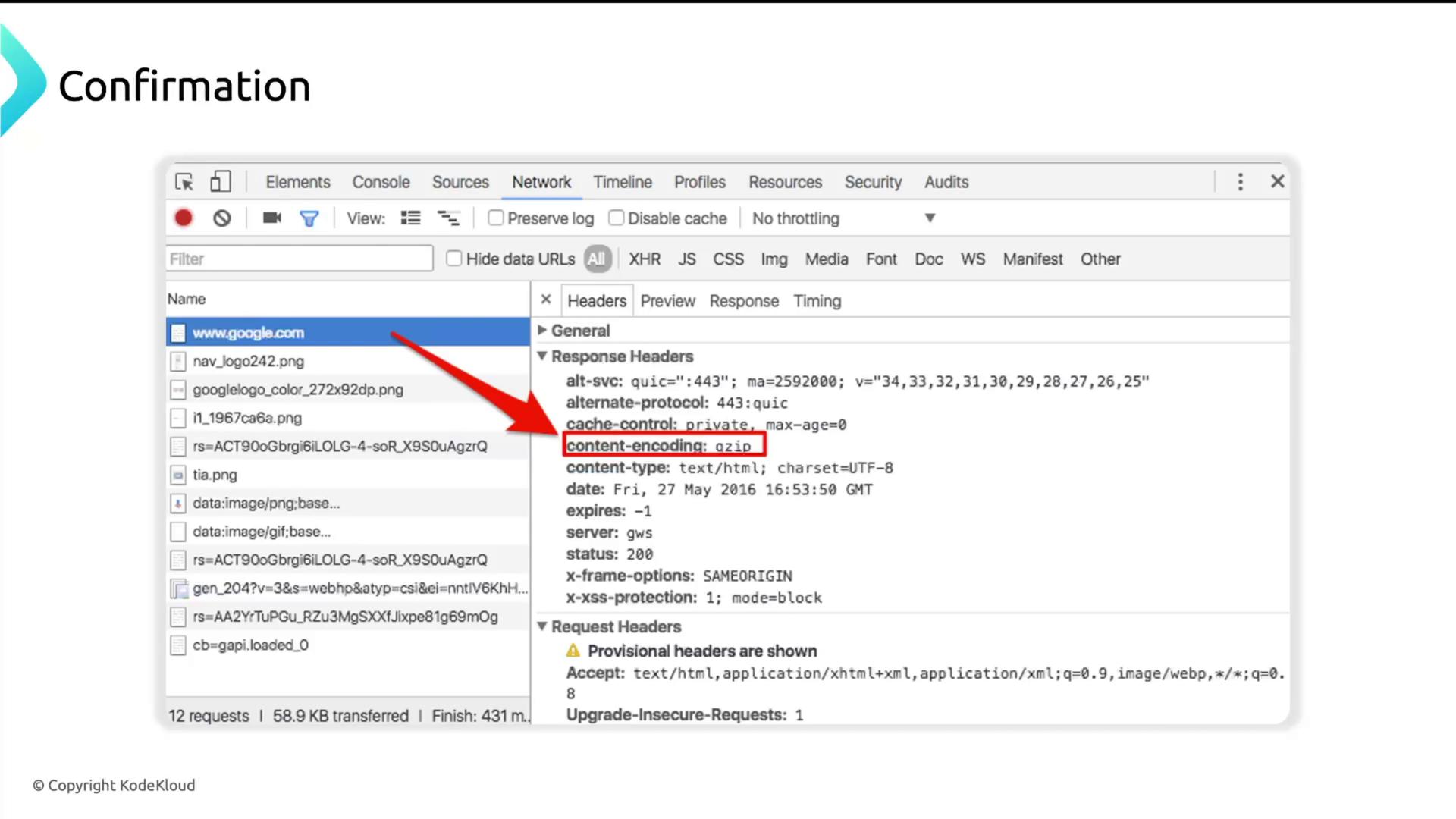
Verifying Compression
- Open your browser’s Developer Tools and switch to the Network tab.
- Reload the page.
- Click any resource and inspect the Response Headers:
content-encoding: gzip
content-type: text/html; charset=UTF-8

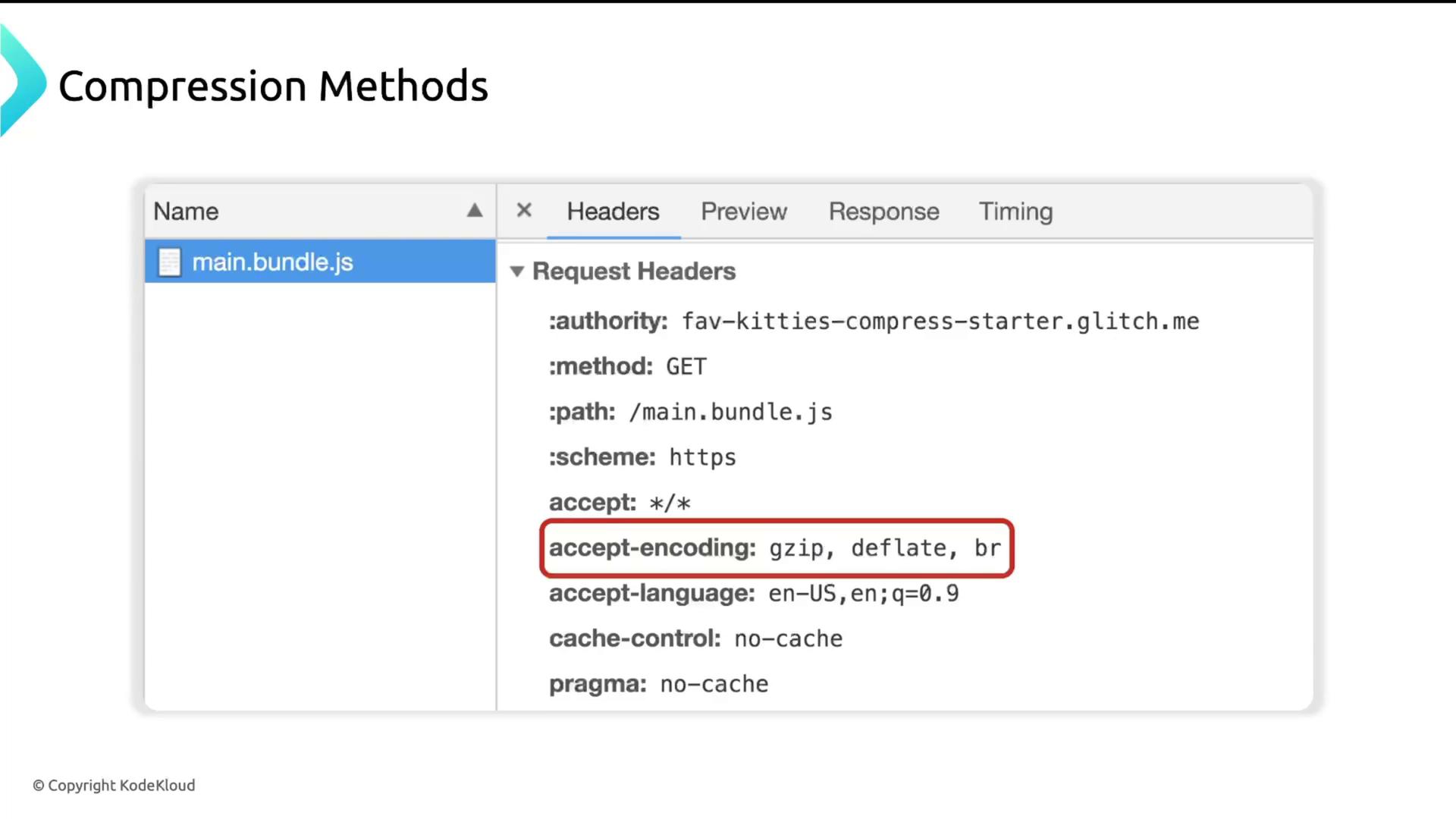
Modern browsers send an Accept-Encoding header to tell the server which algorithms they support:

Accept-Encoding: gzip, deflate, br
Nginx selects the best mutual algorithm and applies it automatically.
References
Watch Video
Watch video content